html5配合css3实现带提示文字的输入框(摆脱js)_HTML5教程
缂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾剧懓顪冪€n亝鎹i柣顓炴闇夐柨婵嗙墱閸ゅ绻涘顔荤凹闁哄懏绻堥弻娑氫沪閻愵剛娈ら梺鍛婃⒒閺佸摜妲愰幘瀛樺闁圭粯甯婃竟鏇㈡⒒娴d警鏀板ù婊庡墴椤㈡路閻涚S闂傚倸鍊搁崐宄懊归崶褏鏆﹂柣銏⑶圭粣妤呮煙閹殿喖顣奸柛瀣剁節閺屾洘寰勯崼婵嗗濠电偞鍨惰彜闁衡偓娴犲鍊甸柨婵嗗暙婵$兘鏌涚€n偅宕岀€规洘甯¢幃娆撳蓟閵夈儲鏆梻鍌欑閹碱偄煤閵娾晛纾婚柣鎰劋閸婂灚銇勯幒鍡椾壕闂佸疇顫夐崹鍧楀箖濞嗘挸鐭楀鑸瞪戦敍渚€姊绘担瑙勫仩闁告柨閰e畷浼村冀瑜滈崵鏇炩攽閻樺磭顣查柡鍛倐閺屻劑鎮ら崒娑橆伓濠电姷鏁告慨鐑藉极閹间礁纾婚柣鎰惈閸ㄥ倿鎮规潪鎷岊劅婵炲吋鐗犻幃宄扳枎韫囨搩浼€闂佺粯绻傞悥濂稿蓟濞戙垹鐒洪柛鎰典簴濡插牓姊虹紒妯诲鞍闁挎洏鍨藉濠氬灳閹颁礁鎮戦柟鑲╄ˉ閳ь剙纾鎴︽⒒娴g懓鈻曢柡鈧潏鈺傛殰闁跨喓濮撮拑鐔兼煏婵炵偓娅嗛柛瀣閺屾稓浠﹂崜褉妲堝銈呴獜閹凤拷 缂傚倸鍊搁崐鎼佸磹閹间礁纾瑰瀣捣閻棗銆掑锝呬壕闁芥ɑ绻堝娲敆閳ь剛绮旂€靛摜鐜绘俊銈呮噺閻撴瑩姊洪銊х暠濠⒀囩畺閺屻倝寮堕幐搴′淮闂佸搫鏈惄顖涗繆閻戠瓔鏁婇柣鎾冲瘨濞艰崵绱撻崒娆掝唹闁稿鎸搁…鍧楁嚋闂堟稑顫嶉梺缁樻尭閸熸挳寮婚弴鐔风窞闁割偅绻傞‖澶愭⒑缂佹ḿ绠ュù婊庝邯瀵鏁愰崨顏呮杸闂佸湱鍋撳ḿ娆擃敂閿燂拷 闂傚倸鍊搁崐鎼佸磹閹间礁纾瑰瀣椤愪粙鏌ㄩ悢鍝勑㈢痪鎯ь煼閺屾盯寮撮妸銉р偓顒勬煕閵夛絽濡界紓宥呮喘閺屽秹宕崟顐f濡炪倧瀵岄崹杈╂崲濠靛顫呴柨婵嗘閵嗘劙姊洪崫鍕⒈闁告挾鍠庨悾宄拔旈埀顒勩偑娴兼潙閱囬柣鏂挎惈楠炴劙姊绘担瑙勫仩闁稿寒鍨跺畷婵嗩吋婢跺鍓梺纭呮彧闂勫嫰鍩涢幒鎴唵閻犺櫣灏ㄩ崝鐔煎极閸儲鈷戦柛婵嗗椤箓鏌涙繝鍐ⅹ瀹€锝堝劵缁犳稑鈽夊Ο婧炬櫊閺屻劑寮崒婊冪濡炪們鍎茬粙鎾舵閹捐纾兼繛鍡樺灥婵′粙姊洪崫銉ヤ粶妞ゎ厾鍏橀悰顔跨疀濞戞瑦娅㈤梺璺ㄥ櫐閹凤拷 闂傚倸鍊搁崐鎼佸磹妞嬪海鐭嗗〒姘e亾妤犵偞鐗犻、鏇㈡晝閳ь剟鎮块鈧弻锝呂旈埀顒勬偋婵犲洤鐭楅煫鍥ㄧ⊕閻撴瑧绱撴担闈涚仼闁哄绋掓穱濠囨倷閹殿喚鐓撻梺鍝勫閳ь剚鍓氶崥瀣箹缁厜鍋撻懠顒佹櫦闂傚倷绀侀幉锟犮€冮崱娆忔瀳鐎广儱娲﹀畷鍙夌箾閹存瑥鐏╂鐐灪娣囧﹪顢涘┑鎰闂傚倸顦粔鎾煘閹达富鏁嬮柛鈩冪懅钃遍梻浣告啞濮婂綊銆冩繝鍥ф槬闁逞屽墯閵囧嫰骞掗幋婵囩亾濠电偛鍚嬮崝娆撳蓟閻旂⒈鏁婇柤娴嬫櫅閻撶喖鎮楃憴鍕婵炶尙鍠栧濠氬幢濡ゅ﹤鎮戦梺鍛婁緱閸ㄦ娊宕㈤鍕拻濞达綀濮ょ涵鍫曟煕閿濆繒鐣垫鐐茬箻閺佹捇鏁撻敓锟�,闂傚倸鍊搁崐鎼佸磹瀹勬噴褰掑炊椤掍礁鍓銈嗗姧缁犳垹绮堢€n偁浜滈柟鎵虫櫅閻忊晝鎮鈧缁樻媴缁涘娈┑顔斤公缁犳捇鏁愰悙鏉戠窞閻庯綆鍓涢鏇熺節閻㈤潧孝闁稿妫濆畷鐢稿即閵忥紕鍘卞銈嗗姧缁插墽绮堥埀顒傜磽娴f彃浜鹃梺鍛婂姀閺傚倹绂嶅⿰鍫熺厸闁稿本姘ㄦ禒銏ゆ煙椤旇棄鐏﹂柕鍥у缁犳盯寮撮悙瀵糕偓鍓х磽娴h櫣甯涢柣鈺婂灦閻涱喚鈧綆鍠楅崐鐑芥煛婢跺鐏╂繛鍫涘€濆缁樻媴閸涢潧缍婇、鏍幢濞戞ḿ顔夐梺鎼炲劀鐏炲墽绋侀梻浣告啞缁诲倻鈧皜鍥у嚑閹兼番鍔嶉悡娆愩亜閺嵮勵棞閻庢凹鍠楃粋宥夘敂閸啿鎷绘繛杈剧到閹诧繝宕悙鐑樼厽闁绘梹娼欓崝銈夋煙楠炲灝鐏╅摶锝呫€掑鐓庣仩婵炲牄鍔嶇换婵嬫偨闂堟刀锝囩棯閺夎法效鐎殿喗鐓¢獮鏍ㄦ媴閸︻厼寮抽梻浣虹帛濞叉牠宕愰崷顓涘亾濮樼偓瀚�!
推荐:程序设计HTML5 Canvas API
本文小编为大家介绍关于程序设计程序设计HTML5 Canvas API ,有需求的朋友可以参考一下。

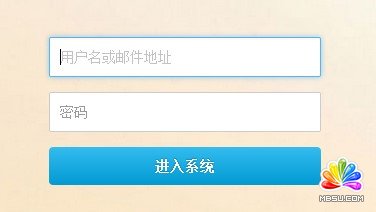
当选中对话框后,提示文字变浅色,输入后消失.这个现在通行的做法是在Input标签后面增加一个Label。使用JS控制。
HTML5出现后,我们有一个更好的方法。
复制代码 代码如下:www.mb5u.com
<input type="text" placeholder="用户名或邮件地址" name="username"/>
我们看到有placeholder标签,可以作为用户文字提示。这样子就非常方便了。但是为了最求完美,我们需要在选中后,将文字变浅,或者修改提示文件的样式,我们该怎么办?
复制代码 代码如下:www.mb5u.com
input::-webkit-input-placeholder {
color: #999;
-webkit-transition: color.5s;
}
input:focus::-webkit-input-placeholder, input:hover::-webkit-input-placeholder {
color: #c2c2c2;
-webkit-transition: color.5s;
}
-webkit-input-placeholder,webkit特有的一个css,可以控制里面的文字样式,配合css3的动画效果和伪类,我们就可以很容易做出一个带动画的输入框,在系统登录、搜索等位置很适合。当然你要为了兼容IE6,这个方法是行不通。不过Ie9也支持placeholder标签,就是无法修改它的颜色而已。
那么,如果不支持该怎么办?可以简单直接使用Jquery帮忙,那么在就不在本文讨论范围了。
给一个Demo,Demo地址 必须在Webkit浏览器下才看到完整效果。是不是很方便?
分享:突袭HTML5之Javascript API扩展5—其他扩展(应用缓存/服务端消息/桌面通知)
前面已经总结了主要的API扩展(应用缓存/服务端消息/桌面通知),下面的几个只有在特定的场合才能发挥它的潜质,无一例外,IE均不支持,桌面通知目前只有Chrome支持,感兴趣的朋友可以了解下,或许对你有所帮助
 评论加载中....
评论加载中....相关HTML5教程:
- 只要五步 就可以用HTML5/CSS3快速制作便签贴特效(图)
- 网易微博Web App用HTML5开发的过程介绍
- HTML5 对各个标签的定义与规定:body的介绍
- 关于HTML5的安全问题开发人员需要牢记的
- 关于HTML5的22个初级技巧(图文教程)
- 开发人员所需要知道的HTML5性能分析面面观
- HTML5 Web Database 数据库的SQL语句的使用方法
- HTML5实践-图片设置成灰度图
- HTML5安全介绍之内容安全策略(CSP)简介
- HTML5 Web存储方式的localStorage和sessionStorage进行数据本地存储案例应用
- Bootstrap 学习分享
- input元素的url类型和email类型简介
HTML5教程Rss订阅Div+Css教程搜索
HTML5教程推荐
- html5指南-1.html5全局属性(html5 global attributes)深入理解
- HTML5是什么 HTML5是什么意思 HTML5简介
- HTML5本地存储之Database Storage应用介绍
- html5 桌面提醒:Notifycations应用介绍
- HTML5 Web Database 数据库的SQL语句的使用方法
- HTML5中实现拖放效果无须借助javascript
- html5 Canvas画图教程(9)—canvas中画出矩形和圆形
- 使用css3 属性如何丰富图片样式(圆角 阴影 渐变)
- 只要五步 就可以用HTML5/CSS3快速制作便签贴特效(图)
- 突袭HTML5之Javascript API扩展5—其他扩展(应用缓存/服务端消息/桌面通知)
- 相关链接:
- 教程说明:
HTML5教程-html5配合css3实现带提示文字的输入框(摆脱js)
 。
。

 AI闂傚倸鍊搁崐宄懊归崶顒夋晪鐟滃繘骞戦姀銈呯疀妞ゆ棁妫勬惔濠囨⒑瑜版帒浜伴柛鐘愁殔閻g兘宕f径澶岀畾闂侀潧鐗嗙€氼垶宕楃仦淇变簻闁冲搫鍟崢鎾煛鐏炶濮傞柟顔哄€濆畷鎺戔槈濮楀棔绱� 闂傚倸鍊搁崐鎼佸磹閻戣姤鍤勯柛顐f礀閸屻劎鎲搁弮鍫濈畺闁秆勵殔閻愬﹥銇勯澶婂闁烩晩鍨伴悾鐑芥偄绾拌鲸鏅┑顔角规ご鎼佹倿妤e啯鈷掑ù锝呮啞鐠愶繝鏌涚€n偅灏畝锝呯仢閳诲酣骞欓崘鈺傛珨闂佸搫顦悧鍕礉瀹ュ鐭楅煫鍥ㄦ煣缁诲棙銇勯弽銊ь暡闁稿鍎甸弻娑樷攽閸ャ劊浠㈤梺鍝勭焿缁绘繂鐣烽柆宥庢晣闁绘柨顨庢导锟�
AI闂傚倸鍊搁崐宄懊归崶顒夋晪鐟滃繘骞戦姀銈呯疀妞ゆ棁妫勬惔濠囨⒑瑜版帒浜伴柛鐘愁殔閻g兘宕f径澶岀畾闂侀潧鐗嗙€氼垶宕楃仦淇变簻闁冲搫鍟崢鎾煛鐏炶濮傞柟顔哄€濆畷鎺戔槈濮楀棔绱� 闂傚倸鍊搁崐鎼佸磹閻戣姤鍤勯柛顐f礀閸屻劎鎲搁弮鍫濈畺闁秆勵殔閻愬﹥銇勯澶婂闁烩晩鍨伴悾鐑芥偄绾拌鲸鏅┑顔角规ご鎼佹倿妤e啯鈷掑ù锝呮啞鐠愶繝鏌涚€n偅灏畝锝呯仢閳诲酣骞欓崘鈺傛珨闂佸搫顦悧鍕礉瀹ュ鐭楅煫鍥ㄦ煣缁诲棙銇勯弽銊ь暡闁稿鍎甸弻娑樷攽閸ャ劊浠㈤梺鍝勭焿缁绘繂鐣烽柆宥庢晣闁绘柨顨庢导锟� 闂傚倸鍊搁崐鎼佸磹閻戣姤鍤勯柛鎾茬劍閸忔粓鏌涢锝嗙闁汇倗鍋撶换婵嬫濞戝崬鍓扮紓浣瑰姈椤ㄥ﹪鐛弽顬ュ酣顢楅埀顒佷繆閼测晝纾奸柣妯虹-婢х敻鏌$仦璇插闁诡喓鍊濆畷鎺戔槈濮楀棔绱�
闂傚倸鍊搁崐鎼佸磹閻戣姤鍤勯柛鎾茬劍閸忔粓鏌涢锝嗙闁汇倗鍋撶换婵嬫濞戝崬鍓扮紓浣瑰姈椤ㄥ﹪鐛弽顬ュ酣顢楅埀顒佷繆閼测晝纾奸柣妯虹-婢х敻鏌$仦璇插闁诡喓鍊濆畷鎺戔槈濮楀棔绱� 闂傚倸鍊搁崐鎼佸磹瀹勬噴褰掑炊椤掑﹦绋忔繝銏f硾椤戝洭銆呴幓鎹楀綊鎮╁顔煎壈缂備讲鍋撳鑸靛姉閸欐捇鏌涢妷锝呭閻忓繒鏁婚弻锟犲幢椤撶姷鏆ら梺鍝勮閸旀垿骞冮妶澶婄<婵炴垶锕╂导锟�
闂傚倸鍊搁崐鎼佸磹瀹勬噴褰掑炊椤掑﹦绋忔繝銏f硾椤戝洭銆呴幓鎹楀綊鎮╁顔煎壈缂備讲鍋撳鑸靛姉閸欐捇鏌涢妷锝呭閻忓繒鏁婚弻锟犲幢椤撶姷鏆ら梺鍝勮閸旀垿骞冮妶澶婄<婵炴垶锕╂导锟�