html5 Canvas画图教程(4)—未闭合的路径及渐变色的填充方法_HTML5教程
推荐:html5中canvas学习笔记2-判断浏览器是否支持canvas
判断浏览器是否支持canvas,本人搜集整理了一些使用方法,感兴趣的朋友可以了解下
填充即fill(),很直白吧?而且和strokeStyle表示描边样式一样,fillStyle即表示填充样式。
ctx.fillStyle = '颜色';默认的填充样式是不透明的黑色
提问:未闭合的路径可以填充吗?
可以。Canvas会从你当前路径的终点直接连接到起点,然后填充。如图:

但你可以发现,最后一段没有描边。
记得我们前一篇文章用4条线画了一个正方形,但canvas不会这么差劲,连直接绘制矩形的函数都没有。你可以使用fillRect()直接填充一个矩形:
复制代码 代码如下:www.mb5u.com
ctx.fillRect(x,y,width,height);
这里的x,y是指矩形的左上角起点的坐标,记住。
说到fillRect,就不得不提strokeRect,你猜对了,他的意思就是直接描边出一个矩形。
还有fillText与strokeText,至于作用嘛,你可能都猜到了,我这里先不讲,大家先预习吧。
Canvas填充渐变色
在Canvas中,渐变色同样分为两种,即线性渐变和径向渐变,而且创建他们的方法也是独立的。我们先看如何创建线性渐变。
创建线性渐变=createLinearGradient——看,依然很直接的单词。他的语法如下:
createLinearGradient(x1,y1,x2,y2)有4个参数呢!看起来好复杂,其实这个挺简单的,因为我们前面已经说了,平面世界里的一个点是由x坐标和y坐标确定的。所以,x1,y1就是表示线性渐变的起点坐标,x2,y2就表示终点坐标。
这样做的好处很明显,如果我们想创建一个斜着的线性渐变,很方便。但我们先创建一个水平的线性渐变试试吧。
var linear = ctx.createLinearGradient(100,100,200,100);渐变好像创建了,那么我们可以填充了吗?————这个渐变是空的,没有颜色。
往渐变条里加颜色的方法是addColorStop(位置,颜色).但要注意了,这个addColorStop不是加在画笔上,而是加在前面的那个保存渐变的变量上,我这里是linear.
复制代码 代码如下:www.mb5u.com
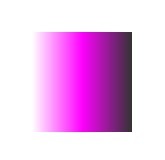
var linear = ctx.createLinearGradient(100,100,200,100);
linear.addColorStop(0,'#fff');
linear.addColorStop(0.5,'#f0f');
linear.addColorStop(1,'#333');
我这里用了3个addColorStop,即为渐变条加上了3个颜色。
注意:addColorStop的位置参数,永远是介于0-1之间的数字,可以是两位小数,表示百分比。他没法接收’3px’这样的参数。
这时候,我们就可以填充渐变色了,但我们必须先把定义好的渐变赋给fillStyle.
复制代码 代码如下:www.mb5u.com
var linear = ctx.createLinearGradient(100,100,200,100);
linear.addColorStop(0,'#fff');
linear.addColorStop(0.5,'#f0f');
linear.addColorStop(1,'#333');
ctx.fillStyle = linear; //把渐变赋给填充样式
ctx.fillRect(100,100,100,100);
ctx.stroke();

注意,fillRect与strokeRect画出的都是独立的路径,如上面的代码,在fillRect后调用描边,并不会把刚刚画出的矩形描边,strokeRect同理。
经过测试后,发现了一个很蛋疼的问题,就是线性渐变的坐标是相对于整个Canvas范围而言的。比如我这里,我的线性渐变起点就是100,100,如果我画了一个矩形在0,0的位置,用这个渐变来填充,就会发现没有填充——因为我的渐变的范围根本就超过了矩形的范围。
这真是一个坑爹的设定。
提问:渐变起点之前与渐变终点之后还会填充颜色吗?
会。起点之前的颜色就是起点色,终点之后的颜色一直是终点色。
如何终止终点色,你可以在结束色之后再填一个透明的结束色。如:
复制代码 代码如下:www.mb5u.com
linear.addColorStop(0.99,'#333');
linear.addColorStop(1,'rgba(51,51,51,0)');
依照前面的计划,我再建一个倾斜的线性渐变试试。只需要改createLinearGradient的参数即可.
复制代码 代码如下:www.mb5u.com
var linear = ctx.createLinearGradient(100,100,200,200);
效果如图:

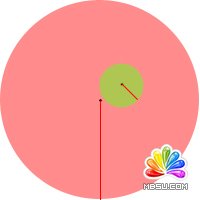
createRadialGradient(x1,y1,r1,x2,y2,r2)其中的x1,y1,x2,y2依旧表示起点和终点,不过这里的起点和终点都是一个圆,而x,y则是圆心的坐标。所以,r1与r2分别是起点圆的半径和终点圆的半径。如图:

在我的印象中,貌似径向渐变就是一个圆,圆心就是起点,圆的半径就是终点。但canvas里面的径向渐变竟然搞的不一样了,起点一个圆,终点一个圆,和我的理解有差距。
我们从最简单的做起。首先,做一个很正规的径向渐变,即渐变圆形的圆心就是渐变的起点。由于正规的径向渐变,中心即圆心,所以我们应该尽量避免发生偏斜。那么,我们把终点圆的圆心与起点圆的圆心重合吧?
复制代码 代码如下:www.mb5u.com
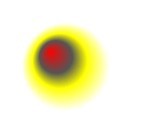
var radial = ctx.createRadialGradient(55,55,10,55,55,55); //重合的圆心坐标
radial.addColorStop(0,'#fff');
radial.addColorStop(0.5,'#ff0');
radial.addColorStop(0.9,'#555');
radial.addColorStop(1,'#f00');

这里我设置的径向渐变起点圆和终点圆的圆心坐标相同,而起点圆半径为10,终点圆半径为55.最后画出的径向渐变范围是一个宽高110的圆形,说明渐变范围以终点圆的范围为准。
(可以看到终点圆范围之外还是有颜色,这个颜色就是终点色,但是,如果你企图使用radial.addColorStop(1.5,’#0f0′);这样来定义渐变范围之外的颜色,你还是会收到一个错误).
那么,起点圆的半径有什么用呢?——本来正常的径向渐变的中心(姑且称之为“变心”…吧)只是一个点,不应该是一个圆的。其实我们没错,这个起点圆就相当于一个圆点而已,只是可能比较大。
让我们把起点圆的半径变得很大,接近于终点圆的半径:
复制代码 代码如下:www.mb5u.com
var radial = ctx.createRadialGradient(55,55,50,55,55,55); //很接近
其他的colorStop都不变,然后图形就变成了这个样子。

也就是说,canvas中径向渐变的起点色,是从起点圆的范围之外绘制的,而起点圆的整个颜色都是起点色。
我们把起点圆的半径设为0,那径向渐变的“变心”,就真的是一个点了。
大部分时候我们都不需要很正规的径向渐变,反而希望他的变心是偏移的,类似下图:

var radial = ctx.createRadialGradient(75,75,0,55,55,55);但此时的渐变范围依然是终点圆的范围哈。
很多人天生就有一种搞破坏的心理,比如这里,终点圆的半径总比起点圆大,但如果把他们反过来会怎么样呢?
复制代码 代码如下:www.mb5u.com
var radial = ctx.createRadialGradient(75,75,55,55,55,0);
经测试,这样不会报错,只是原来的从内到外的渐变反过来变成了从外到内的渐变了。这是个好用法。

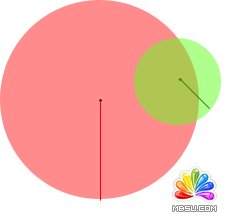
还有个问题,如果我们把起点圆的圆心偏移了,并且起点圆的范围超出了终点圆的范围,

这时会发生什么?

啊!?这是什么情况?!
当起点圆和终点圆只有部分重叠的时候,就会出现这种情况。所以,如果你需要正常的径向渐变,请保证其中一个圆完全包住了另一个圆。
另外,既然渐变可以赋给fillStyle,那么也可以赋给strokeStyle。效果你懂的。
分享:html5指南-2.如何操作document metadata
今天的内容是关于如何操作document对象,一些新手朋友可能对此很陌生,接下来本文详细介绍下,感兴趣的朋友可以了解哦
相关HTML5教程:
- 只要五步 就可以用HTML5/CSS3快速制作便签贴特效(图)
- 网易微博Web App用HTML5开发的过程介绍
- HTML5 对各个标签的定义与规定:body的介绍
- 关于HTML5的安全问题开发人员需要牢记的
- 关于HTML5的22个初级技巧(图文教程)
- 开发人员所需要知道的HTML5性能分析面面观
- HTML5 Web Database 数据库的SQL语句的使用方法
- HTML5实践-图片设置成灰度图
- HTML5安全介绍之内容安全策略(CSP)简介
- HTML5 Web存储方式的localStorage和sessionStorage进行数据本地存储案例应用
- Bootstrap 学习分享
- input元素的url类型和email类型简介
- 相关链接:
- 教程说明:
HTML5教程-html5 Canvas画图教程(4)—未闭合的路径及渐变色的填充方法
 。
。

 AI灏忚仛 鑳藉啓浼氱敾
AI灏忚仛 鑳藉啓浼氱敾 鍩熷悕
鍩熷悕 鎺ㄨ崘
鎺ㄨ崘