html5-websocket基于远程方法调用的数据交互实现_HTML5教程
推荐:使用css如何制作时间ICON方法实践
最近我在重新设计自己的博客站点,决定用一个日历样式的icon显示时间。以前的解决方案一般是用背景图片,感谢css3,现在我们用css3就能实现这样的功能;接下来将为您详细介绍
一般在传统网页中注册用户信息都是通过post或ajax提交到页面处理,到了HTML5后我们有另一种方法就是通过websocket进行数据交互.websocket在数据交互有着传统网页所不具备的灵活性,通过Websocket建立长连接后服务器可以直接向client发送数据,而每次数据交互没有必要带上大量的http头信息.websocket协议本身支持两种数据格式文本和流,通过文本json的方式和javascript交互是一件非常简单事情,通过json网页和Websocket通讯就非常便利,但要达到这个便利性我们还是要做简单的一些包装还好现有的json在各平台的组件都比较成熟.通过分析json数据映射到服务端对应的方法执行处理.
下面通过一个简单的用户注册来体现html5用josn和websocket进行交互的处理过程.由于经过封装处理所以使用起来非常方便.
HTML:
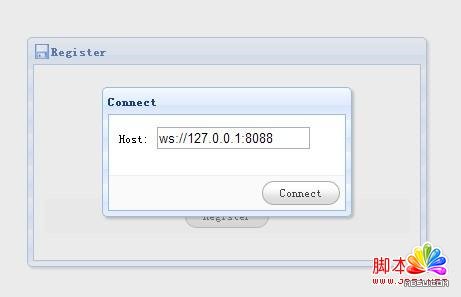
功能很简单就是连接到websocket服务后进行注册信息提交,当然为了更灵活点我们在监测到连接关闭的时候重新打开连接窗体,具体的JS代码如下:
function connect() {
channel = new TcpChannel();
channel.Connected = function (evt) {
$('#dlgConnect').dialog('close');
};
channel.Disposed = function (evt) {
$('#dlgConnect').dialog('open');
};
channel.Error = function (evt) {
alert(evt);
};
channel.Connect($('#txtHost').val());
}
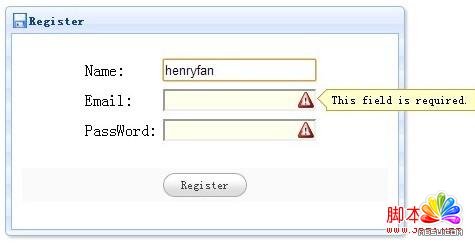
代码是不是很简洁,主要原因是在WebSocket的基础上封装了一个TcpChannel,详细代码可以下载了解.连接成功后就进入了注册窗体

通过填写一些注册信息后,点击注册把信息通过WebSocket提交给服务端,相关提交的JS代码如下:
var invokeregister = { url: 'Handler.OnRegister', parameters: { UserName: '', Email: '', PassWord: ''} };
function register() {
$('#frmRegister').form('submit', {
onSubmit: function () {
var isValid = $(this).form('validate');
if (isValid) {
invokeregister.parameters = $('#frmRegister').serializeObject();
channel.Send(invokeregister, function (result) {
alert(result.data);
});
}
return false;
}
});
}
当验证数据成功后通过TcpChannel发送一个方法调用描述对象即可,url是指定调用的类方法,而paramters即是方法的参数,参数也可以是复杂的结构类型.第二个参数是一个回调处理. C#
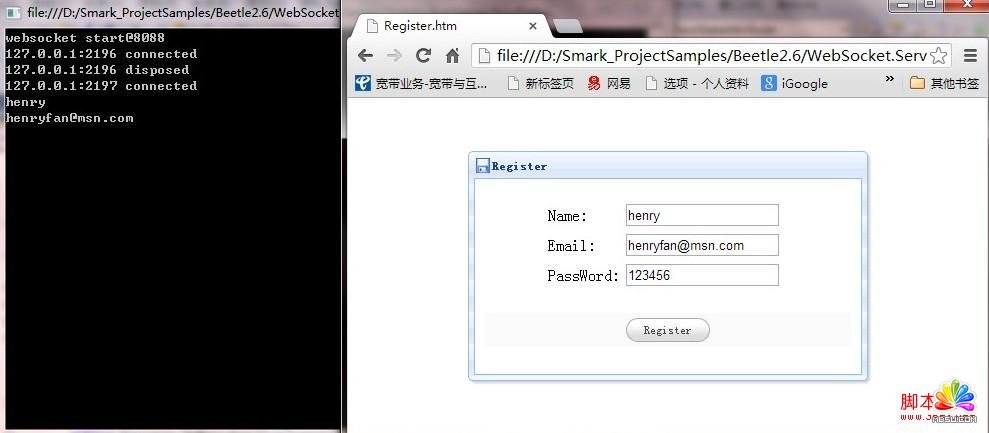
服务由于基于Beetle的扩展处理,所以代码是非常简单的.针对以上注册的逻辑方法代码如下:
public class Handler
{
public string OnRegister(string UserName, string Email, string PassWord)
{
Console.WriteLine(UserName);
Console.WriteLine(Email);
Console.WriteLine(PassWord);
return UserName;
}
}
方法只需要定义相关参数即可,Beetle的消息扩展控制器会自动分析js提交的json数据进行分析并绑定到相关方法中执行.对于控制器的详细代码也可以通过下载代得到.逻辑编写完成我们只需要简单地打开相关websocket服务即可. <pre>
{
static void Main(string[] args)
{
Beetle.Controllers.Controller.Register(new Handler());
TcpUtils.Setup("beetle");
Program server = new Program();
server.Open(8088);
Console.WriteLine("websocket start@8088");
System.Threading.Thread.Sleep(-1);
}
protected override void OnError(object sender, ChannelErrorEventArgs e)
{
base.OnError(sender, e);
Console.WriteLine(e.Exception.Message);
}
protected override void OnConnected(object sender, ChannelEventArgs e)
{
base.OnConnected(sender, e);
Console.WriteLine("{0} connected", e.Channel.EndPoint);
}
protected override void OnDisposed(object sender, ChannelDisposedEventArgs e)
{
base.OnDisposed(sender, e);
Console.WriteLine("{0} disposed", e.Channel.EndPoint);
}
}

WebSocket.Server.rar (641.79 kb)
分享:html5 浏览器支持 如何让所有的浏览器都支持HTML5标签样式
如今HTML5愈来愈引发大家的关注了,HTML5的开发者将必须考虑向下兼容的问题:如何让所有的浏览器都能识别HTML5标签样式
 评论加载中....
评论加载中....- 只要五步 就可以用HTML5/CSS3快速制作便签贴特效(图)
- 网易微博Web App用HTML5开发的过程介绍
- HTML5 对各个标签的定义与规定:body的介绍
- 关于HTML5的安全问题开发人员需要牢记的
- 关于HTML5的22个初级技巧(图文教程)
- 开发人员所需要知道的HTML5性能分析面面观
- HTML5 Web Database 数据库的SQL语句的使用方法
- HTML5实践-图片设置成灰度图
- HTML5安全介绍之内容安全策略(CSP)简介
- HTML5 Web存储方式的localStorage和sessionStorage进行数据本地存储案例应用
- Bootstrap 学习分享
- input元素的url类型和email类型简介
HTML5教程Rss订阅Div+Css教程搜索
HTML5教程推荐
- html5构建触屏网站之网站尺寸探讨
- HTML5安全介绍之内容安全策略(CSP)简介
- html5 svg 中元素点击事件添加方法
- 突袭HTML5之Javascript API扩展2—地理信息服务及地理位置API学习
- html5 Canvas画图教程(3)—canvas出现1像素线条模糊不清的原因
- HTML5 语音搜索(淘宝店语音搜素)
- HTML5自定义data-* data(obj)属性和jquery的data()方法的使用
- 突袭HTML5之Javascript API扩展3—本地存储全新体验
- html5 Canvas画图教程(6)—canvas里画曲线之arcTo方法
- html5拖曳操作 HTML5实现网页元素的拖放操作
- 相关链接:
- 教程说明:
HTML5教程-html5-websocket基于远程方法调用的数据交互实现
 。
。

 聚设
聚设 AI小聚 能写会画
AI小聚 能写会画 域名
域名