HTML 5 标签、属性、事件及浏览器兼容性速查表 附打包下载_HTML5教程
推荐:使用css3 属性如何丰富图片样式(圆角 阴影 渐变)
把图片作为background-image,添加的样式浏览器可以很好的渲染,我将会介绍如何使用box-shadow, border-radius 和 transition创建不同图片样式(圆角 阴影 渐变)等效果
HTML 5 可以说是近十年来 Web 标准最巨大的飞跃。和以前的版本不同,HTML 5 并非仅仅用来表示 Web 内容,它的使命是将 Web 带入一个成熟的应用平台,在这个平台上,视频,音频,图象,动画,以及同电脑的交互都被标准化。尽管 HTML 5 的实现还有很长的路要走,但 HTML 5 正在改变 Web。为了方便大家学习HTML 5 ,本文与大家分享几份 HTML 5 标签、属性、事件及浏览器兼容性速查表。
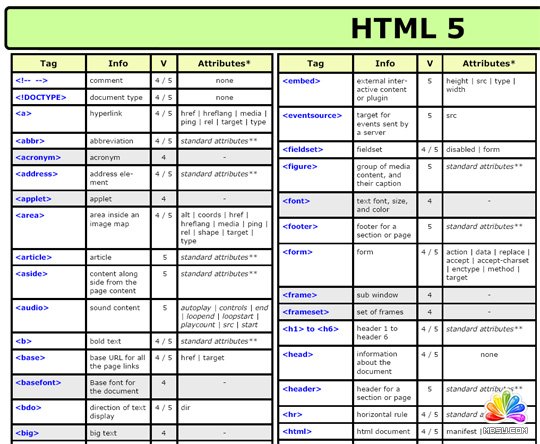
HTML 5 Cheat Sheet非常完整的一份HTML 5速查表,包括HTML 5 标签、属性、事件及其浏览器兼容性,图片格式。

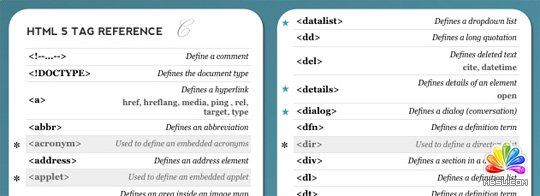
HTML 5标签速查表,PDF格式。

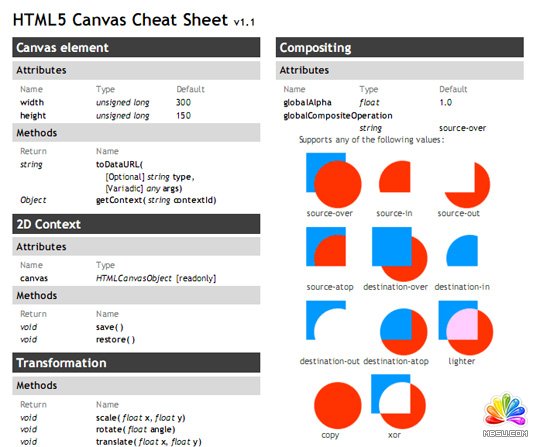
HTML 5 Canvas速查表,PDF格式。

另外一份HTML 5标签速查表,PDF格式。

1、当前浏览器HTML5支持情况在线测试:http://www.html5test.com/
2、当前浏览器对HTML5、CSS3的支持情况:http://www.findmebyip.com/
3、各个浏览器对HTML5、CSS3支持情况大全:http://www.caniuse.com/
为方便大家方便下载模板无忧特为大家打包一份。
分享:HTML5是什么 HTML5是什么意思 HTML5简介
随着Windows8正式版发布的脚步近在咫尺,近来关于Win8、IE10、HTML5的新闻逐渐增多,很多朋友对于Win8系统以及IE10浏览器都比较了解,但对于HTML5是什么还真有不少朋友不清楚,很多媒体网站在报道IE10浏览器支持最新html5的时候,不少朋友还是一头雾水,以下小编为大家
 评论加载中....
评论加载中....- 只要五步 就可以用HTML5/CSS3快速制作便签贴特效(图)
- 网易微博Web App用HTML5开发的过程介绍
- HTML5 对各个标签的定义与规定:body的介绍
- 关于HTML5的安全问题开发人员需要牢记的
- 关于HTML5的22个初级技巧(图文教程)
- 开发人员所需要知道的HTML5性能分析面面观
- HTML5 Web Database 数据库的SQL语句的使用方法
- HTML5实践-图片设置成灰度图
- HTML5安全介绍之内容安全策略(CSP)简介
- HTML5 Web存储方式的localStorage和sessionStorage进行数据本地存储案例应用
- Bootstrap 学习分享
- input元素的url类型和email类型简介
HTML5教程Rss订阅Div+Css教程搜索
HTML5教程推荐
- HTML5之SVG 2D入门7—SVG元素的重用与引用
- HTML5本地存储之Database Storage应用介绍
- html5新增的属性和废除的属性简要概述
- 使用css如何制作时间ICON方法实践
- 使用css创建三角形 使用CSS3创建3d四面体原理及代码(html5实践)
- html5指南-7.geolocation结合google maps开发一个小的应用
- css3 transform 3d 使用css3创建动态3d立方体(html5实践)
- 浅谈three.js中的needsUpdate的应用
- HTML5之SVG 2D入门1—SVG(可缩放矢量图形)概述
- html5 桌面提醒:Notifycations应用介绍
- 相关链接:
- 教程说明:
HTML5教程-HTML 5 标签、属性、事件及浏览器兼容性速查表 附打包下载
 。
。

 AI鐏忓繗浠� 閼宠棄鍟撴导姘辨暰
AI鐏忓繗浠� 閼宠棄鍟撴导姘辨暰 閸╃喎鎮�
閸╃喎鎮� 閹恒劏宕�
閹恒劏宕�