Bootstrap 学习分享_HTML5教程
推荐:input元素的url类型和email类型简介
在过去我们制作网页输入框,会用到不少JS验证,如今有了HTML5写这种效果已经没有那么麻烦了,下面我来给大家介绍两种HTML5的input的新增加的类型应用。
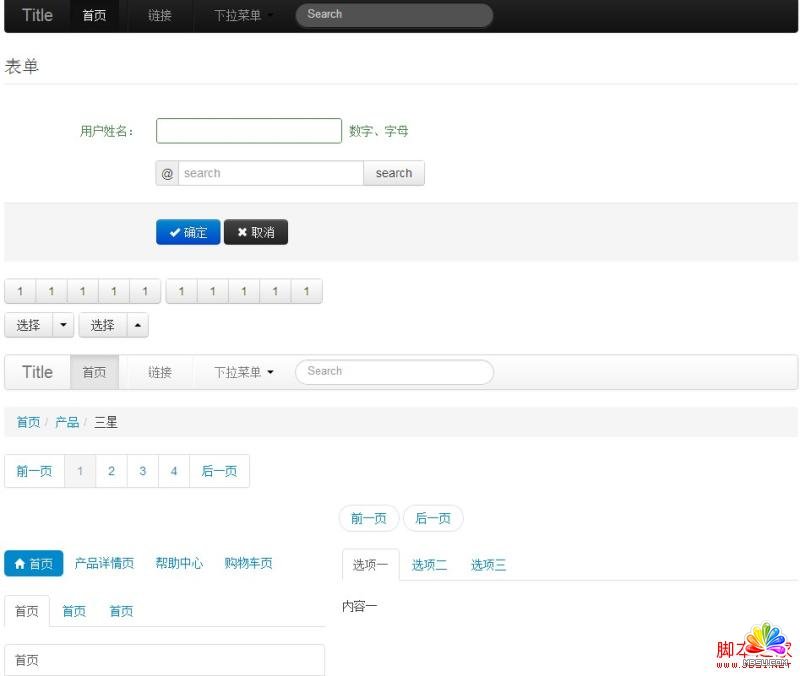
我们可以把它想象成一个定义了很多效果的CSS与JS的库,库里面已经定义好了各种组件的显示效果与动画,
比如:栅格布局、各种按钮、表格、表单、下拉菜单、标签页、导航条等,对于前端来说花几个小时看看官网的用法就能学会,
只要按照它的使用规则使用就可以了。没有什么教程比官方的更清楚了,直接看官方文档吧
中文资料看这里:http://wrongwaycn.github.com/bootstrap/docs/index.html
英文资料看这里:http://twitter.github.com/bootstrap/index.html
Bootstrap对于没有美感的同学是很有用处的,后端可以拿来用一下,可以很容易就构建出一个不难看的网站
不过遗憾的是由于用到一些CSS的新技术,只支持现代的浏览器,IE6这种古董就不支持了,
github有个bootstrap-ie的项目,有兴趣的可以去看看:
https://github.com/empowering-communities/Bootstrap-IE6
这个也算一篇博客吗。。。。我去
贴个练习图会显得长一点。囧

分享:HTML5自定义data-* data(obj)属性和jquery的data()方法的使用
可能大家在使用jquery mobile时,经常会看到data-role、data-theme等的使用,这些都是HTML5自定义属性,本文整理一些,需要的朋友可以参考下
相关HTML5教程:
- 只要五步 就可以用HTML5/CSS3快速制作便签贴特效(图)
- 网易微博Web App用HTML5开发的过程介绍
- HTML5 对各个标签的定义与规定:body的介绍
- 关于HTML5的安全问题开发人员需要牢记的
- 关于HTML5的22个初级技巧(图文教程)
- 开发人员所需要知道的HTML5性能分析面面观
- HTML5 Web Database 数据库的SQL语句的使用方法
- HTML5实践-图片设置成灰度图
- HTML5安全介绍之内容安全策略(CSP)简介
- HTML5 Web存储方式的localStorage和sessionStorage进行数据本地存储案例应用
- input元素的url类型和email类型简介
- HTML5自定义data-* data(obj)属性和jquery的data()方法的使用
HTML5教程Rss订阅Div+Css教程搜索
HTML5教程推荐
- 使用HTML5的链接预取功能(link prefetching)给网站提速
- 使用css创建三角形 使用CSS3创建3d四面体原理及代码(html5实践)
- 使用html5+css3来实现slider切换效果告别javascript+css
- html5 Canvas画图教程(6)—canvas里画曲线之arcTo方法
- 使用CSS实现弹性视频html5案例实践
- html5播放视频且动态截图实现步骤与代码(支持safari其他未测试)
- HTML5使用ApplicationCache接口实现离线缓存技术解决离线难题
- html5 svg 中元素点击事件添加方法
- HTML5之WebGL 3D概述(下)—借助类库开发及框架介绍
- Html5游戏开发之乒乓Ping Pong游戏示例(二)
- 相关链接:
- 教程说明:
HTML5教程-Bootstrap 学习分享
 。
。

 閼辨俺顔�
閼辨俺顔� AI鐏忓繗浠� 閼宠棄鍟撴导姘辨暰
AI鐏忓繗浠� 閼宠棄鍟撴导姘辨暰 閸╃喎鎮�
閸╃喎鎮�