详解-CSS技巧篇_AJAX教程
推荐:Ajax标签导航实例详解-Javascript技巧篇
Javascript技巧篇(arguments对象的运用技巧) 好了,我们现在已经把CSS样式写好了,现在就开始用脚本来控制了。通过刚才讲解标签样式的时候,其实我们也基本把脚本控制的逻辑流程分析了下: 选中当前标签的背景要区别显示; 选中标签和其前一个标签的分隔线
CSS技巧篇(position属性的运用技巧)
下面开始我们的分析了,先来看看这段XHTML代码:
<ul class="tabs" id="news">
<li class="first" id="news-0"><a href="news/news0.htm">网站重构</a><span></span></li>
<li id="news-1"><a href="news/news1.htm">CSS布局实录</a><span></span></li>
<li id="news-2"><a href="news/news2.htm">海啸的地盘</a><span></span></li>
<li id="news-3"><a href="news/news3.htm">Ajax高级编程</a><span></span></li>
</ul>
<div class="clearfix cnt" id="newsCnt">
<img src="img/girl-1.jpg" alt="林志琳" />
<ul>
<li><a href="#">PRG全棉短袖衬衣最后的抢购机抢购机</a> 2006-08-15</li>
<li><a href="#">PRG全棉短袖衬衣最后的抢购机抢购机</a> 2006-08-15</li>
<li><a href="#">PRG全棉短袖衬衣最后的抢购机抢购机</a> 2006-08-15</li>
<li><a href="#">PRG全棉短袖衬衣最后的抢购机抢购机</a> 2006-08-15</li>
<li><a href="#">PRG全棉短袖衬衣最后的抢购机抢购机</a> 2006-08-15</li>
<li><a href="#">PRG全棉短袖衬衣最后的抢购机抢购机</a> 2006-08-15</li>
</ul>
</div>
id="news" - news就是我们的导航标签的ID;
id="newsCnt" - newsCnt就是我们要写入信息的目标DOM节点;
class="first" - first当前(第一个)标签的样式;
id="news-0" - news-0 通过”-“分开,我们就分别可以得到news(导航标签ID),0(标签[li]在导航标签中的索引值)
<a href="news/news0.htm">网站重构</a> - 超链接
<span></span> - 标签间的分割线
我罗列的这些东西,相信大家开始看出了些头绪了,呵呵,不过别急!在我们看处理的脚本之前,先让我们来看看导航标签的样式,主要是看看我们对分割线的处理(一点CSS处理的技巧)。
/* 导航标签的样式 */
.tabs li{
float:left;
display:inline;
text-align:center;
width:120px;
height:12px;
padding:4px 0 6px 0;
overflow:hidden;
letter-spacing:1px;
position:relative;
}
/* 标签分割线的样式 */
.tabs li span{
position:absolute;
right:0;
top:3px;
width:2px;
height:16px;
overflow:hidden;
font-size:1px;
background-image:url(../img/tab_sline.gif);
}
技巧就是.tab li中的”position:relative;“和.tabs li span中”position:absolute;“结合使用的技巧(呵呵,其实我也是看了YAHOO的标签后才这么用的)。现在我们就来了解下position属性吧(CSS讲座开始,不过是好东西哦,呵呵!):
position:绝对定位,指本体对上级的定位(本人理解的说法),有3个可选值static(静态定位-默认值)、relative(绝对相对定位)、absolute(绝对定位)。
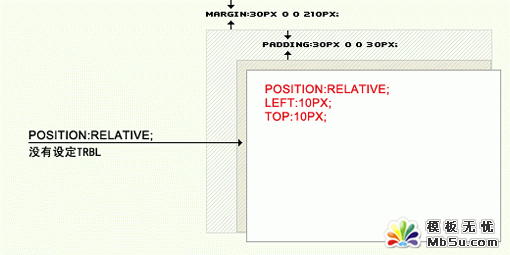
relative:他是参照父级的原始点为原始点,无父级则以BODY的原始点为原始点,配合top、right、bottom、left进行定位,当父级内有padding等CSS属性时,当前级的原始点则参照父级内容区的原始点进行定位。如下图一:

absolute:他的意思是绝对定位,他是参照浏览器的左上角,配合TOP、RIGHT、BOTTOM、LEFT(下面简称TRBL)进行定位,在没有设定TRBL,默认依据父级的做标原始点为原始点。如果设定TRBL并且父级没有设定position属性,那么当前的absolute则以浏览器左上角为原始点进行定位,位置将由TRBL决定。如下图二:

不知道你看出些其他的什么特性出来了没有?我们仔细看下图二,你发现没有,在用absolute定位的时候,它可以覆盖在与其相邻的节点上(不是因为它设置了z-index属性),而是它的一个特性--不占布局或者说不影响邻居节点的布局。而relative则不一样,它会影响邻居节点的布局。我们通过图一还看不出来,来看图三:

大家注意到图片中的灰色部分没有?这个就是我要说的,这块灰色的部分的大小就是#relative的大小,这个说明了什么?表明它会影响邻居节点的布局,而且邻居节点接下来的位置就是#relative使用一般margin定位的末端。讲详细点,就是说虽然#relative显示的在屏幕的位置是红色块的地方,但是实际仍然要占据它起始位置所在的布局(它的宽和高)的大小。这里#relative的起点是body,那么它站的布局就是从body起点开始width:250px;height:250px;(加padding:5px)的布局(大小),也就是我们看到图中灰色部分。呵呵,好绕是吗?仔细看看,多用下就明白了。
好了,现在就我们ajax标签导航中使用的是relative+absolute的结合,当一个absolute的节点包含在一个relative的节点中时,它的”原始点“就是relative节点了,而不是“参照浏览器的左上角-body”了,而它又不影响其邻居节点的布局,所以它就不会影响<li></li>中间文字(文本节点)的布局了(这里li的空间够大)。这样以来,就得到了我们标签中,每个标签后有一个分隔线的样式了。如图四:

OK,我们对position属性和它的值的使用搞清楚了。接下来就来看看是怎么来更改当前选中标签(li)的样式吧:
.tabs li{
float:left;
display:inline;
text-align:center;
width:120px;
height:12px;
padding:4px 0 6px 0;
overflow:hidden;
letter-spacing:1px;
position:relative;
}
/* 第一项被选中的样式 */
.tabs li.first{
background-image:url(../img/tab_active1.gif);
}
/* 其他项被选中的样式 */
.tabs li.current{
background-image:url(../img/tab_active2.gif);
}
/* 被选中项的字体样式 */
.tabs li.current,
.tabs li.first{
font-weight:bold;
}
/* 被选中项的链接颜色样式 */
.tabs li.current a,
.tabs li.first a{
color:#D45417;
}
.tabs li span{
position:absolute;
right:0;
top:3px;
width:2px;
height:16px;
overflow:hidden;
font-size:1px;
background-image:url(../img/tab_sline.gif);
}
/* 选中项和选中项前一项的样式 */
.tabs li.first span,
.tabs li.current span,
.tabs li.off span{/* 选中项前一项 */
display:none;
}
这里要简单说的就是样式表CSS继承(层叠)的顺序,一定要是先写标签(li)标签默认(背景)样式再写选中时的(背景)样式,然后是默认分隔线(span)-> 选中时 -> 失去焦点时这样一个顺序。至于CSS的继承顺序的具体只是,大家可以google一下。
分享:实例解析Ajax标签导航-DOM技巧篇
DOM技巧篇(DOM基础知识) 讲到这里,我们就要了解一下DOM的一些基础知识了。 DOM(Document Object Model 文档对象模型)是HTML和XML的应用程序接口(API)。DOM将把整个页面规划成有节点层级构成的文档。HTML或XML页面的每一个部分都是一个节点的衍生物。
 评论加载中....
评论加载中....- 相关链接:
- 教程说明:
AJAX教程-详解-CSS技巧篇
 。
。

 AI閻忓繐绻楁禒锟� 闁煎疇妫勯崯鎾村濮樿鲸鏆�
AI閻忓繐绻楁禒锟� 闁煎疇妫勯崯鎾村濮樿鲸鏆� 闁糕晝鍠庨幃锟�
闁糕晝鍠庨幃锟� 闁规亽鍔忓畷锟�
闁规亽鍔忓畷锟�