xmlHttpRequest实践之无刷新验证用户名_AJAX教程
推荐:jPager一个适合Ajax+JSON+jQuery环境使用的多功能页码栏
事由:由于最近在测试开发的一个ASP.NET MVC的项目需要用到页码栏(并且需要用到AJAX+JSON传输数据),而微软发布的.NET3.5 CTP 的MVCTOOLKIT里面又没有提供,网上找了下似乎也没有太称心的,于是就自己动手做一个。 由于这个项目用到页码栏的地方大多是后台
现在好多网站上的注册都用了无刷新验证用户名,这种效果咋看感觉很复杂很难实现,其实它里面用到了Ajax中的核心xmlHttpRequest这个类,如果只是单单想实现这个效果,压根就不用引用Ajax.Net中的组件,因为感觉有点大材小用,下面是具体实现这种效果的方法,希望能给初学Ajax的朋友带来一点帮助.

首先建立一个注册与验证的页面xmlHttpRequest.aspx与Validate.aspx,因为仅仅是实现无刷新验证用户名,所以我们可以把其它项都撇开,Register.aspx中摆好div跟控件,具体如下:
Code
<body>
<form id="form1" runat="server">
<div style="width: 100%; float: left; text-indent: 24px; font-size:12px">
<div style="float:left">
您的用户名:<asp:TextBox ID="txtUserName" runat="server" style="border:1px solid #D4D8D9" onblur="return ValidateUser();"></asp:TextBox>
</div> <div id="default" ></div>
</div>
</form>
</body>
然后我们可以写两个样式用于用户名通过验证或未通过验证的显示样式,未加入图片.
Css
.Error{ border:1px solid #A2553B;background-color:#FEF1E1;width:140px;float:left;height:18px;line-height:18px;margin-left:24px;color:#4F4F4F;text-indent:12px;}
.Right{ border:1px solid #419041;background-color:#EDFCE7;width:140px;float:left;height:18px;line-height:18px;margin-left:24px;color:#4F4F4F;text-indent:12px;}
这两个样式你可以把它放到样式表中也可以将它放到<head></head>当中.
接下来只需敲一段脚本到注册的xmlHttpRequest.aspx页面去.
脚本
<script language="javascript" type="text/javascript">
function ValidateUser()
{
//获得用于显示验证是否通过的详细信息
var obj=document.getElementById("default");
//获取用户输入的用户名的值
var str=document.getElementById("txtUserName").value;
//定义一个bool型变量
var chk=true;
if (chk){
//因为输入的用户名可能含有中文,所以将其解码
var username=escape(str);
//用于验证用户名的后台页面
var usrurl="/Validate.aspx?UserName="+username;
//获取从验证页面中异步传输过来的值
var sta=GetResponseText(usrurl);
//如果异步传输失败
if(sta==false){
chk=true;
obj.className="d_ok";
obj.innerHTML='该会员未能检测,可以尝试注册。';
}
//异步传输成功
else{
//假如传过来的值的开始位置是"regok",这个值是在验证页面Response.Write出来的值,如果是regok则表示验证通过,否则的话就是验证失败.
if(sta.indexOf("regok")!=-1){
//验证通过
chk=true;
//用于显示验证是否通过的详细信息加上刚刚所定义正确时的样式
obj.className="Right";
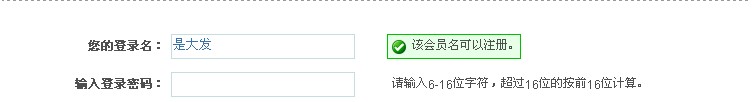
obj.innerHTML='该会员名可以注册。';
}else{
//验证未通过
chk=false;
//用于显示验证是否通过的详细信息加上刚刚所定义错误时的样式
obj.className="Error";
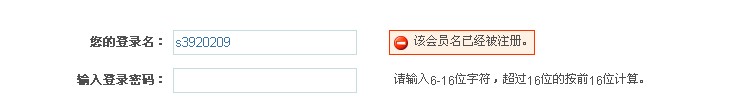
obj.innerHTML='该会员名已经被注册。';
}
}
}else{
obj.className="Error";
}
return chk;
}
function GetResponseText(url)
{
//定义一个http_request变量
var http_request;
if (window.XMLHttpRequest) {
//对于Mozilla、Netscape、Safari等浏览器,创建XMLHttpRequest对象
http_request = new XMLHttpRequest();
if (http_request.overrideMimeType) {
//如果服务器响应的header不是text/xml,可以调用其它方法修改该header
http_request.overrideMimeType('text/xml');
}
} else if (window.ActiveXObject) {
// 对于Internet Explorer浏览器,创建XMLHttpRequest
try {
http_request = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
http_request = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
//打开验证页面的地址
http_request.open('GET', url, false);
http_request.send(null);
if (http_request.readyState == 4)
{
// 收到完整的服务器响应
if (http_request.status == 200) {
//HTTP服务器响应的值OK
var requestdoc = http_request.ResponseText;
}
else {
requestdoc = "error";
}
}
return requestdoc;
}
</script>
核心代码:
http_request.ResponseText这句是用于获取验证用户名页面中异步传输过来的值..
上面的代码做了详细的注释,这里就不多做解释了..
接下来验证用户名的页面中接收传过来的值进行判断了...
Code
1 public partial class Validate : System.Web.UI.Page
2 {
3 //获取url传过来的值
4 private string UserName
5 {
6 get { return Request.QueryString["UserName"].ToString(); }
7 }
8 protected void Page_Load(object sender, EventArgs e)
9 {
10 //这里你可以连至用户表检查是否存在这个用户名,当然如果你用membership中的验证方法会更简洁.
11 if (Server.HtmlEncode(UserName) =="123456")
12 //还记得脚本中的if(sta.indexOf("regok")!=-1)这句吗,regok就是这里的啦..
13 Response.Write("regok");
14 else
15 Response.Write("error");
16 }
17 }
就这样一个简单的无刷新验证用户就完成啦...本机测试已通过.呵呵刚好最近一直在学习控件开发,下篇就将其封装成一个控件.
分享:详解Ajax标签导航实例
之前整理发表了《XMLHTTPRequest的属性和方法简介》,它ajax要使用的核心的技术之一,现在就来实际运用它。这个Ajax标签导航,是我很久前就写的一个脚本,很实用的(还被很多网站收录了哦),现在拿它来做实例讲解吧!当然个人能力有限,有什么不对的地方还请
 评论加载中....
评论加载中....- 相关链接:
- 教程说明:
AJAX教程-xmlHttpRequest实践之无刷新验证用户名
 。
。

 AI闁诲繐绻愮换妤佺閿燂拷 闂佺厧鐤囧Λ鍕疮閹炬潙顕辨慨妯块哺閺嗭拷
AI闁诲繐绻愮换妤佺閿燂拷 闂佺厧鐤囧Λ鍕疮閹炬潙顕辨慨妯块哺閺嗭拷 闂佺硶鏅濋崰搴ㄥ箖閿燂拷
闂佺硶鏅濋崰搴ㄥ箖閿燂拷 闂佽浜介崝蹇撶暦閿燂拷
闂佽浜介崝蹇撶暦閿燂拷