如何不用组件实现Ajax效果_AJAX教程
推荐:ajax跨域访问代理文件下载(asp、php、asp.net)
最近做东西遇到了ajax跨域(cross domain)访问的问题,最后采用了Application Proxies 方式解决,即在本域内放置一个代理文件(视本域支持的开发语言选定asp、asp.net或是其他),此代理文件将url参数(QueryString)发送到目标域对应页面获取html代码,然
现在.NET的Ajax组件确实不少了,微软的ajax extensions用起来很方便,一个UpdatePanel就可以搞定一切。不过,可能有些朋友更愿意自己来写。那么在.NET里,你是否知道ICallbackEventHandler呢?
大家应该都知道ASP.NET页面调用时的几种方式:Postback/Cross-page posting/Server transfer/Callback,如果你还不太了解,你可以看看MSDN:How t Determine How ASP.NET Web Pages Were Invoked
现在要说的,就是Callback这种调用方式。
简单的说,使用Callback可以得到你平常看到那么Ajax效果,即不刷新整个页面,只更新其中一个部分。
使用Callback,只需要做以下4步:
1、在你的页面中继承System.Web.UI.ICallbackEventHandler接口。
public partial class _Default : System.Web.UI.Page, System.Web.UI.ICallbackEventHandler
{
protected void Page_Load(object sender, EventArgs e)
{
}
#region ICallbackEventHandler Members
public string GetCallbackResult()
{
}
public void RaiseCallbackEvent(string eventArgument)
{
}
#endregion
}
如果你没有使用code-behind,那你也可以在aspx页面顶部加入下面的代码:
<%@ Implements Interface="System.Web.UI.ICallbackEventHandler" %>
2、在前台写一段自定义的javascript,更新页面
这一段javascript用来更新页面的某个局部,就像你平常操作的一样,写些document.getElementById("xxx").innerHTML="working on your request...."。
<script type="text/javascript">
function GetFlag(arg)//这里已经得到服务器端数据据了,服务器端数据就在这个参数arg里。
{
document.getElementById("result").innerHTML=arg;//我们不作处理,直接显示在页面上。
}
</script>
你可能有些迷糊,就得到了吗?连个什么XMLHttpRequest都没有哩……
3、在Page_Load中再注册一段javascript
string script = Page.ClientScript.GetCallbackEventReference(this, "arg", "GetFlag", "");
Page.ClientScript.RegisterClientScriptBlock(this.GetType(), .......//省略了一大串
上面的GetCallbackEventReference是用来得到客户端函数的引用,发起一个callback到服务器端的,你不必知道详细内容。
你只需要了解:
- 第一个参数填this,用来handle客户端的callback的,它必须继承ICallbackEventHandler接口并提供RaiseCallbackEvent方法,我们已经在继承了这个接口,上面第一点中的代码也有RaiseCallbackEvent方法,只是还没有具体写内容呢。
- 第二个参数就是那个 从客户端传到服务器端的参数。如果你想要注册的检查用户是否可用,那么这里的值就是用户输的那个值。
- 第三个参数是前台的javascript函数名,在第二步中我们写的名字是:GetFlag。当数据好了,这个javascript函数就会用到。
- 第四个参数一般用不上。
返回值:一个函数的名字,是客户端调用的函数名。这个函数会调用到服务器端了。
4、调用你的函数。
<input type="button" value="check it!" onclick="callServer()" />
上面一定是 onclick="callServer()"吗?呵呵,这要看你了,你在Page.ClientScript.RegisterClientScriptBlock注册的什么javascript函数名字,就是什么名字了。(在第3步的第二行code中)
已经完了。如果你还是一头雾水,没关系,下面看一个实例:
我们写一个检测用户是否已经注册的小程序,这在每个用户注册页面上都可以用到。
前台Default.aspx:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" EnableViewState="false" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>ICallbackEventHandler Demo</title>
<style type="text/css">
*{font: 12px "verdana";}
#user{border:1px solid #080; height:50px;width:500px;padding:20px;}
input{border:1px solid #508FCC;background:#FFF;}
.ok{color:#090;}
.bad{color:#F00}
#result{display:inline;margin: 0 5px 0;}
</style>
<script type="text/javascript">
function GetFlag(arg)//这里的javascript函数就是服务器查询完成要调用的函数,我们把服务器返回的数据直接显示上ID为result的div中。
{
document.getElementById("result").innerHTML=arg;
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div id="user">
<input type="text" value="99love" maxlength="10" id="userid" />
<input type="button" value="check it!" onclick="callServer()" /><div id="result">查询用户是否被使用。</div>
</div>
</form>
</body>
</html>
上面有一个<input type="button" value="check it!" onclick="callServer()" />,这是我说的第5步的内容,这个函数名字callServer应该和Lage_Load中注册的相对应的。
后台Default.aspx.cs:
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class _Default : System.Web.UI.Page, System.Web.UI.ICallbackEventHandler
{
private string _arg = string.Empty;
protected void Page_Load(object sender, EventArgs e)
{
string script = Page.ClientScript.GetCallbackEventReference(this, "arg", "GetFlag", "");//上面的第3步,取得这个客户端函数名,script的值可能是这样的:WebForm_DoCallback('__Page',arg,GetFlag,\"\",null,false)
Page.ClientScript.RegisterClientScriptBlock(this.GetType(), "callServer", "\nfunction callServer(){\ndocument.getElementById(\"result\").innerHTML=\"正在检查 \"+document.getElementById(\"userid\").value+\" 的可用性,请稍候...\";\nvar arg=document.getElementById(\"userid\").value;\n" + script + ";\n}", true);
//上面这一行有点长了,第二个参数最长,看到function callServer()了吗,这就是和前台对应的那个函数名<input onclick=XXX,请记得,一定要在callServer函数中加入script的值,也就是上一行的上一行(17行)那个值。注意后面的var arg=...,这个arg和17行的arg是对应的。
}
#region ICallbackEventHandler Members
public string GetCallbackResult()
{
System.Threading.Thread.Sleep(1000);//让线程睡一会,我们好看效果。这是用来模拟不良网络状况的。
return _arg;//返回一个string型,这个string在RaiseCallbackEvent函数中是赋过值的,看下面哦。
}
public void RaiseCallbackEvent(string eventArgument)
{
if (eventArgument.Equals("99love") || eventArgument.Equals("blueidea"))//假设这两个名字不能注册,实际操作中,你要是比对数据库记录的,我们现在简化处理了。
_arg = string.Format("<span class=\"bad\">很遗憾,{0} 已被使用。</span>", eventArgument);//要么已经注册了
else
_arg = string.Format("<span class=\"ok\">恭喜您,{0} 可以注册。</span>", eventArgument);//要么就可以注册
}
#endregion
}
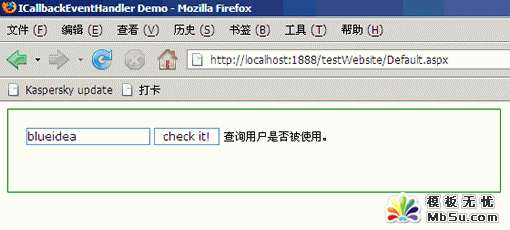
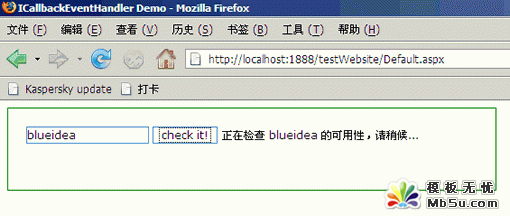
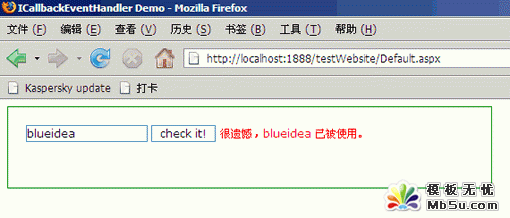
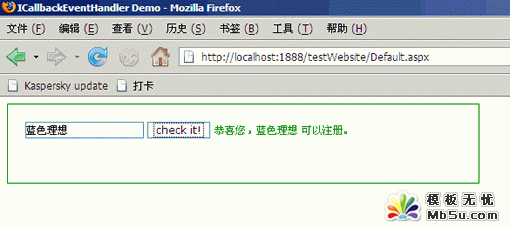
运行截图:
 UI设计
UI设计



分享:Ajax教程之简单应用,检测用户名是否存在
客户端页面index.html onal.dtd html xmlns=1999/xhtml head titleajax测试用户名是否存在/title script language=
 评论加载中....
评论加载中....- 相关链接:
- 教程说明:
AJAX教程-如何不用组件实现Ajax效果
 。
。

 聚设
聚设 AI小聚 能写会画
AI小聚 能写会画 域名
域名