解读一个图形化输入日期的方法代码_ASP教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
推荐:解读ASP常用函数列表
1数学函数 1.1 取整函数 int(x) 取不大于x的最大整数。 fix(x) 舍去x的小数部分。 1.2 绝对值函数 abs(x) 求x的绝对值。 1.3 符号函数 sgn(x) 求x的符号代码,x为负数时函数值为-1 。 1.4 平方根函数 sqr(x) 求x的算术平方根,x必须大于0 。 1.5 指数函数 ex

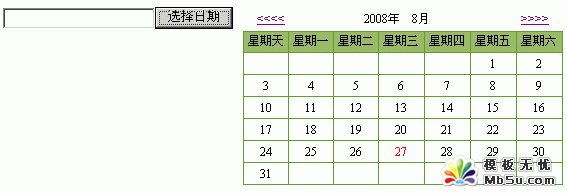
| <!doctype html public "-//W3C//DTD HTML 4.0 Transitional//EN"> <html> <head> <title> New Document </title> <meta name="Generator" content="EditPlus"> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Description" content=""> </head> <body> <!-- 日期输入控件 作者:浪子 版权所有:EOB论坛 http://www.eob.cn/bbs 2005-5-28 --> <script language="javascript"> <!-- function Display(date) { var temphtml = "<style>td{font-size:9pt;text-align:center;}</style><table cellpadding=3 cellspacing=1 border=0 bgcolor=FFFFFF width=320><tr bgcolor=FFFFFF><td align=left width=50><a href=’javascript:parent.Display(new Date(" + date.getYear() + "," + (date.getMonth()-1) + "," + date.getDate() + "));’><<<<</a></td><td width=220>" + date.getYear() + "年 " + (date.getMonth() + 1) + "月 " + "</td><td align=right width=50><a href=’javascript:parent.Display(new Date(" + date.getYear() + "," + (date.getMonth()+1) + "," + date.getDate() + "));’>>>>></a></td></tr></table><table cellpadding=3 cellspacing=1 border=0 bgcolor=669933 width=320><tr bgcolor=99BB66><td>星期天</td><td>星期一</td><td>星期二</td><td>星期三</td><td>星期四</td><td>星期五</td><td>星期六</td></tr><tr>"; var curdate = new Date(); var ldate = new Date(); var j=1; curdate.setFullYear(date.getFullYear(), date.getMonth(), 1); for(var n=0;n<curdate.getDay();n++,j++) { if ((j % 7) == 0) { temphtml += "<td bgcolor=FFFFFF> </td></tr><tr>"; } else { temphtml += "<td bgcolor=FFFFFF> </td>"; } } n = 1 for(var i=1;date.getMonth() == curdate.getMonth(); i++, j++, curdate.setFullYear(date.getFullYear(), date.getMonth(), i)) { if ( parseInt(ldate.getDate(), 10) == parseInt(curdate.getDate(), 10) && parseInt(ldate.getMonth(), 10) == parseInt(curdate.getMonth(), 10) && parseInt(ldate.getYear(), 10) == parseInt(curdate.getYear(), 10) ) { if ((j % 7) == 0) { temphtml += "<td bgcolor=FFFFFF onmouseover=’this.style.background=\"99BB66\"’ onmouseout=’this.style.background=\"FFFFFF\"’ style=’cursor:hand;’ onclick=’parent.SetValue(\"" + curdate.getYear() + "-" + (curdate.getMonth()+1) + "-" + curdate.getDate() + "\");’><font color=red>" + curdate.getDate() + "</font></td></tr><tr>"; } else { temphtml += "<td bgcolor=FFFFFF onmouseover=’this.style.background=\"99BB66\"’ onmouseout=’this.style.background=\"FFFFFF\"’ style=’cursor:hand;’ onclick=’parent.SetValue(\"" + curdate.getYear() + "-" + (curdate.getMonth()+1) + "-" + curdate.getDate() + "\");’><font color=red>" + curdate.getDate() + "</font></td>"; } } else { if ((j % 7) == 0) { temphtml += "<td bgcolor=FFFFFF onmouseover=’this.style.background=\"99BB66\"’ onmouseout=’this.style.background=\"FFFFFF\"’ style=’cursor:hand;’ onclick=’parent.SetValue(\"" + curdate.getYear() + "-" + (curdate.getMonth()+1) + "-" + curdate.getDate() + "\");’>" + curdate.getDate() + "</td></tr><tr>"; } else { temphtml += "<td bgcolor=FFFFFF onmouseover=’this.style.background=\"99BB66\"’ onmouseout=’this.style.background=\"FFFFFF\"’ style=’cursor:hand;’ onclick=’parent.SetValue(\"" + curdate.getYear() + "-" + (curdate.getMonth()+1) + "-" + curdate.getDate() + "\");’>" + curdate.getDate() + "</td>"; } } |
分享:浅析win2003编写asp代码需启用父路径
在windows2003server中编写asp代码,会碰到错误提示“不允许的父路径”,涉及到的代码有: Server.MapPath(……/)
 评论加载中....
评论加载中....相关ASP教程:
- 相关链接:
- 教程说明:
ASP教程-解读一个图形化输入日期的方法代码
 。
。

 AI灏忚仛 鑳藉啓浼氱敾
AI灏忚仛 鑳藉啓浼氱敾 鍩熷悕
鍩熷悕 鎺ㄨ崘
鎺ㄨ崘