ASP.NET中CKEditor与CKFinder的配置使用_.Net教程
推荐:javascript操作ASP.NET服务器控件
这篇文章主要介绍了javascript操作ASP.NET服务器控件 的相关资料,需要的朋友可以参考下 在ASP.NET中使用js时,js获取DOM元素时,经常获取不到,这是因为获取的方法有误,现在介绍一方法,解决如何使用js获取ASP.NET控件在浏览器端生成html标签对应的id 1.获取服务器端
这篇文章主要介绍了ASP.NET中CKEditor与CKFinder的配置使用的相关资料,需要的朋友可以参考下
将CKEditor 与 CKFinder 的包含在项目中,并添加程序集的引用
从http://cksource.com网站上下载CKEditor与CKFinder,并将这两个解压的项目之下,里面的 samples文件夹中是示例,是不需要的可以将samples文件夹直接删除,在ckeditor和ckfinder目录下各有bin目录,添加对bin目录下的release目录下的程序集的引用
2.在需要富文本编辑器的页面注册用户控件
代码如下:
<%@ Register Assembly="CKEditor.NET" Namespace="CKEditor.NET" TagPrefix="CKEditor"%>
3.使用CKEditor
添加富文本编辑器,就像用自己的用户控件一样,使用CKEditor
代码如下:
1.集成CKFinder
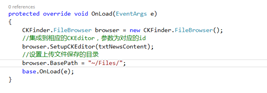
在页面对应的代码页中重写Page的OnLoad方法,在OnLoad方法中将CKFinder集成到CKEditor中
代码如下:
protected override void OnLoad(EventArgs e)
{
CKFinder.FileBrowser browser = new CKFinder.FileBrowser();
//集成到相应的CKEditor,参数为对应的id
browser.SetupCKEditor(txtNewsContent);
//设置上传文件保存的目录
browser.BasePath = "~/Files/";
base.OnLoad(e);
}

2.配置CKFinder
Ckfinder是一个无刷新上传的工具,对于上传,要有严格的权限控制,控制主要从两方面来说:第一,不能任何人都可以上传,只有获得授权的人才能够上传;第二,不能什么文件都可以上传,要对上传的文件进行控制,不能让用户将可执行文件上传到服务器,要对文件类型进行控制。
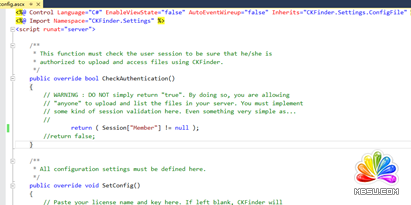
打开ckfinder目录下的config.ascx,第一个方法是验证授权的,看用户是否有权限上传文件,可以通过验证 session,验证用户是否被授权,默认是return false;如果不加修改,直接使用在上传时会报错,没有授权无法上传,如果测试阶段可以直接改为return true; 但发布的话最好要验证权限,不要直接return true(我在这里验证用户是否已经登录,如果登录则返回true,否则返回false)

继续往下面看在SetConfig()方法中设置的有一些上传文件时的配置,比如说上传文件保存的路径,上传文件类型的限制等,如果需要设置样式则需要修改config.js文件
以上所述就是本文的全部内容了,希望大家能喜欢
分享:使用Lucene.NET实现站内搜索
提到Lucene,想必大家都有所耳闻,已经是数年前就出现的开源技术。很多站点都是利用它搭建自己网站的站内搜索。由于最近也在做数据检索方面的东西,也学习了下Lucene.net的使用。 导入Lucene.NET 开发包 Lucene 是apache软件基金会一个开放源代码的全文检索引擎工具包
 评论加载中....
评论加载中....- 仿vs实现WPF好看的进度条
- ASP.NET使用gridview获取当前行的索引值
- ASP.NET检测到不安全 Request.Form 值解决方案汇总
- asp.net开发微信公众平台之验证消息的真实性
- asp.net开发微信公众平台之获取用户消息并解决
- javascript操作ASP.NET服务器控件
- 使用Lucene.NET实现站内搜索
- ASP.NET中集成百度编辑器UEditor
- asp.net实现文件无刷新上传方法汇总
- ASP.Net刷新页面后自动滚动到原来位置方法汇总
- 支持ASP.NET MVC、WebFroM的表单验证框架ValidationSuar使用介绍
- 简单好用的ASP.NET分页类(支持AJAX、自定义文字)
- 相关链接:
- 教程说明:
.Net教程-ASP.NET中CKEditor与CKFinder的配置使用
 。
。

 闂備浇澹堟ご鍛婄┍濞差亶鏁婇柨鐕傛嫹
闂備浇澹堟ご鍛婄┍濞差亶鏁婇柨鐕傛嫹 AI闂佽绻愮换鎰崲濡や胶顩烽柨鐕傛嫹 闂備胶鍘ч悿鍥涢崟顖氱柈闁圭偓娼欓杈ㄦ叏濡潡鍝洪柡鍡嫹
AI闂佽绻愮换鎰崲濡や胶顩烽柨鐕傛嫹 闂備胶鍘ч悿鍥涢崟顖氱柈闁圭偓娼欓杈ㄦ叏濡潡鍝洪柡鍡嫹 闂備胶纭堕弲婵嬪窗鎼淬劌绠栭柨鐕傛嫹
闂備胶纭堕弲婵嬪窗鎼淬劌绠栭柨鐕傛嫹