ASP.NET 状态的传递和保存(2)_.Net教程
8,Session原理: 把数据Value值存储在服务器端并在客户端存放Value对应的ID 。(ID,Value)都存放服务器 另外把ID以Cookie的形式存放客户端。这样就可以从客户端Cookie中抓取ID,然后从服务器端读取到ID对应的Value。
10,下面示例以Session原理实现页面判断用户是否有成功登陆:成功登陆的用户可以对特定页面进行访问、如果没有成功登陆就跳转到登陆页面。
A. 添加类 SessionMgr.cs 在服务器端存储 键值对 ID/Value
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace HttpNoStatus
{
public class SessionMgr
{
//定义键值对,存储登陆信息
private static Dictionary<Guid, string> KeyValue = new Dictionary<Guid, string>();
//设置键值对的值
public static void SetKeyValue(Guid id, string value)
{
KeyValue[id] = value;
}
/// <summary>
/// 检查客户端传递过来的键值对是否存在
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
public static bool IfIdExist(Guid id)
{
return KeyValue.Keys.Contains(id);
}
//返回服务器端ID对应的Value值
public static string GetValue(Guid id)
{
return KeyValue[id].ToString();
}
}
}
B. 添加 LoginSession.ashx 判断用户是否登陆成功,如果登陆成功把存储对应的键值对的值
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace HttpNoStatus
{
/// <summary>
/// LoginSession 的摘要说明
/// </summary>
public class LoginSession : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/html";
string strHtml = "";
//读取用户名和密码
string strUserName = context.Request.Form["txtUserName"];
string strPwd = context.Request.Form["txtPassword"];
if (strPwd == "123456")
{
//登陆成功,设置对应的键值对
Guid id = Guid.NewGuid(); // 产生唯一的ID
SessionMgr.SetKeyValue(id, strUserName);
//id 保存在客户端cookie中
HttpCookie loginCookie = new HttpCookie("LoginCookie");
loginCookie.Value = id.ToString();
loginCookie.Expires = DateTime.Now.AddDays(7);
context.Response.Cookies.Add(loginCookie);
//跳转到授权页面
context.Response.Redirect("AuthorizationPage.ashx");
}
else
{
//登陆失败 , 加载登陆页面
strHtml = Common_Nvelocity.RenderHTML("LoginSession.html", null);
context.Response.Write(strHtml);
}
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
C. Templates文件夹下添加LoginSession.html 登陆页面
<!DOCTYPE html>
<html xm lns="http://www.w3.org/1999/xhtml">
<head>
<me ta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
</head>
<body>
<form action="LoginSession.ashx" method="post">
<table>
<tr>
<td>登陆名</td>
<td>
<in put type="text" name="txtUserName" /></td>
</tr>
<tr>
<td>密码</td>
<td>
<in put type="password" name="txtPassword" /></td>
</tr>
<tr>
<td>
<in put type="submit" name="Login" value="登陆" /></td>
<td></td>
</tr>
</table>
</form>
</body>
</html>
D. 添加AuthorizationPage.ashx页面,只有登陆后的账户才有权限访问这个页面
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace HttpNoStatus.Templates
{
/// <summary>
/// AuthorizationPage 的摘要说明
/// </summary>
public class AuthorizationPage : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/html";
//抓取客户端 Cookie的ID值
HttpCookie loginCookie = context.Request.Cookies["LoginCookie"];
if (loginCookie != null)
{
Guid id = new Guid(loginCookie.Value);
// 读取id对应的Value
string strValue = SessionMgr.GetValue(id);
//输出Value值,并提示该账号是已经登陆的账号
context.Response.Write(strValue + ",您已经登陆本网站,有权限访问此页面");
}
//如果Cookie不存在,则直接跳转到登页面
else
{
context.Response.Redirect("LoginSession.ashx");
}
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
------------------------------------------------------------gif 动画演示----------------------------------------------------------------

11,上面的示例是也就是Session原理。Asp.net已经内置了Session机制,下面我们直接用ASP.NET Session实现 判断用户是否有登陆成功:
(一般处理程序HttpHandler操作Session, 要实现IRequiresSessionState接口)
分别添加页面: LoginSessionNew.ashx(登陆一般处理程序) , LoginSessionNew.html(登陆模板), AuthorizationPageNew.ashx(登陆后才有权限访问的页面)。
A,LoginSessionNew.ashx(登陆一般处理程序)
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.SessionState;
namespace HttpNoStatus
{
/// <summary>
/// LoginSessionNew 的摘要说明
/// </summary>
public class LoginSessionNew : IHttpHandler, IRequiresSessionState
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/html";
string strHtml = "";
//读取用户名和密码
string strUserName = context.Request.Form["txtUserName"];
string strPwd = context.Request.Form["txtPassword"];
if (strPwd == "123456")
{
//登陆成功,直接保存Session值
context.Session["LoginUserName"] = strUserName;
//跳转到授权页面
context.Response.Redirect("AuthorizationPageNew.ashx");
}
else
{
//登陆失败 , 加载登陆页面
strHtml = Common_Nvelocity.RenderHTML("LoginSessionNew.html", null);
context.Response.Write(strHtml);
}
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
B,Templates模板下新建LoginSessionNew.html(登陆模板)
<!DOCTYPE html>
<html xm lns="http://www.w3.org/1999/xhtml">
<head>
<me ta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
</head>
<body>
<form action="LoginSessionNew.ashx" method="post">
<table>
<tr>
<td>登陆名</td>
<td>
<in put type="text" name="txtUserName" /></td>
</tr>
<tr>
<td>密码</td>
<td>
<in put type="password" name="txtPassword" /></td>
</tr>
<tr>
<td>
<in put type="submit" name="Login" value="登陆" /></td>
<td></td>
</tr>
</table>
</form>
</body>
</html>
C,AuthorizationPageNew.ashx(登陆后才有权限访问的页面)
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.SessionState;
namespace HttpNoStatus
{
/// <summary>
/// AuthorizationPageNew 的摘要说明
/// </summary>
public class AuthorizationPageNew : IHttpHandler, IRequiresSessionState
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
//检查Session是否存在
ob ject obj = context.Session["LoginUserName"];
if (obj != null)
{
//Session存在,读取Session值,并提示该账号是已经登陆的账号
context.Response.Write(obj.ToString() + ",您已经登陆本网站,有权限访问此页面");
}
//如果Session不存在,则直接跳转到登页面
else
{
context.Response.Redirect("LoginSessionNew.ashx");
}
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
· ASP.NET内置Session机制同样实现了对用户是否登陆成功的判断:LoginSessionNew.ashx页面Headers中我们看到了Cookie中多了ASP.NET_SessionId
Session机制在客户端存放了ASP.NET_SessionID

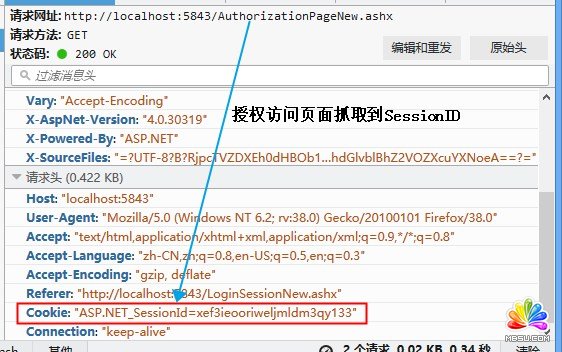
· 权限访问页面,请求头中读取到了客户端Cookie中的ASP.NET_SessionID

12, ASP.NET的Session机制: Session依赖于Cookie , 借助Cookie在客户端浏览器中记录了ID, 在服务器端存储了Value值。
13,Session的值是放到了服务器内存中,所以Session存放小数据。
Session(会话)有自动销毁机制,如果一段时间内浏览器没有和服务器交互,则Session会定时自动销毁。
登陆账号后,一段时间内如果不操作 系统就会自动退出,这就是Session自动销毁了。
 评论加载中....
评论加载中....- 相关链接:
- 教程说明:
.Net教程-ASP.NET 状态的传递和保存(2)
 。
。

 闂傚倷娴囨竟鍫熴仈閸涘﹦鈹嶆繛宸憾閺佸﹪鏌ㄩ悤鍌涘
闂傚倷娴囨竟鍫熴仈閸涘﹦鈹嶆繛宸憾閺佸﹪鏌ㄩ悤鍌涘 AI闂備浇顕х换鎰崲閹邦喗宕叉俊銈勮兌椤╃兘鏌ㄩ悤鍌涘 闂傚倷鑳堕崢褔鎮块崶顬盯宕熼姘辨焾闂佸湱鍋撳ḿ娆擃敋鏉堛劍鍙忔俊顖氭健閸濇椽鏌¢崱顓熷
AI闂備浇顕х换鎰崲閹邦喗宕叉俊銈勮兌椤╃兘鏌ㄩ悤鍌涘 闂傚倷鑳堕崢褔鎮块崶顬盯宕熼姘辨焾闂佸湱鍋撳ḿ娆擃敋鏉堛劍鍙忔俊顖氭健閸濇椽鏌¢崱顓熷 闂傚倷鑳剁涵鍫曞疾濠靛绐楅幖娣妼缁犳牠鏌ㄩ悤鍌涘
闂傚倷鑳剁涵鍫曞疾濠靛绐楅幖娣妼缁犳牠鏌ㄩ悤鍌涘