WPF自定义漂亮的按钮样式(2)_.Net教程
推荐:装箱、转型、方法调用他们究竟有什么区别?
以下为引用的内容:
装箱、转型、方法调用这些我们天天进行的日常工作之前到底有什么差别?
以
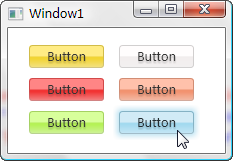
看了先不要头大,我们先看看最终效果,然后回过头来再解释代码:

这是常规样式

这个是鼠标移到上面时的样式

这个是鼠标点击时的样式

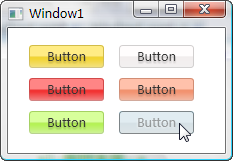
还有就是按钮失效时的样式
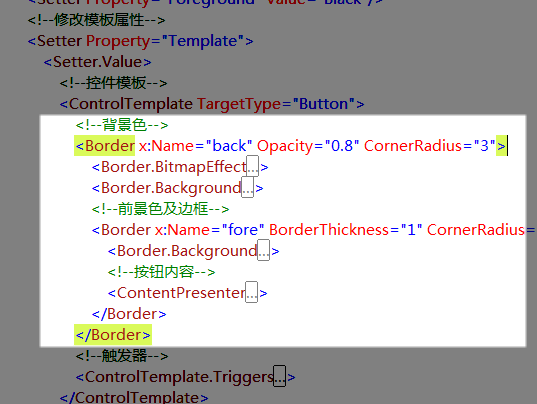
效果还算不错吧,下面来讲解代码喽,头晕的同学可以现在就收拾东西回家了哈。

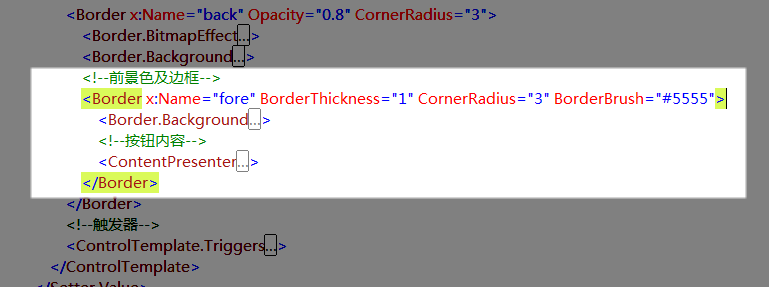
我们先来看这个命名为“back”的 Border 元素,它用它的 Background 属性充当了整个按钮的背景色。
| 以下为引用的内容: <Border.Background> |
其背景所用的是一个渐变笔刷,起始值和中间值都是引用的按钮本身的背景色,就是我们之前设置过的颜色啦,终止值是白色,这样通过位置调整,我们可以在按钮最下部产生一些向白色的过度色彩效果。
| 以下为引用的内容: <Border.BitmapEffect> <OuterGlowBitmapEffect Opacity="0.7" GlowSize="0" GlowColor="{Binding RelativeSource={RelativeSource TemplatedParent}, Path=(Button.Background).(SolidColorBrush.Color)}" /> </Border.BitmapEffect> |
它的 BitmapEffect 属性我们设置了一个大小为 0 的外发光效果,平常是看不见这效果的,在这里预先设置好,是为了在鼠标移入、按下时实现动画使用。

分享:使用Ajax后,原来导出功能失败的解决方法
问题描述:我们的产品在Ajax后(使用微软的UpdatePanel),其中的导出功能出现错误。因为导出功能使用了Response直接输出内容,而Ajax的异步方式对此不能解析导致出现错误。
解决过程:在网上
- asp.net如何得到GRIDVIEW中某行某列值的方法
- .net SMTP发送Email实例(可带附件)
- js实现广告漂浮效果的小例子
- asp.net Repeater 数据绑定的具体实现
- Asp.Net 无刷新文件上传并显示进度条的实现方法及思路
- Asp.net获取客户端IP常见代码存在的伪造IP问题探讨
- VS2010 水晶报表的使用方法
- ASP.NET中操作SQL数据库(连接字符串的配置及获取)
- asp.net页面传值测试实例代码
- DataGridView - DataGridViewCheckBoxCell的使用介绍
- asp.net中javascript的引用(直接引入和间接引入)
- 三层+存储过程实现分页示例代码
- 相关链接:
- 教程说明:
.Net教程-WPF自定义漂亮的按钮样式(2)
 。
。

 AI灏忚仛 鑳藉啓浼氱敾
AI灏忚仛 鑳藉啓浼氱敾 鍩熷悕
鍩熷悕 鎺ㄨ崘
鎺ㄨ崘