使用ExtJS GridPanel从Web Service 获取、绑定和显示数据_.Net教程
推荐:用Xaml做网页框架
下面就开始编写XAML,首先来定义一下页面的属性:
以下为引用的内容:
<Page
xmlns="http://schemas.microsoft
本文将向大家介绍一种使用 ExtJS 的 GridPanel 组件从 ASP.NET Web Service 获取 XML 数据并进行绑定和显示的方法。
GridPanel 组件在进行数据绑定时可以接收多种数据格式。其中以 JSON 和 XML 最为常见。如果要给 GridPanel 绑定 JSON 格式的数据(这也是网上“通用”和“热门”的解决方案),那么我们需要修改 Web Service 的 Web.config 设置,将输出数据的格式改为 JSON(默认为 XML。设置方法可参见:http://www.cnblogs.com/regedit/archive/2008/03/04/1089948.html 一文)。
个人认为此方法过于繁琐,为了保证对现有的 Web Service 不做较大的调整,我决定还是继续让其返回 XML 格式的数据。因此在对 GridPanel 进行数据绑定时就要选用 XML 方式绑定了。也就是说,我们在绑定数据时要使用 Ext.data.XmlReader 而不是 Ext.data.JsonReader。具体的实现方法如下:
1. Web Service 部分:
| 以下为引用的内容: using System; [WebService(Namespace = "http://tempuri.org/")] // SQL 连接字符串 // 从 start 开始 limit 行,按 sort 字段排序,排序方式为 dir(将传入 "asc" 或 "desc") // 从数据库获取数据,放入 record 表 // 计算总行数,放入 results 表 return ds; |
GetAritcles 将返回一个 DataSet。其内包括两个 DataTable,第一个存放了(跟据 start 和 limit 参数指定的)当前页的数据,另一个存放了数据库中所有数据的行数,供客户端的 GridPanel 组件使用。客户端部分(节选):
| 以下为引用的内容: <script type="text/javascript"> // 数据源 // GridPanel 组件 // 格式化日期 <!-- GridPanel 组件的显示位置 --> |
从 Web Service 中由 GetArticles 方法返回的是 XML 数据。在将数据绑定到 Ext.data.Store 组件时应使用 Ext.data.XmlReader 而不是网上经常看到的 Ext.data.JsonReader。绑定时我们需要“告诉” XmlReader 在 XML 数据中哪些节点代表数据条目(本例为“record”),哪个节点代表数据总数(本例为“totalRecords”),以及数据的主键节点 (本例为“Id”)。您可以通过下图来理解 XmlReader 的数据绑定过程:
另外,从上图中的 XML 数据可以看出,日期(Date)的格式比较“丑陋”,如果不加修饰的话将会原样显示于客户的 GridPanel 组件中。因此在客户端显示数据之前,需要对日期数据进行一下加工。在创建 Ext.grid.ColumnModel 时为 Date 列指定 renderer(注意加粗部分):
{header:'日期',dataIndex:'Date',sortable:true,width:50, renderer: renderDate}
代码中的“renderDate”是一个 JavaScript 函数,定义如下:
| 以下为引用的内容: function renderDate(value) { var reDate = /\d{4}\-\d{2}\-\d{2}/gi; var reTime = /\d{2}:\d{2}:\d{2}/gi; return value.match(reDate) " " value.match(reTime); } |
此函数中的 value 参数即为原始的日期数据,由 Ext.grid.ColumnModel 传入。在函数中使用正则表达式分别提取日期数据中的“日期”和“时间”部分,拼接后返回。
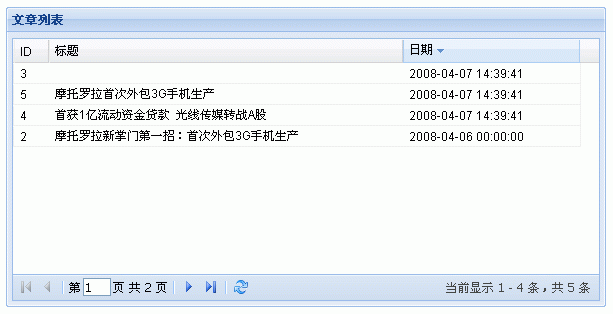
整个程序执行后的运行界面如下图所示:

分享:校内网API的.net版本XiaoNei.Net 1.0(非官方)
校内API开放也有一段时间了,也没有太关注,正好新版本的SNS开发到了API这一块,正好借鉴一下XiaoNei,FB,MySpace的API。
且闻校内API比较有前途,最近的API编程大赛也比较火,而且人气也较
 评论加载中....
评论加载中....- asp.net如何得到GRIDVIEW中某行某列值的方法
- .net SMTP发送Email实例(可带附件)
- js实现广告漂浮效果的小例子
- asp.net Repeater 数据绑定的具体实现
- Asp.Net 无刷新文件上传并显示进度条的实现方法及思路
- Asp.net获取客户端IP常见代码存在的伪造IP问题探讨
- VS2010 水晶报表的使用方法
- ASP.NET中操作SQL数据库(连接字符串的配置及获取)
- asp.net页面传值测试实例代码
- DataGridView - DataGridViewCheckBoxCell的使用介绍
- asp.net中javascript的引用(直接引入和间接引入)
- 三层+存储过程实现分页示例代码
- 相关链接:
- 教程说明:
.Net教程-使用ExtJS GridPanel从Web Service 获取、绑定和显示数据
 。
。

 聚设
聚设 AI小聚 能写会画
AI小聚 能写会画 域名
域名