浅谈ASP.NET中使用AJAX的简单方法_.Net教程
推荐:解读ASP.NET编写应用程序的十大技巧
1、在使用Visual Studio .NET时,除直接或非引用的对象外,不要使用缺省的名字。 .NET带来的好处之一是所有的源代码和配置文件都是纯文本文件,能够使用Notepad或WordPad等任意的文本编辑器进行编辑。如果不愿意,我们并非一定要使用Visual Studio .NET作为
据我所知,这项技术最初是由Microsoft在1999年提出来的,也就是我们所熟知的"使用远程调用(remote calls)的DHTML / JavaScript web应用程序".这项技术的核心就是通过浏览器发出一个异步的HTTP请求来调用服务端的网页或服务,在返回结果后,无需刷新就可以更新整个网页。这项技术经过不断地完善,到目前为此,使用AJAX的web程序从表现上看已经非常类似于Windows程序了。
由于这项技术的实现需要依赖于前端的浏览器,因此,它的使用受到了限制。但在最近的几年,由于浏览器功能的加强和一些公司,如Google、Amazon.com的许多基于AJAX的应用的不俗表现,终于使这项技术凤凰涅磐、欲火重生。
现在AJAX的使用已经非常广泛,任何带有丰富用户体验的动态网页都会不约而同地使用AJAX.
解决方案
本文所描述的使用AJAX的方法非常简单,而且效率很高。同时这种方法还非常容易维护,并且开发人员无需任何的特殊技巧就可以实现它,而且使用这种方法还可以跨浏览器。
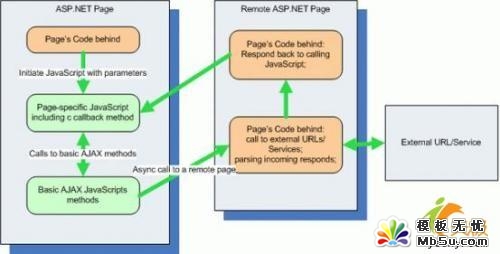
一个基本的AJAX实现需要两个主要部分:一个使用JavaScript代码编写的客户端HTML页,这些JavaScript用来向服务端发送请求和接收响应;一个可以接收请求和向客户端发送响应信息的远程页面。客户端的JavaScript代码的任务是建立一个XmlHttp对象,然后向服务端发送请求信息,最后通过回调方式处理服务端返回的响应信息。这一切都是由JavaScript代码实现的。
本文的例子使用ASP.NET程序实现,在实现上要做到以下几点:1、AJAX可以在不同的ASP.NET页上向不同的服务端页发送请求。
2、远程页面URL可以包含动态可计算的参数,这样做可以在ASP.NET的后端代码中更方便地建立URL字符串。
3、远程页在更新HTML页之前可以使用复杂的数据进行响应,这也可以由ASP.NET的后端代码完成。
4、一个服务端页面可以是一个扩展的第三方的页面,也可以是本身的web页或服务。
以上的几点如图1所示

图1
实现基本的AJAX JavaScript方法我将JavaScript方法分成两部分:调用特殊页的JavaScript方法和一般的JavaScript方法。特殊的方法包括一个回调方法,它的作用是更新页面内容。而其它的AJAX方法负责建立一个XmlHttp对象,并向服务端发出一个异步的HTTP请求。
建立的XmlHttp对象因客户端浏览器的不同而有所差异。本文只考虑两种浏览器:一个是Microsoft的IE系列浏览器;另一个是Mozilla系列浏览器,包括Mozilla Firefox、Netscape和Safari.我也在Opera浏览器上测试过,但我不能保证本文的代码可以很好地运行Opera浏览器上。下面是如何建立XmlHttp对象的代码:
| 以下为引用的内容: function GetXmlHttpObject(handler) { var objXmlHttp = null; if (!window.XMLHttpRequest) { // Microsoft objXmlHttp = GetMSXmlHttp(); if (objXmlHttp != null) { objXmlHttp.onreadystatechange = handler; } } else { // Mozilla | Netscape | Safari objXmlHttp = new XMLHttpRequest(); if (objXmlHttp != null) { objXmlHttp.onload = handler; objXmlHttp.onerror = handler; } } return objXmlHttp; } function GetMSXmlHttp() { var xmlHttp = null; var clsids = ["Msxml2.XMLHTTP.6.0","Msxml2.XMLHTTP.5.0","Msxml2.XMLHTTP.4.0","Msxml2.XMLHTTP.3.0", "Msxml2.XMLHTTP.2.6","Microsoft.XMLHTTP.1.0", "Microsoft.XMLHTTP.1","Microsoft.XMLHTTP"]; for(var i=0; i xmlHttp = createXmlHttp(clsids[i]); } return xmlHttp; } function createXmlHttp(clsid) { var xmlHttp = null; try { xmlHttp = new ActiveXObject(clsid); lastclsid = clsid; return xmlHttp; } catch(e) {} } |
由于MSXML5只是为Office设计的,因此,我们可以不考虑MSXML5。
分享:浅谈ASP.NET开发下的MVC设计模式的实现
ASP.NET是微软最新推出的新型体系结构.NET框架的一部分,它为构造新一代动态网站和基于网络的分布式应用提供了强有力的支持。与以前的Web 开发模型相比,ASP.NET 提供了许多重要的优点例如: 简易性;安全性;可管理性等。而且与基于过程的ASP页面技术相比,
 评论加载中....
评论加载中....- asp.net如何得到GRIDVIEW中某行某列值的方法
- .net SMTP发送Email实例(可带附件)
- js实现广告漂浮效果的小例子
- asp.net Repeater 数据绑定的具体实现
- Asp.Net 无刷新文件上传并显示进度条的实现方法及思路
- Asp.net获取客户端IP常见代码存在的伪造IP问题探讨
- VS2010 水晶报表的使用方法
- ASP.NET中操作SQL数据库(连接字符串的配置及获取)
- asp.net页面传值测试实例代码
- DataGridView - DataGridViewCheckBoxCell的使用介绍
- asp.net中javascript的引用(直接引入和间接引入)
- 三层+存储过程实现分页示例代码
- 相关链接:
- 教程说明:
.Net教程-浅谈ASP.NET中使用AJAX的简单方法
 。
。

 闂佽壈椴告穱娲敊閿燂拷
闂佽壈椴告穱娲敊閿燂拷 AI闁诲繐绻愮换妤佺閿燂拷 闂佺厧鐤囧Λ鍕疮閹炬潙顕辨慨妯块哺閺嗭拷
AI闁诲繐绻愮换妤佺閿燂拷 闂佺厧鐤囧Λ鍕疮閹炬潙顕辨慨妯块哺閺嗭拷 闂佺硶鏅濋崰搴ㄥ箖閿燂拷
闂佺硶鏅濋崰搴ㄥ箖閿燂拷