如何用Microsoft Ajax Minifier帮Javascript瘦身_.Net教程
推荐:如何使用.Net C#开发批量ACCESS数据库压缩软件
第一次写使用.NET C# 开发了一个稍稍像样子的软件,在这个软件开发过程中我查了好多资料,也学到了很多小技巧像FolderBrowserDialog(用于浏览选择文件夹的对话框)、MessageBox(消息处理对话框)、DirectoryInfo(目录信息,可用于创建、检测是否存在等对
从Web 2.0兴起后,使用者对于网页互动的需求愈来愈大,不仅要求使用界面美观,也希望操作功能的友善度上能与过去的Winform程式看齐,而为了达到更良好的操作效果,程式设计师不得不在网页设计上加入许多的新元素(又或者说广泛使用一些过去比较少用的技术),其中AJAX就是一个很热门且广为人知的技术架构,而众家软体大厂也陆续推出对应的AJAX Framework来协助我们进行开发,但AJAX除了带更良好的人机操作外,也带来了大量的Javascript,随着我们使用的AJAX功能愈来愈多,网页需要reference的Javascript file数目也愈来愈多,体积也愈来愈大,而这些改变都将反应在使用者进行网页下载与Javascript执行时的效率。 若你使用了ASP.NET AJAX,基本的Javascript体积约200-300KB,若你使用了AjaxPro,则基本的Javascript约为80KB,Javascript虽然都会cache,但对使用者来说,第一次操作时的体验多少都会受到影响。 因为网页流量太大,Javascript太肥等问题,实际上微软这边都有提供了一些还不错的方案,将以下叁项做搭配,就可以获得很不错的效果: IIS网页压缩:将IIS静态档案(html、CSS、JS…)、动态档案(asp、aspx…)进行压缩,可大大减少网页流量,压缩比设到最高时,大约可以将流量压到剩30%左右。 DOLOTO指令码分析:负责分析执行的script,只下载必要的script内容到client,并随着client端的需要动态到server上去取得必要的部分,可减少不必要的流量。 AJAX Minifier:Javascript瘦身工具,可以将Javascript去除不必要的字元,包含空白、换行、符号与区域变数的名称等,可直接的让我们的JS file变成一个全新的runtime版本。 本篇主要针对AJAX Minifier来做说明。 AJAX Minifier 这个工具是随着Microsoft Ajax Library Preview 6一起被release出来的,可以到这个地方下载:http://aspnet.codeplex.com/Release/ProjectReleases.aspx?ReleaseId=34488
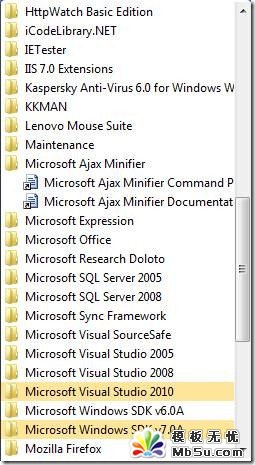
下载完并安装后我们可以在程式集中看到Microsoft Ajax Minifier,第一次使用建议你看一下Microsoft Ajax Minifier Documentation。
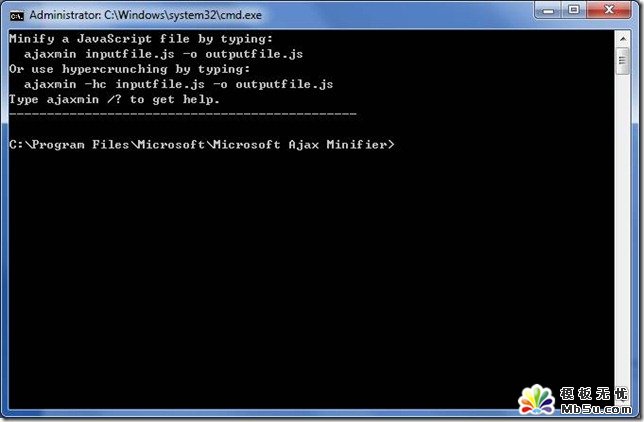
安装上十分的简单,不过使用时可就要稍微留意了,这个工具目前仍算阳春,只提供了Command-line模式的操作,还没有GUI的使用介面,这也是前头我建议各位先看看Documentation的塬因所在了,下方我们会简单带一下如何透过Command-line与MSBuild来使用这项好工具。 Introduction 不管使用任何工具,如果有Documentation,请务必观看,在Introduction中我们可以看到这个工具的处理分成四个等级: Level 1:去除空白(whitespaces)与註解(comments) Level 2:去除不需要的分号(semicolons)与大括号(curly-braces),以下简称Normal-Crunching Level 3:变更区域变数名称,将名称变更为简单的名称,以下简称Hyper-Crunching Level 4:去除不会执行到的script内容 以上四个等级,Level 1~3可直接选择Level 3来使用,但若要使用Level 4的话,建议你确认一下该段script是否真的不会执行到,以免衍生其他问题。 Command-line模式 首先我们开启Microsoft Ajax Minifier Command Prompt:
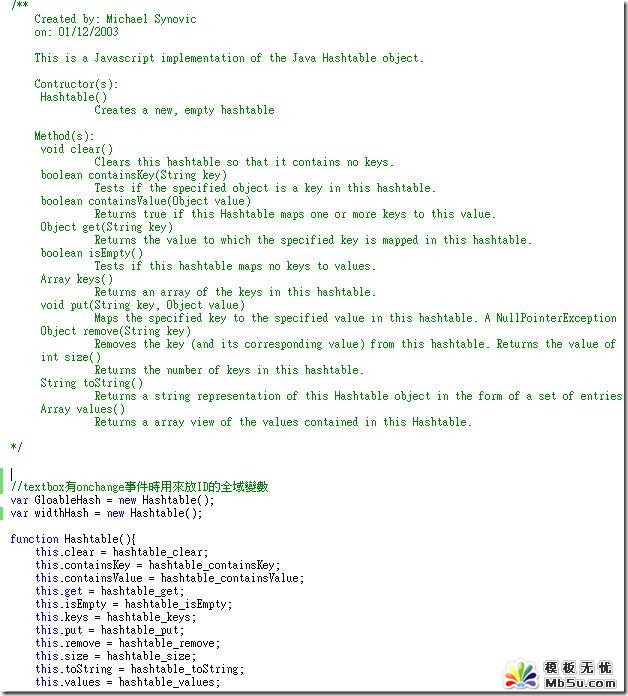
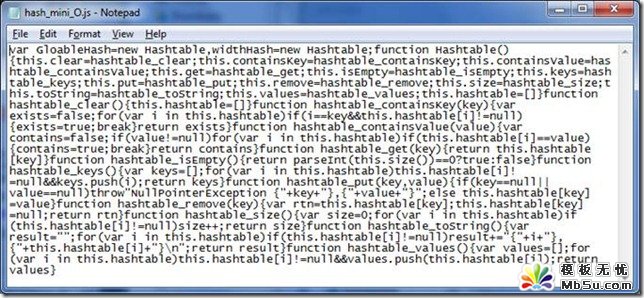
根据文件说明,我们有以下几个较常用的指令可以使用: -O:指定Minify后的档案档名,预设产出的等级为Level 2的结果(Normal-Crunching)。 -H:进行Javascript的瘦身,预设产出等级为Level 3的结果(Hyper-Crunching)。 -A:将分析过程的内容显示在Command-line画面上 接下来我们简单的进行使用吧,首先我找了一个hash.js的档案,其塬始内容为大致如下,有完整的註解与Function定义,这对开发人员很有用,但是对runtime的使用者来说并没有意义:
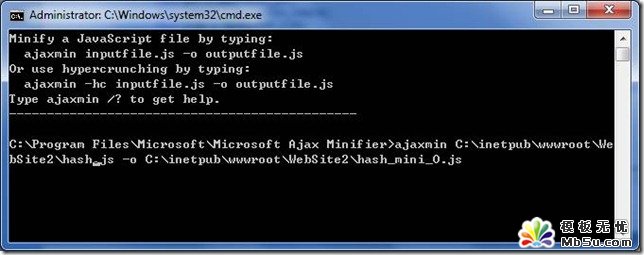
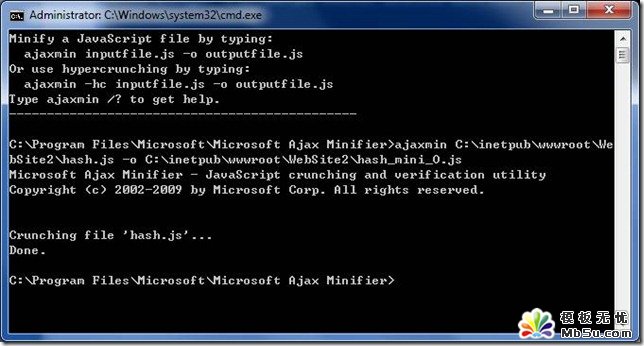
接着开始来试验一下吧,先进行以下两个指令Normal-Crunching与Hyper-Crunching: Normal-Crunching:ajaxmin C:\inetpub\wwwroot\WebSite2\hash.js –o C:\inetpub\wwwroot\WebSite2\ hash _mini_O.js 将hash.js档透过-O(Normal-Crunching)的指令转成hash_mini_O.js档:
按下Enter后显示Crunching file ‘hash.js’…Done.
以下则是转完后的结果,档案大小从5K-->2K,字元数从3891-->1699:
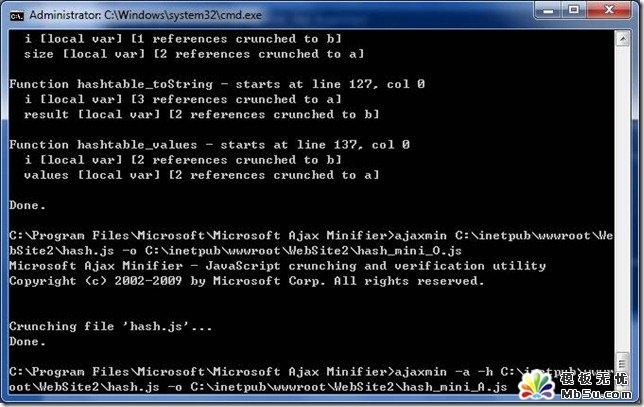
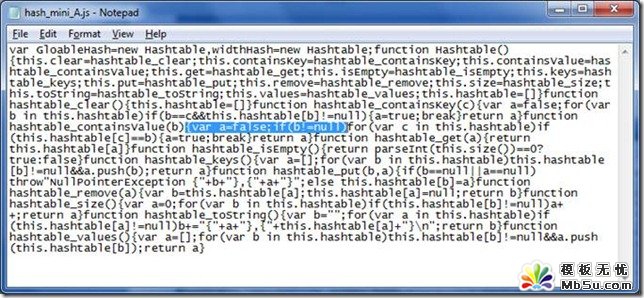
Hyper-Crunching:ajaxmin –a -h C:\inetpub\wwwroot\WebSite2\hash.js –o C:\inetpub\wwwroot\WebSite2\ hash _mini_A.js
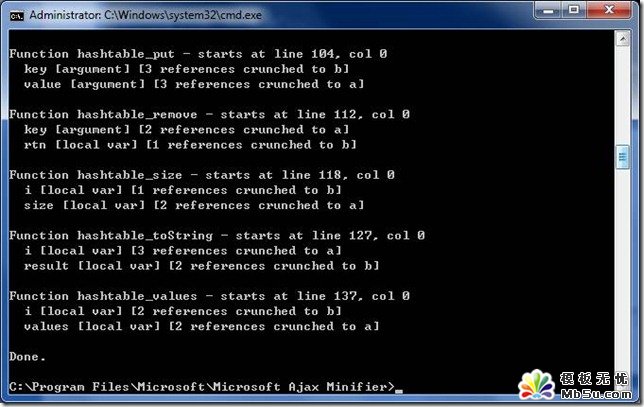
按下Enter后它会将分析的结果印在Command-line的画面上,这是因为我们使用了-a的指令:
以下是产出的档案,乍看之下似乎差别不大,但这一份因为我们使用了-h(Hyper-Crunching)的指令,所以会发现一些区域变数被改名成比较简单的命名,例如:var exists-->var a,所以这份档案的大小虽然还是2K,但是其位元数为1531,比之前的1669更少:
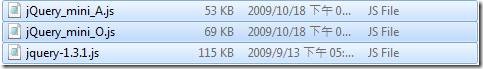
由于这个js档比较小,所以整个效果并没有让人感到特别惊人(5K-->2K),所以下面我们直接拿jQuery的js档来试验吧:
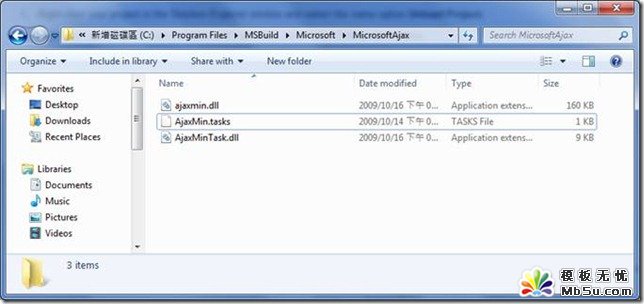
jquery1.3.1版,大小为115K,经过-O的指令后变为69K,经过-H的指令后变为53K,效果之好真的非常正点。 MSBuild模式 讲完Command-line模式后我们继续来说明MSBuild模式吧,透过Command-line模式多少还是会让人感到有些绑手绑脚的,最好可以在佈署时就自动帮我们做掉就最好啰。 当我们装好Minifier后,在这Program Files/MSBuild/Microsoft/MicrosoftAjax的路径下可以找到一个AjaxMin.tasks档案,这是一个MSBuild专用的task档案,在我们专案建置时会唿叫这个task来进行Minifier的唿叫:
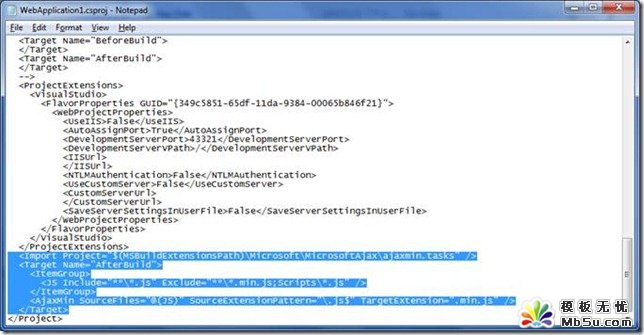
开启我们的Web专案档(*.csproj、*.vbproj),并在</Project>的结尾符号前加上这一段:
以上的设定是告知专案编译时要唿叫ajaxmin.tasks,主要进行的工作是找出目录下所有的*.js档,进行完Minify后将名称命名为*.min.js,做完以上设定后我们再开启我们的专案,这时候可能会出现以下的画面,请选择『以一般方式载入专案』,并按下确定:
接着我们在专案中随便加入几个js档,如下:
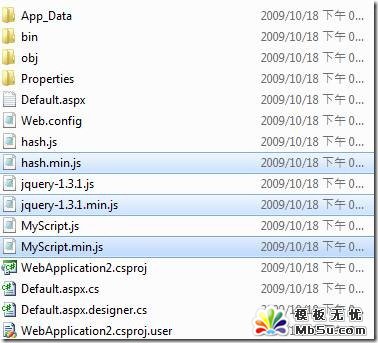
接着请依照一般的使用模式,按下建置,这时候到我们专案的目录下就可以看到以下的结果啰,不过这些档案并不会自动帮你加入到专案中,这个设计也不错,因为毕竟这两份js一份是在design time,另一份是run time使用,不直接被加入专案是合理的:
结语 这个工具的使用大致如以上所述,希望对各位有帮助。 |
分享:.NET嵌入IronPython交互详解
随着IronPyhon 2.0 的发布,.NET Dynamic Language Runtime 也更加成熟了,在2.0中我们可以用动态脚本以粘合剂的方式编写架构体系中的各种逻辑单元,既便于修改,又能灵活适合多变的业务场景。当然,我的目标是在 Platform Framework 中能嵌入脚本引擎,而不
 评论加载中....
评论加载中....- asp.net如何得到GRIDVIEW中某行某列值的方法
- .net SMTP发送Email实例(可带附件)
- js实现广告漂浮效果的小例子
- asp.net Repeater 数据绑定的具体实现
- Asp.Net 无刷新文件上传并显示进度条的实现方法及思路
- Asp.net获取客户端IP常见代码存在的伪造IP问题探讨
- VS2010 水晶报表的使用方法
- ASP.NET中操作SQL数据库(连接字符串的配置及获取)
- asp.net页面传值测试实例代码
- DataGridView - DataGridViewCheckBoxCell的使用介绍
- asp.net中javascript的引用(直接引入和间接引入)
- 三层+存储过程实现分页示例代码
- 相关链接:
- 教程说明:
.Net教程-如何用Microsoft Ajax Minifier帮Javascript瘦身
 。
。

 聚设
聚设 AI小聚 能写会画
AI小聚 能写会画 域名
域名