添加GridView/DataGrid单击一行服务器事件_.Net教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
推荐:解析2个ASP.NET小技巧
1. ASP.NET AJAX 中,如何用 JavaScript 调用服务器端的方法? 这里不是指调用简单的PageMethod,因为静态方法是不能操作当前页面的控件的,所以静态的PageMethod作用就跟普通的WebService一样,比较局限。 那么,调用一般的服务器端方法,其实就是发起一个
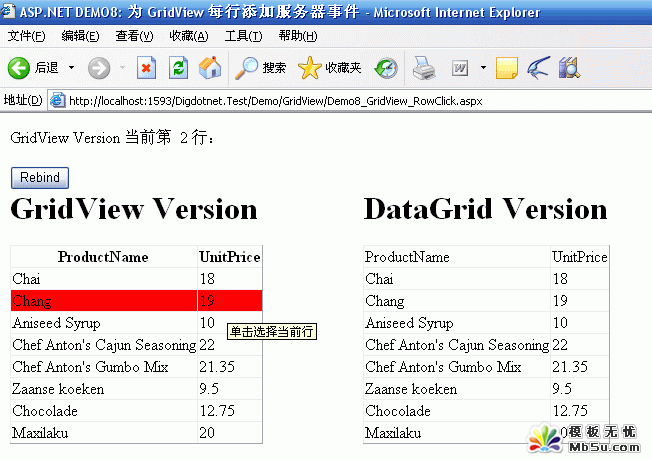
asp.net的GridView/DataGrid控件本身均支持行选择事件(通过设置Button/LinkButton.CommandName="Selected",并在 SelectedIndexChanged 事件中处理)。
然而,有时候我们希望用户点击网页上GridView/DataGrid 一行中任意位置都可以实现触发一个事件,并在服务端对此行进行相应处理,现在我们就实现此功能。
实现方式:
这里我们采取的方法有点 "hack" :
通过客户端 javascript 引发行中隐藏的按钮(Button/LinkButton 均可以)的 click 事件。
主要代码:
| <asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="false" OnRowCommand="GridView1_RowCommand" OnRowDataBound="GridView1_RowDataBound"> <Columns> <asp:TemplateField HeaderText="ProductName" > <ItemTemplate> <%# Eval("ProductName") %> <asp:Button ID="btnHiddenPostButton" CommandName="HiddenPostButtonCommand" runat="server" Text="HiddenPostButton" style="display:none" /> </ItemTemplate> </asp:TemplateField> <asp:BoundField DataField="UnitPrice" HeaderText="UnitPrice" /> </Columns> </asp:GridView> |
| protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e) { Button btnHiddenPostButton = e.Row.FindControl("btnHiddenPostButton") as Button; if (btnHiddenPostButton != null) { e.Row.Attributes["onclick"] = String.Format("javascript:document.getElementById(’{0}’).click()", btnHiddenPostButton.ClientID); // 额外样式定义 e.Row.Attributes["onmouseover"] = "javascript:this.style.background=’red’"; e.Row.Attributes["onmouseout"] = "javascript:this.style.background=’’"; e.Row.Attributes["style"] = "cursor:pointer"; e.Row.Attributes["title"] = "单击选择当前行"; } // 若希望将隐藏按钮单独放于一列,则设置此列隐藏,占位符 <cellIndex> 表示此列索引 //e.Row.Cells[<cellIndex>].Attributes["style"] = "display:none"; } protected void GridView1_RowCommand(object sender, GridViewCommandEventArgs e) { int rowIndex = -1; GridViewRow row = null; switch (e.CommandName) { case "HiddenPostButtonCommand": // 模板列 Control cmdControl = e.CommandSource as Control; // 表示触发事件的 IButtonControl,保持统一性并便于后续操作,我们这里直接转化为控件基类 Control row = cmdControl.NamingContainer as GridViewRow; // 当前行 // 如何访问单元格值 // string txt = row.Cells[0].Text; // 如何获取模板列中的 Label // string lbl = row.FindControl("MyLabelID") as Label; // 执行更多的自定义操作 // .... // ..... Response.Write(String.Format("GridView Version 当前第 {0} 行:", row.RowIndex + 1)); break; // case "Command2": // more cases // ..... } } |

分享:解析asp.net编程中6条实用语句
1.Panel横向滚动,纵向自动扩展 <asp:panelstyle=quot;overflow-x:scroll;overflow-y:auto;quot;></asp:panel> 2.回车转换成Tab (1) <scriptlanguage=quot;javascriptquot;for=quot;documentquot;event=quot;onkeydownquot;> if(event.keyCode==13amp;
相关.Net教程:
- asp.net如何得到GRIDVIEW中某行某列值的方法
- .net SMTP发送Email实例(可带附件)
- js实现广告漂浮效果的小例子
- asp.net Repeater 数据绑定的具体实现
- Asp.Net 无刷新文件上传并显示进度条的实现方法及思路
- Asp.net获取客户端IP常见代码存在的伪造IP问题探讨
- VS2010 水晶报表的使用方法
- ASP.NET中操作SQL数据库(连接字符串的配置及获取)
- asp.net页面传值测试实例代码
- DataGridView - DataGridViewCheckBoxCell的使用介绍
- asp.net中javascript的引用(直接引入和间接引入)
- 三层+存储过程实现分页示例代码
- 相关链接:
- 教程说明:
.Net教程-添加GridView/DataGrid单击一行服务器事件
 。
。

 聚设
聚设 AI小聚 能写会画
AI小聚 能写会画 域名
域名