解析Asp.net动态生成页面控件的办法_.Net教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
推荐:Windows2003中配置运行ASP.net程序
Windows2003系统 在默认情况下没有将IIS6.0安装,并且当最初安装IIS6.0 时,该服务在高度安全和锁定模式下安装。在这种默认情况下,IIS6.0 只为静态内容提供服务,而诸如 ASP 、 ASP.NET 、在服务器端的包含文件、WebDAV 发布和 FrontPage Server Extensio
需求:
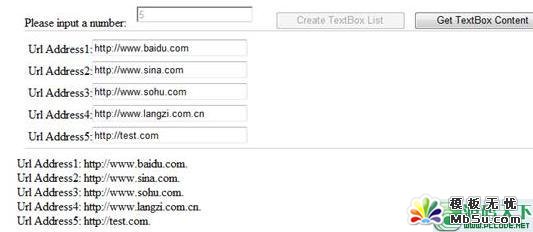
1. 用户在UI上输入一个数值(比如:5),系统动态为用户加载这个数值的Url Address输入域;
2. 用户输入的Url Address内容需要通过Url格式验证;
3. 用户提交输入内容后,系统给出提交的结果
最终效果:

设计过程:
| 1. Css样式设置: <style type="text/css"> .item { margin:10px; border-bottom:solid 1px #CCC; } .item2 { margin:5px; } .input { width:200px; } </style> 2.前台页面代码: <div> <div class="item"> Please input a number: <asp:TextBox runat="server" CssClass="item" ID="txtTextCount"></asp:TextBox> <asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ControlToValidate="txtTextCount" ValidationGroup="CreateTextBox" Display="Dynamic" ErrorMessage="Required to input content!"></asp:RequiredFieldValidator> <asp:RegularExpressionValidator ID="RegularExpressionValidator1" ControlToValidate="txtTextCount" ValidationGroup="CreateTextBox" Display="Dynamic" runat="server" ErrorMessage="Only number is valid!" ValidationExpression="^\d+$"></asp:RegularExpressionValidator> <asp:Button runat="server" ID="btnCreate" Text="Create TextBox List" ValidationGroup="CreateTextBox" onclick="btnCreate_Click" /> <asp:Button runat="server" ID="btnOK" Text="Get TextBox Content" ValidationGroup="ShowListContent" onclick="btnOK_Click" /> </div> <div runat="server" id="divControls" class="item"></div> <div runat="server" id="divMessage"> </div> </div> |
| 2. 前台页面代码 <div> <div class="item"> Please input a number: <asp:TextBox runat="server" CssClass="item" ID="txtTextCount"></asp:TextBox> <asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ControlToValidate="txtTextCount" ValidationGroup="CreateTextBox" Display="Dynamic" ErrorMessage="Required to input content!"></asp:RequiredFieldValidator> <asp:RegularExpressionValidator ID="RegularExpressionValidator1" ControlToValidate="txtTextCount" ValidationGroup="CreateTextBox" Display="Dynamic" runat="server" ErrorMessage="Only number is valid!" ValidationExpression="^\d+$"></asp:RegularExpressionValidator> <asp:Button runat="server" ID="btnCreate" Text="Create TextBox List" ValidationGroup="CreateTextBox" onclick="btnCreate_Click" /> <asp:Button runat="server" ID="btnOK" Text="Get TextBox Content" ValidationGroup="ShowListContent" onclick="btnOK_Click" /> </div> <div runat="server" id="divControls" class="item"></div> <div runat="server" id="divMessage"> </div> </div> |
说明, 动态创建的TextBox们将装载到divControls中。
分享:讲解asp.net的异常处理机制
简介 程序开发中,数据流按照一定的规律进行传输,如果用户和程序之间的交互完全按照预定的效果运行,程序不会出现问题。可以假设所处理的数据都符合要求,通过界面作格式判定,所有资源都正确,但是为了系统的安全,需要处理存在的隐患,不能对数据安全抱有
相关.Net教程:
- asp.net如何得到GRIDVIEW中某行某列值的方法
- .net SMTP发送Email实例(可带附件)
- js实现广告漂浮效果的小例子
- asp.net Repeater 数据绑定的具体实现
- Asp.Net 无刷新文件上传并显示进度条的实现方法及思路
- Asp.net获取客户端IP常见代码存在的伪造IP问题探讨
- VS2010 水晶报表的使用方法
- ASP.NET中操作SQL数据库(连接字符串的配置及获取)
- asp.net页面传值测试实例代码
- DataGridView - DataGridViewCheckBoxCell的使用介绍
- asp.net中javascript的引用(直接引入和间接引入)
- 三层+存储过程实现分页示例代码
- 相关链接:
- 教程说明:
.Net教程-解析Asp.net动态生成页面控件的办法
 。
。

 AI灏忚仛 鑳藉啓浼氱敾
AI灏忚仛 鑳藉啓浼氱敾 鍩熷悕
鍩熷悕 鎺ㄨ崘
鎺ㄨ崘