.net中使用DatagridView的增删改方法_.Net教程
推荐:C#中调用Windows API时的数据类型对应关系
BOOL=System.Int32 BOOLEAN=System.Int32 BYTE=System.UInt16 CHAR=System.Int16 COLORREF=System.UInt32 DWORD=System.UInt32 DWORD32=System.UInt32 DWORD64=System.UInt64 FLOAT=System.Float HACCEL=System.IntPtr HANDLE=System.IntPtr HBITMAP=System.IntPtr HBR
default.aspx 页面:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="GPS_Web.Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<!--GridView中必须写的几个事件:onrowediting、onrowupdating、onrowcancelingedit、onrowdeleting--->
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
onpageindexchanging="GridView1_PageIndexChanging" onrowcancelingedit="GridView1_RowCancelingEdit"
onrowediting="GridView1_RowEditing" onrowupdating="GridView1_RowUpdating"
onrowdeleting="GridView1_RowDeleting"
onselectedindexchanging="GridView1_SelectedIndexChanging">
<Columns>
<asp:TemplateField HeaderText="编号" Visible="False">
<ItemTemplate>
<asp:Label ID="lblNum" runat="server" Text='<%# Eval("Num") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="姓名">
<EditItemTemplate>
<asp:TextBox ID="txtTableName" runat="server" Text='<%# Eval("TableName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label2" runat="server" Text='<%# Eval("TableName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="地址">
<EditItemTemplate>
<asp:TextBox ID="txtTextName" runat="server" Text='<%# Eval("TextName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label3" runat="server" Text='<%# Eval("TextName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:CommandField HeaderText="状态" ShowSelectButton="True" />
<asp:CommandField HeaderText="编辑" ShowEditButton="True" />
<asp:CommandField HeaderText="删除" ShowDeleteButton="True" />
</Columns>
</asp:GridView>
<br />
<asp:Button ID="btnAdd" runat="server" onclick="btnAdd_Click" Text="添加" />
<br />
<br />
</div>
</form>
</body>
</html>
default.aspx.cs页面代码:
using System;
using System.Web.UI;
using System.Web.UI.WebControls;
using GPS_Web.ywpages.DAL;
using System.Data;
namespace GPS_Web
{
/// <summary>
/// </summary>
public partial class Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
GridViewBind();
}
}
private void GridViewBind()
{
string sql = "select Num,TableName,TextName from dbo.GroupType_Demo";
try
{ //绑定数据源
GridView1.DataSource = SqlHelper.ExecuteDataset(SqlHelper.GetConnSting(), CommandType.Text, sql).Tables[0];
GridView1.DataBind();
}
catch (Exception ex){}
}
protected void GridView1_PageIndexChanging(object sender, GridViewPageEventArgs e)
{
GridView1.PageIndex = e.NewPageIndex;
GridViewBind();
}
protected void GridView1_RowCancelingEdit(object sender, GridViewCancelEditEventArgs e)
{
GridView1.EditIndex = -1;
GridViewBind();
}
protected void GridView1_RowEditing(object sender, GridViewEditEventArgs e)
{ //gridview编辑项索引等于单击行的索引
GridView1.EditIndex = e.NewEditIndex;
GridViewBind();
}
/// <summary>
/// 修改事件
/// </summary>
protected void GridView1_RowUpdating(object sender, GridViewUpdateEventArgs e)
{ //取出编号
int Num = Convert.ToInt32(((Label)GridView1.Rows[e.RowIndex].FindControl("lblNum")).Text.ToString());
//获取修改的值的内容
string TableName = ((TextBox)GridView1.Rows[e.RowIndex].FindControl("txtTableName")).Text;
string TextName = ((TextBox)GridView1.Rows[e.RowIndex].FindControl("txtTextName")).Text;
//更新记录
string sql = string.Format("update dbo.GroupType_Demo set TableName='{0}',TextName='{1}' where Num={2}",TableName,TextName,Num);
try
{
int i = SqlHelper.ExecuteNonQuery(SqlHelper.GetConnSting(), CommandType.Text, sql);
if (i > 0)
{
ClientScript.RegisterStartupScript(ClientScript.GetType(), "myscript", "<script language='javascript'>alert('修改成功!')</script>");
}
else
{
ClientScript.RegisterStartupScript(ClientScript.GetType(), "myscript", "<script language='javascript'>alert('修改失败!')</script>");
}
}
catch (Exception ex)
{
ClientScript.RegisterStartupScript(ClientScript.GetType(), "myscript", "<script language='javascript'>alert('操作无效!')</script>");
}
GridView1.EditIndex = -1;
GridViewBind();
}
/// <summary>
/// 删除事件
/// </summary>
protected void GridView1_RowDeleting(object sender, GridViewDeleteEventArgs e)
{
//取出编号
int Num = Convert.ToInt32(((Label)GridView1.Rows[e.RowIndex].FindControl("lblNum")).Text.ToString());
//更新记录
string sql = string.Format("delete dbo.GroupType_Demo where num={0}", Num);
try
{
int i = SqlHelper.ExecuteNonQuery(SqlHelper.GetConnSting(), CommandType.Text, sql);
if (i > 0)
{
ClientScript.RegisterStartupScript(ClientScript.GetType(), "myscript", "<script language='javascript'>alert('删除成功!')</script>");
}
else
{
ClientScript.RegisterStartupScript(ClientScript.GetType(), "myscript", "<script language='javascript'>alert('删除失败!')</script>");
}
}
catch (Exception ex)
{
ClientScript.RegisterStartupScript(ClientScript.GetType(), "myscript", "<script language='javascript'>alert('操作无效!')</script>");
}
GridView1.EditIndex = -1;
GridViewBind();
}
/// <summary>
/// 添加按钮
/// </summary>
protected void btnAdd_Click(object sender, EventArgs e)
{
Response.Redirect("~/Default_Add.aspx");
}
protected void GridView1_SelectedIndexChanging(object sender, GridViewSelectEventArgs e)
{
//行号
int i = e.NewSelectedIndex;
GridViewRow row = GridView1.Rows[e.NewSelectedIndex];
btnAdd.Text = "你选中了第" + (i+1) + "行。";
}
}
}
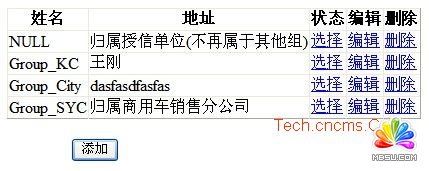
执行后的页面效果:

分享:DataGrid中CheckBox绑定bool属性来进行选中判断
代码 CheckBox x:Name=chkAccountSelected IsChecked={Binding 属性名, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}/CheckBox
 评论加载中....
评论加载中....- asp.net如何得到GRIDVIEW中某行某列值的方法
- .net SMTP发送Email实例(可带附件)
- js实现广告漂浮效果的小例子
- asp.net Repeater 数据绑定的具体实现
- Asp.Net 无刷新文件上传并显示进度条的实现方法及思路
- Asp.net获取客户端IP常见代码存在的伪造IP问题探讨
- VS2010 水晶报表的使用方法
- ASP.NET中操作SQL数据库(连接字符串的配置及获取)
- asp.net页面传值测试实例代码
- DataGridView - DataGridViewCheckBoxCell的使用介绍
- asp.net中javascript的引用(直接引入和间接引入)
- 三层+存储过程实现分页示例代码
- 相关链接:
- 教程说明:
.Net教程-.net中使用DatagridView的增删改方法
 。
。

 AI闂傚倷娴囬褏鎹㈤幇顔藉床闁归偊鍠楀畷鍙変繆閵堝嫯鍏屾い鈺冨厴閺屻劑鎮ら崒娑橆伓 闂傚倸鍊烽懗鍫曞储瑜旈幃鍧楀炊椤剚鐩畷鐔碱敍濮樿鲸鐒鹃梻浣告贡閸嬫挸岣垮▎鎿冩晪閺夊牄鍔嶉崣蹇斾繆椤栨碍鍋ラ柛婵囨そ閺岋繝宕遍鐔奉伓
AI闂傚倷娴囬褏鎹㈤幇顔藉床闁归偊鍠楀畷鍙変繆閵堝嫯鍏屾い鈺冨厴閺屻劑鎮ら崒娑橆伓 闂傚倸鍊烽懗鍫曞储瑜旈幃鍧楀炊椤剚鐩畷鐔碱敍濮樿鲸鐒鹃梻浣告贡閸嬫挸岣垮▎鎿冩晪閺夊牄鍔嶉崣蹇斾繆椤栨碍鍋ラ柛婵囨そ閺岋繝宕遍鐔奉伓 闂傚倸鍊烽懗鍓佹兜閸洖鐤炬繝闈涱儏缁愭骞栧ǎ顒€濡肩紒鐘崇墵閺屻劑鎮ら崒娑橆伓
闂傚倸鍊烽懗鍓佹兜閸洖鐤炬繝闈涱儏缁愭骞栧ǎ顒€濡肩紒鐘崇墵閺屻劑鎮ら崒娑橆伓 闂傚倸鍊峰ù鍥綖婢跺顩插ù鐘差儏缁€澶愮叓閸ャ劍灏甸柡鍡畵閺屻劑鎮ら崒娑橆伓
闂傚倸鍊峰ù鍥綖婢跺顩插ù鐘差儏缁€澶愮叓閸ャ劍灏甸柡鍡畵閺屻劑鎮ら崒娑橆伓