.NET笔记之:Delegate内部原理的分析_.Net教程
缂傚倸鍊风粈浣该洪敃鍌氱劵缂佲偓閹辩eCMS闂佽崵鍠愰悷銉ノ涘┑瀣ㄢ偓鍌炲醇閺囩偞鐎┑鐐叉閸ㄧ喖寮婚敓锟�濠电偞鍨跺瑙勭珶閸℃稑鐓橀柡宥庡幗閳锋帡鏌ㄩ悤鍌涘 缂傚倷绀侀ˇ閬嶅窗閹邦剨鑰块柛銉墮缁€澶愭煃閵夈劍鐝柣婵撴嫹 闂傚倷绶¢崑鍕囨潏鈺冪濠㈣泛鏈崗婊堟煛閸ャ劍鐨戦梻澶婄Ч閺屻倖娼忛妸锔绘缂備焦鍞婚幏锟� 闂備礁鎼崯鐗堟叏閹绢喖妞介柡宥庡亞閸楁碍绻涢崱妯诲鞍婵絾鍔楅埀顒冾潐閹爼宕曢柆宥呯煑闁跨噦鎷�,闂備浇鐨崟顐㈠Б闁诲氦顫夋繛濠傤嚕閸洖绀冩い鏂垮悑椤忕喐绻涢幋鐐村皑闁稿鎹囧鍝勨枎閹勭亪闂佸憡鐟ョ换妯侯嚕婵犳碍鏅搁柨鐕傛嫹!
推荐:基于asp.net下使用jquery实现ajax的解决方法
本文以最简单的方法为新手示范如何使用jquery实现ajax技术(所以本文是专为新手所写,老鸟勿喷,大神此处省略一万字)。至于什么是jquery什么是ajax,自己谷歌去
首先我们要弄清楚什么是委托?相信大家对委托并不陌生,委托其实就是一种定义方法签名的类型;有关于委托的详细介绍,大家可以参考MSDN中作出的介绍,链接为:。这里我就不做具体介绍了;
这篇文章我主要是想告诉大家委托的内部到底是什么样的结构,我们先通过一个简单的demo来复习一下委托:
复制代码 代码如下:www.mb5u.com
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace _01Delegate
{
//约束的指向方法的签名,也就是一个强类型的指针
public delegate int AddDele(int a, int b);
class Program
{
static void Main(string[] args)
{
//定义一个委托变量,注意指向第一个方法的时候一定要用new关键字 后面的可以用+=
AddDele delStatic = new AddDele(Add);
//使用委托:静态方法的委托
Console.WriteLine(delStatic(3, 4));
//实例方法的委托
Program p = new Program();
AddDele delInstance = new AddDele(p.AddInstance);
//输出:9
Console.WriteLine(delInstance(4, 5));
Console.ReadKey();
}
//静态方法
static int Add(int a, int b)
{
return a + b;
}
//实例方法
public int AddInstance(int a, int b)
{
return a + b;
}
}
}
上面代码中,分别使用委托对静态方法和实例方法进行调用,如果这段代码看起来还是很吃力的话,建议就我前面提供的链接好好的巩固一下委托的相关内容。
开始重点:委托的内部构造
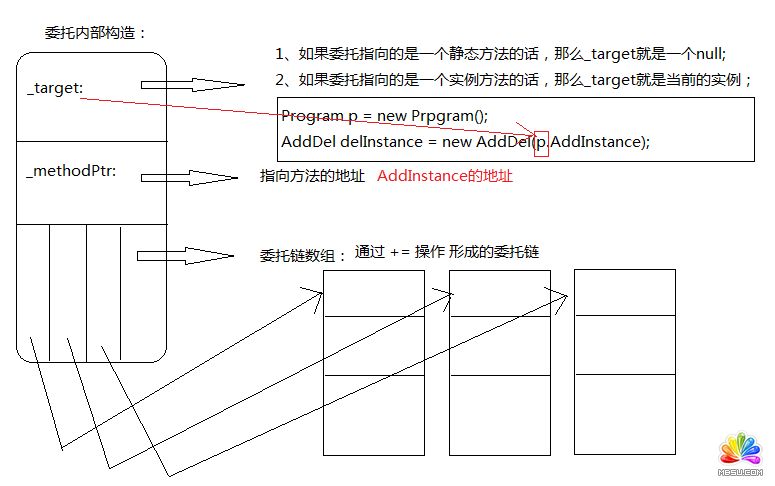
委托内部可以分为三个部分:分别为_target,_methodPtr和委托链;(拿上面的demo为例)
_target:顾名思义,就是委托的目标函数,如果是静态方法的话,_target就为null;如果是实例方法的话,_target指向的就是当前的实例,上例中delInstance的_target的值为p(Program的实例);
_methodPtr:方法指针,指向的是内存中该方法的地址;
委托链:通过+=操作形成的委托链,其实指向的就是一个个的方法;
我简单的画了一张图来描述委托内部构造:(如下)
这些都是本人的一些理解,如果有错误的地方欢迎大家指出并相互讨论学习,希望这篇文章对大家理解委托有所帮助,同时也是为了提高自己而记录下自己的一点学习积累。
分享:基于.NET中:自动将请求参数绑定到ASPX、ASHX和MVC的方法(菜鸟必看)
这篇文章的目的就是告诉初学者如何自动将客户端用AJAX发送的参数自动绑定为强类型的成员属性或方法参数
 评论加载中....
评论加载中....相关.Net教程:
- asp.net如何得到GRIDVIEW中某行某列值的方法
- .net SMTP发送Email实例(可带附件)
- js实现广告漂浮效果的小例子
- asp.net Repeater 数据绑定的具体实现
- Asp.Net 无刷新文件上传并显示进度条的实现方法及思路
- Asp.net获取客户端IP常见代码存在的伪造IP问题探讨
- VS2010 水晶报表的使用方法
- ASP.NET中操作SQL数据库(连接字符串的配置及获取)
- asp.net页面传值测试实例代码
- DataGridView - DataGridViewCheckBoxCell的使用介绍
- asp.net中javascript的引用(直接引入和间接引入)
- 三层+存储过程实现分页示例代码
- 相关链接:
- 教程说明:
.Net教程-.NET笔记之:Delegate内部原理的分析
 。
。

 AI闂佽绻愮换鎰崲濡や胶顩烽柨鐕傛嫹 闂備胶鍘ч悿鍥涢崟顖氱柈闁圭偓娼欓杈ㄦ叏濡潡鍝洪柡鍡嫹
AI闂佽绻愮换鎰崲濡や胶顩烽柨鐕傛嫹 闂備胶鍘ч悿鍥涢崟顖氱柈闁圭偓娼欓杈ㄦ叏濡潡鍝洪柡鍡嫹 闂備胶纭堕弲婵嬪窗鎼淬劌绠栭柨鐕傛嫹
闂備胶纭堕弲婵嬪窗鎼淬劌绠栭柨鐕傛嫹 闂備浇顫夋禍浠嬪礉韫囨挾鏆﹂柨鐕傛嫹
闂備浇顫夋禍浠嬪礉韫囨挾鏆﹂柨鐕傛嫹