Xml学习笔记(一)基础篇_Xml教程
推荐:Xml学习笔记(二)Javascript篇
Preface:本文是W3CSchools上《XML指南》Javascript篇的学习笔记。其中大部分内容是对指南的翻译总结。由于原文的例子更详尽生动,如果各位想阅读原文可以到这个网址http://www.w3schools.com/xml/default.asp。 同时,W3CSchools提供了测试,大家可以测测自
Preface:本文是W3CSchools上《XML指南》基础篇的学习笔记。其中大部分内容是对指南的翻译总结。由于原文的例子更详尽生动,如果各位想阅读原文可以到这个网址http://www.w3schools.com/xml/default.asp。 同时,W3CSchools提供了测试,大家可以测测自己对XML的理解程度。
一、什么是XML?
Extensible Markup Language 可扩展标记语言。它具有如下的优点和特征:- 和HTML一样是一种标记语言。
- 但XML是设计用于承载数据而非像HTML那样是用于展示的。
- 你可以定义自己的tag(标签)。
- XML是自描述的。
- XML是W3C标准。
二、XML应用
由于以上介绍的XML特性,目前XML被应用于以下的方面。但至于具体如何应用。那可要下回分解了。- 将数据从HTML分离出来。这样就可以使展现(Display)和数据(Data)分离。文档更清晰和便于维护。只需使用数行的JavaScript,就可以将数据从XML添加到HTML中。
- 作为数据共享、数据交互。纯文本格式(plain text format)使XML可以方便的存储及被各种应用读取。同时XML的可扩展性使其可以很好的承载数据随时作扩展。XML与平台无关(设备、操作系统、数据库)与应用无关,因此非常适合作数据交互。
- 作为HTML最新版的XHTML
- 描述WebService的WSDL
- 为手持设备设计的标记语言WAP和WML
- 作为新闻种子的RSS 多媒体描述语言SMIL
三、XML树和XML语法
首先看一个XML文件:<bookstore>
<book category="COOKING">
<title lang="en">Everyday Italian</title>
<author>Giada De Laurentiis</author>
<year>2005</year>
<price>30.00</price>
</book>
<book category="CHILDREN">
<title lang="en">Harry Potter</title>
<author>J K. Rowling</author>
<year>2005</year>
<price>29.99</price>
</book>
<book category="WEB">
<title lang="en">Learning XML</title>
<author>Erik T. Ray</author>
<year>2003</year>
<price>39.95</price>
</book>
</bookstore>
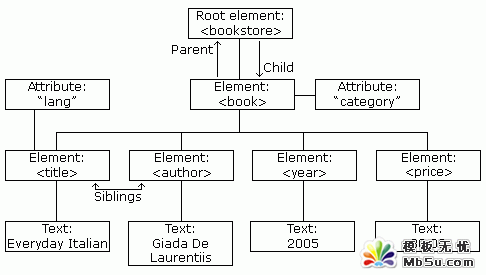
第一行是一句定义声明说明这是一个XML文件。每个XML文件以树结构进行组织。每个标记称为一个元素(Element)。而第一个元素又称为根(root),它是所有其它元素的祖先。每个元素都可以有多个子元素(Child)。
针对以上的XML文件用下图来说明XML树的组织。

关于XML文件的编写要遵循以下的语法规则:
- 每个XML Element都要有一个闭合标记。(可以是自闭合的)
- 大小写敏感。
- Element要正确地嵌套。
- 包含有一个根元素(root element)
- 所有属性(Attribute)的值必须用双引号括住。
- 注释是这样写的“<!-- 这是注释 --> ”(不包括双引号)。
- 空格保留。
四、XML元素(Element)和属性(Attribute)
通过上一节已经对Element和Attribute有感性的认识了。首先深入了解一下Element:- 什么是元素?XML元素是从开始标记到结束标记之间的所有东西。(包括标记本身)一个元素包括其它的元素,或者文本内容,或者属性。
- 元素命名规则 可以包含字母、数字和其它符号 不能以数字或标点符号开头 不能以xml或XML、Xml等等的单词开头 名称不能包含有空格。
- 元素是可扩展的 可以扩展元素以携带更多的信息。
- 属性通常用来提供非数据的信息。注意一定要用双引号括住属性的内容。如果内容包含有双引号那么应该用"来代替。<,>代替“<”和“>”。
- 元素和属性的使用 并没有规定什么数据应该放在属性中,什么数据放在元素中。但是以下是一些比较。 属性不能包含多值,但元素可以。 属性不能包含树结构,但元素可以。 属性很难被扩展。 ID一类的数据比较适合使用属性来保存。
五、XML校验
我们把遵循语法规则的XML称为“格式良好的XML”(WellFormantXML) 而能通过结构校验的XML称为“有效的XML”(ValidXML)。首先有效的XML肯定是格式良好的XML,同时要遵循XML结构定义规则。目前定义一个XML文件的结构规则的方法有两种:使用DTD文件或Schema。- DTD(DocumentTypeDefinition)是用于定义XML结构的文件,以dtd为后缀。 一般我们会在XML中声明这个外部的DTD。如:<!DOCTYPE note SYSTEM "Note.dtd"> 关于DTD的详细使用不在此文介绍。
- XML Schema。XML Schema是另一种定义XML结构的方法。在后缀为xsd的文件中定义。
六、展示XML
如果你熟悉CSS,那么可以使用CSS对每个标记编写样式。然后再XML文件中添加如下的声明<? xml-stylesheet type="text/css" href="cd_catolog.css" ?> 但是W3C的标准是使用XSLT。
XSLT是标准的XML样式语言。保存在xsl为后缀的文件中。使用XSLT可以将XML转换成和HTML一样的可以展示的文档。同样是在XML中增加如下声明 <? xml-stylesheet type="text/xsl" href="simple.xsl" ?>
分享:XML学习笔记(三)进阶篇
Preface:本文是W3CSchools上《XML指南》进阶篇的学习笔记。其中大部分内容是对指南的翻译总结。由于原文的例子更详尽生动,如果各位想阅读原文可以到这个网址http://www.w3schools.com/xml/default.asp。 同时,W3CSchools提供了测试,大家可以测测自己对XM
 评论加载中....
评论加载中....- 相关链接:
- 教程说明:
Xml教程-Xml学习笔记(一)基础篇
 。
。

 聚设
聚设 AI小聚 能写会画
AI小聚 能写会画 域名
域名