用CSS控制实现文章图片 大标题 内容简介_动易Cms教程
问题:如何用系统默认标签实现文章图片 大标题 内容简介(左右排列)效果,如下图所示?

解答:
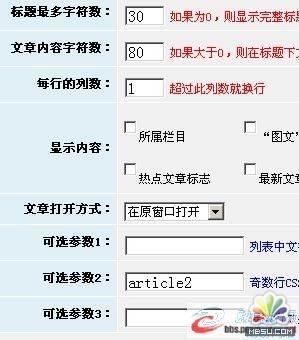
1、调用标签是普通的显示图片文章的标签,如下:
{$GetPicArticle(频道ID,栏目ID,true,0,1,false,false,0,1,4,130,90,24,46,false,1)}
注重:所有的标签选择的是DIV模式的
2、添加 CSS如下:
.article{width:350px}
.article .pic_art_title a{color:#000;font-size:16px;font-family:"黑体";line-height:30px}
.article .pic_art_img{float:left;width:130px}
.article .pic_art_content,.article .pic_art_title{float:right;width:200px;line-height:20px}
3、代码如下:
<div class=article>{$GetPicArticle(1,0,true,0,1,false,false,0,1,4,130,90,24,46,false,1)}</div>
1、调用标签如下:自己调整频道、栏目ID等
{$GetArticleList(1,0,true,0,0,1,false,false,"",0,1,5,30,80,false,0,false,false,0,false,false,false,false,false,false,0,1,,article2,)} 2、添加CSS如下:
2、添加CSS如下:
.article2 a{font-family:"黑体"; font-size:16px;color:#000; display:block;text-align:center;width:350px;line-height:30px}
.article2{width:350px;line-height:150%;}
3、调用代码:
<div class=article>{$GetArticleList(1,0,true,0,0,1,false,false,"",0,1,5,30,80,false,0,false,false,0,false,false,false,false,false,false,0,1,,article2,)}
</div>
说明:
1、原文出处http://bbs.powereasy.net/dispbbs.asp?boardID=28&ID=304798&page=1
2、感谢rhongsheng提供。
 评论加载中....
评论加载中....- MAC错误的解决方法
- 如何屏蔽动易后台导航里的某个功能菜单?
- 动易.NET版本留言自动选定栏目方法
- 动易SiteFactoty整合Discuz!NT3.0
- 在任意位置获取根节点ID标签
- 如何开启SiteWeaver6.8的支持,反对功能
- Windows 2008安装动易.NET系统之四----动易系统安装篇
- Windows 2008安装动易.NET系统之三----数据库篇
- Windows 2008安装动易.NET系统之二----IIS、目录环境配置篇
- 数据库修复,SQL Server 2005内部操作不一致的处理
- 如何安装动易.net程序权限配置
- 为什么提示对Windows系统文件夹下的Temp目录没有访问权限?
- 相关链接:
- 教程说明:
动易Cms教程-用CSS控制实现文章图片 大标题 内容简介
 。
。

 聚设
聚设 AI小聚 能写会画
AI小聚 能写会画 域名
域名