DEDECMS admin5的评论效果_DedeCms教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
缂傚倸鍊风粈浣该洪敃鍌氱劵缂佲偓閹辩eCMS闂佽崵鍠愰悷銉ノ涘┑瀣ㄢ偓鍌炲醇閺囩偞鐎┑鐐叉閸ㄧ喖寮婚敓锟�濠电偞鍨跺瑙勭珶閸℃稑鐓橀柡宥庡幗閳锋帡鏌ㄩ悤鍌涘 缂傚倷绀侀ˇ閬嶅窗閹邦剨鑰块柛銉墮缁€澶愭煃閵夈劍鐝柣婵撴嫹 闂傚倷绶¢崑鍕囨潏鈺冪濠㈣泛鏈崗婊堟煛閸ャ劍鐨戦梻澶婄Ч閺屻倖娼忛妸锔绘缂備焦鍞婚幏锟� 闂備礁鎼崯鐗堟叏閹绢喖妞介柡宥庡亞閸楁碍绻涢崱妯诲鞍婵絾鍔楅埀顒冾潐閹爼宕曢柆宥呯煑闁跨噦鎷�,闂備浇鐨崟顐㈠Б闁诲氦顫夋繛濠傤嚕閸洖绀冩い鏂垮悑椤忕喐绻涢幋鐐村皑闁稿鎹囧鍝勨枎閹勭亪闂佸憡鐟ョ换妯侯嚕婵犳碍鏅搁柨鐕傛嫹!
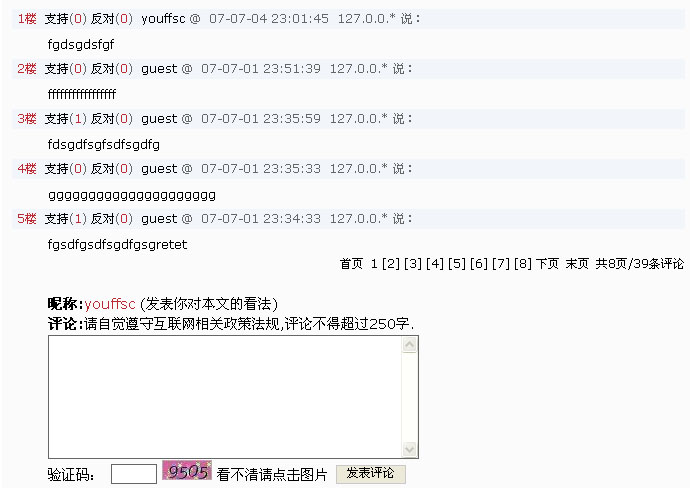
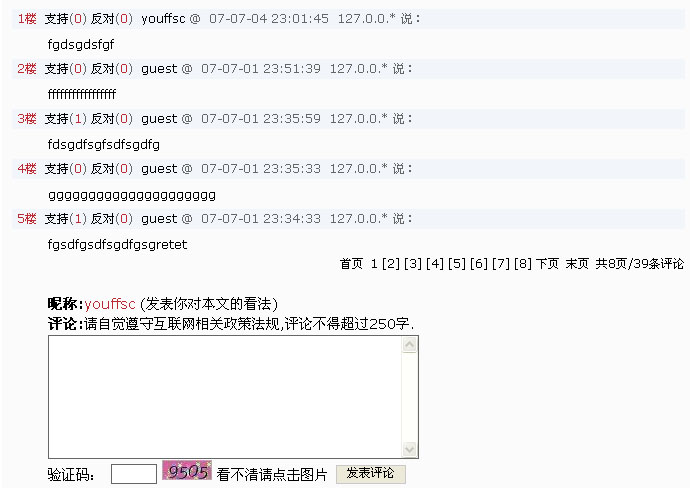
图片:


哪位朋友修改后了 请出个演示 以便让其他朋友提供参考 谢谢
声明:大家下载后请先在本地调式,确定无误后再使用。请备份原文件
把附件一覆盖到 主目录\plus文件夹下;
把附件二覆盖到 主目录\templets\plus文件夹下;
把附件三覆盖到 主目录\include文件夹下;
打开内容页模板 article_article.htm
在合适的地方加入以下代码:
<div id="feedback">
<ol id="gbook">
<img src="/img/ajax_small.gif" align="absmiddle" /> 评论加载中…
</ol>
</div>
声明:大家下载后请先在本地调式,确定无误后再使用。请备份原文件
把附件一覆盖到 主目录\plus文件夹下;
把附件二覆盖到 主目录\templets\plus文件夹下;
把附件三覆盖到 主目录\include文件夹下;
打开内容页模板 article_article.htm
在合适的地方加入以下代码:
<div id="feedback">
<ol id="gbook">
<img src="/img/ajax_small.gif" align="absmiddle" /> 评论加载中…
</ol>
</div>
附件四是ajax_small.gif 图片 附件四

更多的图片资源 http://www.w3pop.com/resource/show_gif/f/loading
在
</body>
</html>
的上面加入以下代码:
<iframe width="0" height="0" style="visibility:hidden" src="{dede:field name='phpurl'/}/feedback.php?arcID={dede:field name='ID'/}" id="igbook" name="igbook"></iframe>
在内容页的CSS样式表中加入:
.cRed,a.cRed:link,a.cRed:visited{ color:Red; }
.cDRed,a.cDRed:link,a.cDRed:visited{ color:#bc2931;}
#feedback {border-top:1px dotted #ccc}
#feedback ol{padding:0; margin:10px; list-style:none}
#feedback li{line-height:20px; word-break:break-all;}
#feedback #form{ margin-left:36px; line-height:20px; padding:0; margin-bottom:5px; font-size:14px}
#feedback #msg{word-break:break-all; border:1px solid #666666;}
#feedback .nb{ height:16px; border:1px solid #666666; padding:1px;}
p.poster{margin:5px 0; background:#f2f6fb; padding-left:5px;color:#666}
p.post{padding-left:36px; margin:0; font-size:12px; color:#000}
以上实现的效果见admin5.com
在内容页的CSS样式表中加入:
.cRed,a.cRed:link,a.cRed:visited{ color:Red; }
.cDRed,a.cDRed:link,a.cDRed:visited{ color:#bc2931;}
#feedback {border-top:1px dotted #ccc}
#feedback ol{padding:0; margin:10px; list-style:none}
#feedback li{line-height:20px; word-break:break-all;}
#feedback #form{ margin-left:36px; line-height:20px; padding:0; margin-bottom:5px; font-size:14px}
#feedback #msg{word-break:break-all; border:1px solid #666666;}
#feedback .nb{ height:16px; border:1px solid #666666; padding:1px;}
p.poster{margin:5px 0; background:#f2f6fb; padding-left:5px;color:#666}
p.post{padding-left:36px; margin:0; font-size:12px; color:#000}
以上实现的效果见admin5.com
 评论加载中....
评论加载中....相关DedeCms教程:
- Dedecms生成百度地图图文教程
- 织梦dedecms生成下拉式友情链接列表
- DEDECMS使用拼音首字母做栏目名称
- 织梦DEDECMS站群增强版 DedeCMS搭建站群首选
- DedeCMS Error:Tag disabled:php错误的完整处理方法
- dedecms编码转换方法 gbk转UTF-8,UTF-8转GBK
- 防XSS,sql注射,代码执行,文件包含的通用代码
- DedeCms教程:优化DedeCMS搜索结果
- DedeCms教程:Linux+Apache+PHP+MySQL服务器环境(CentOS篇)
- DedeCms教程:LuManager服务器管理软件安装DEDECMS软件
- DedeCms教程:Ubuntu/Debian上安装 PHP 5.3, Nginx 和 PHP-fpm
- DedeCms教程:windows server 2003 php 环境搭建

 AI闂佽绻愮换鎰崲濡や胶顩烽柨鐕傛嫹 闂備胶鍘ч悿鍥涢崟顖氱柈闁圭偓娼欓杈ㄦ叏濡潡鍝洪柡鍡嫹
AI闂佽绻愮换鎰崲濡や胶顩烽柨鐕傛嫹 闂備胶鍘ч悿鍥涢崟顖氱柈闁圭偓娼欓杈ㄦ叏濡潡鍝洪柡鍡嫹 闂備胶纭堕弲婵嬪窗鎼淬劌绠栭柨鐕傛嫹
闂備胶纭堕弲婵嬪窗鎼淬劌绠栭柨鐕傛嫹 闂備浇顫夋禍浠嬪礉韫囨挾鏆﹂柨鐕傛嫹
闂備浇顫夋禍浠嬪礉韫囨挾鏆﹂柨鐕傛嫹 。
。