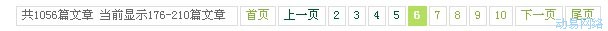
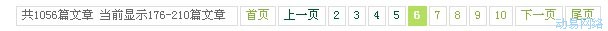
动易栏目分页DIV 美化,让你实现下面这种漂亮效果。

大家可以看看演示地址:http://www.medks.cn/Article/KSDT/Index.html
第一步:在css中添加如下CSS样式
|
/*CSS showpage style pagination*/
DIV.showpage {PADDING-RIGHT: 3px; PADDING-LEFT: 3px; PADDING-BOTTOM: 3px; MARGIN: 3px; PADDING-TOP: 3px; TEXT-ALIGN: center}
DIV.showpage A {BORDER-RIGHT: #ddd 1px solid; PADDING-RIGHT: 5px; BORDER-TOP: #ddd 1px solid; PADDING-LEFT: 5px; PADDING-BOTTOM: 2px; BORDER-LEFT: #ddd 1px solid; COLOR: #88af3f; MARGIN-RIGHT: 2px; PADDING-TOP: 2px; BORDER-BOTTOM: #ddd 1px solid; TEXT-DECORATION: none}
DIV.showpage A:hover {BORDER-RIGHT: #85bd1e 1px solid; BORDER-TOP: #85bd1e 1px solid; BORDER-LEFT: #85bd1e 1px solid; COLOR: #638425; BORDER-BOTTOM: #85bd1e 1px solid; BACKGROUND-COLOR: #f1ffd6}
DIV.showpage A:active {BORDER-RIGHT: #85bd1e 1px solid; BORDER-TOP: #85bd1e 1px solid; BORDER-LEFT: #85bd1e 1px solid; COLOR: #638425; BORDER-BOTTOM: #85bd1e 1px solid; BACKGROUND-COLOR: #f1ffd6}
DIV.showpage SPAN.current {BORDER-RIGHT: #b2e05d 1px solid; PADDING-RIGHT: 5px; BORDER-TOP: #b2e05d 1px solid; PADDING-LEFT: 5px; FONT-WEIGHT: bold; PADDING-BOTTOM: 2px; BORDER-LEFT: #b2e05d 1px solid; COLOR: #fff; MARGIN-RIGHT: 2px; PADDING-TOP: 2px; BORDER-BOTTOM: #b2e05d 1px solid; BACKGROUND-COLOR: #b2e05d}
DIV.showpage SPAN.disabled {BORDER-RIGHT: #DDDDDD 1px solid; PADDING-RIGHT: 5px; BORDER-TOP: #DDDDDD 1px solid; PADDING-LEFT: 5px; PADDING-BOTTOM: 2px; BORDER-LEFT: #DDDDDD 1px solid; COLOR: #666666; MARGIN-RIGHT: 2px; PADDING-TOP: 2px; BORDER-BOTTOM: #DDDDDD 1px solid} |
第二步:下载附件,覆盖Include文件夹内(PowerEasy.Common.Front.
asp)文件,后台更新或重新生成栏目也,即可看到漂亮效果。
 点击浏览该文件
点击浏览该文件
相关贴:http://bbs.powereasy.net/dispbbs.asp?boardID=67&ID=370032&page=1
//////////////感谢liute提供///////////////////
查看更多 动易Cms教程 动易Cms模板

 评论加载中....
评论加载中.... 。
。
 AI闂傚倸鍊峰ù鍥敋瑜忛幑銏ゅ箛椤旇棄搴婇梺褰掑亰閸犳鐣烽崣澶夌箚闁靛牆瀚崗灞俱亜閳哄啫鍘撮柡灞诲姂閹倝宕掑☉姗嗕紦 闂傚倸鍊搁崐鐑芥嚄閸洖鍌ㄧ憸鏃堝箖閸ф鐐婃い顒夊墯閻╊垰鐣烽悢纰辨晬婵ǹ椴搁悞楣冩⒒娴e憡璐¢柛瀣尭宀e灝鈻庨幙鍐╂櫔闁哄鐗勯崝宥夊矗韫囨柧绻嗘い鏍ㄧ閸嬨儵鏌涘┑鍥ㄣ仢闁哄矉绻濆畷閬嶎敇閻斿浼�
AI闂傚倸鍊峰ù鍥敋瑜忛幑銏ゅ箛椤旇棄搴婇梺褰掑亰閸犳鐣烽崣澶夌箚闁靛牆瀚崗灞俱亜閳哄啫鍘撮柡灞诲姂閹倝宕掑☉姗嗕紦 闂傚倸鍊搁崐鐑芥嚄閸洖鍌ㄧ憸鏃堝箖閸ф鐐婃い顒夊墯閻╊垰鐣烽悢纰辨晬婵ǹ椴搁悞楣冩⒒娴e憡璐¢柛瀣尭宀e灝鈻庨幙鍐╂櫔闁哄鐗勯崝宥夊矗韫囨柧绻嗘い鏍ㄧ閸嬨儵鏌涘┑鍥ㄣ仢闁哄矉绻濆畷閬嶎敇閻斿浼� 闂傚倸鍊搁崐鐑芥嚄閸撲焦鍏滈柛顐f礀閻ょ偓绻濋棃娑卞剰缂佹劖顨婇獮鏍庨鈧俊鑲╃磼閻樺磭澧甸柡灞诲姂閹倝宕掑☉姗嗕紦
闂傚倸鍊搁崐鐑芥嚄閸撲焦鍏滈柛顐f礀閻ょ偓绻濋棃娑卞剰缂佹劖顨婇獮鏍庨鈧俊鑲╃磼閻樺磭澧甸柡灞诲姂閹倝宕掑☉姗嗕紦 闂傚倸鍊搁崐宄懊归崶顒婄稏濠㈣泛顑囬々鎻捗归悩宸剰缂佲偓婢舵劗鍙撻柛銉e妽鐏忕敻鏌¢崱顓犵暤闁哄被鍔戦幃銈夊磼濞戞﹩浼�
闂傚倸鍊搁崐宄懊归崶顒婄稏濠㈣泛顑囬々鎻捗归悩宸剰缂佲偓婢舵劗鍙撻柛銉e妽鐏忕敻鏌¢崱顓犵暤闁哄被鍔戦幃銈夊磼濞戞﹩浼�