DEDECMS 自定义宏标记_DedeCms教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
自定义宏标记用于多个页面中需要调用相同的内容
便于同时更改多个页面的同一处内容
如:页头调用、页尾调用、导航调用等
包括现在很多朋友提到的dede现在加统计代码要分别在首页、列表页、内容页分别来加
我们用自定义宏标记就可以解决这个问题了
1、调用方法(请参考dede模板设计帮助文档)
【Mytag 标记】
功能说明:用于获取自定义宏标记的内容
适用范围:封面模板、列表模板、文档模板
(1)基本语法
{dede:mytag typeid='栏目ID' name='标记名称' ismake=''/}
(2)属性
[1] typeid = '数字' 表示栏目ID,默认为 0,在没有设定的栏目没有定义这个名称的标记,会按如下搜索方式来搜索“先向上查找父栏目 -> 通用标记(typeid=0)的同名标记”。
[2] name = '' 标记名称。
[3] ismake = yes|no 默认为 no 表示mytag里的内容不包含其它封面模板的标记,yes则表示标记内容含有其它封面模板标记。
以上三个属性,name为必须存在的属性,typeid和ismake为可选的属性(非必须)
typeid属性中,默认值为0,代表所有的栏目都通用的ID,在列表和文档模板中typeid默认为栏目和文档本身所在的栏目ID
ismake属性中,默认为no,表示代码中只是HTML代码而已,并没有包含其他标记的代码
2、使用说明
在织梦后台进入:模板管理---自定义宏标记 显示如下图

点“增加一个标记”,进入标记增加界面,如图

所属栏目:
这里可以在下拉菜单中选择你需要用到此标记的栏目,默认为所有栏目
标记名称:
header 这个“header”即相当于调用标签中的name属性,即 name="header"
时间限制:
永不过期 (除非更改否则一直有效)
开始时间和结束时间是在设置“在设置时间内有效”的时候才用的到的
如果使用永不过期则不用理会
正常显示内容:
头部需要调用的代码部分都放在这里,本教程举例为头部调用一个链接
过期显示内容:
这个也是在设置时间内有效才用的到的部分
以上内容设置完毕点击提交回到宏标记管理的页面,右侧有三个选项,如图

如果您调用宏标记的页面不是很多,可以直接使用{dede:mytag name='header'/}放到模板相应位置进行调用
注意:修改过模板之后要重新生成下HTML页面
如果您需要调用的页面已经有很多,为了避免繁重的重新生成页面的精力
那么可以在上面的管理选项中使用JS调用
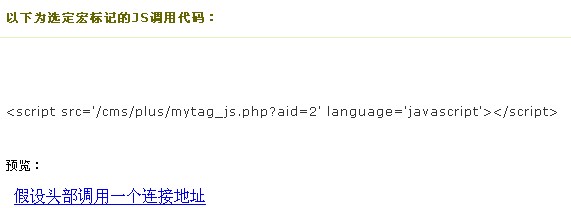
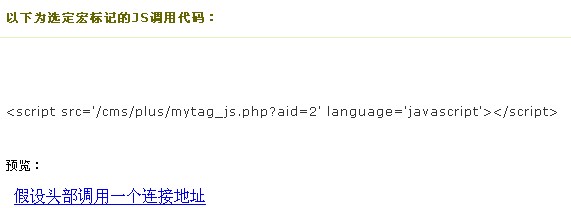
直接点击“JS调用”,系统会生成一段JS代码给你,下面有预览效果
只需直接将这段JS代码放到模板中相应位置即可
如本教程的例图:

3、最后关于ismake=‘yes’的说明:
自定义宏标记中并非只能放置简单的HTML代码
这其中也可以使用带有织梦标记的代码
如果您的自定义宏标记调用的内容中包含织梦的其他标记,只需要把值设为yes即可
便于同时更改多个页面的同一处内容
如:页头调用、页尾调用、导航调用等
包括现在很多朋友提到的dede现在加统计代码要分别在首页、列表页、内容页分别来加
我们用自定义宏标记就可以解决这个问题了
1、调用方法(请参考dede模板设计帮助文档)
【Mytag 标记】
功能说明:用于获取自定义宏标记的内容
适用范围:封面模板、列表模板、文档模板
(1)基本语法
{dede:mytag typeid='栏目ID' name='标记名称' ismake=''/}
(2)属性
[1] typeid = '数字' 表示栏目ID,默认为 0,在没有设定的栏目没有定义这个名称的标记,会按如下搜索方式来搜索“先向上查找父栏目 -> 通用标记(typeid=0)的同名标记”。
[2] name = '' 标记名称。
[3] ismake = yes|no 默认为 no 表示mytag里的内容不包含其它封面模板的标记,yes则表示标记内容含有其它封面模板标记。
以上三个属性,name为必须存在的属性,typeid和ismake为可选的属性(非必须)
typeid属性中,默认值为0,代表所有的栏目都通用的ID,在列表和文档模板中typeid默认为栏目和文档本身所在的栏目ID
ismake属性中,默认为no,表示代码中只是HTML代码而已,并没有包含其他标记的代码
2、使用说明
在织梦后台进入:模板管理---自定义宏标记 显示如下图

点“增加一个标记”,进入标记增加界面,如图

所属栏目:
这里可以在下拉菜单中选择你需要用到此标记的栏目,默认为所有栏目
标记名称:
header 这个“header”即相当于调用标签中的name属性,即 name="header"
时间限制:
永不过期 (除非更改否则一直有效)
开始时间和结束时间是在设置“在设置时间内有效”的时候才用的到的
如果使用永不过期则不用理会
正常显示内容:
头部需要调用的代码部分都放在这里,本教程举例为头部调用一个链接
过期显示内容:
这个也是在设置时间内有效才用的到的部分
以上内容设置完毕点击提交回到宏标记管理的页面,右侧有三个选项,如图

如果您调用宏标记的页面不是很多,可以直接使用{dede:mytag name='header'/}放到模板相应位置进行调用
注意:修改过模板之后要重新生成下HTML页面
如果您需要调用的页面已经有很多,为了避免繁重的重新生成页面的精力
那么可以在上面的管理选项中使用JS调用
直接点击“JS调用”,系统会生成一段JS代码给你,下面有预览效果
只需直接将这段JS代码放到模板中相应位置即可
如本教程的例图:

3、最后关于ismake=‘yes’的说明:
自定义宏标记中并非只能放置简单的HTML代码
这其中也可以使用带有织梦标记的代码
如果您的自定义宏标记调用的内容中包含织梦的其他标记,只需要把值设为yes即可
 评论加载中....
评论加载中....相关DedeCms教程:
- Dedecms生成百度地图图文教程
- 织梦dedecms生成下拉式友情链接列表
- DEDECMS使用拼音首字母做栏目名称
- 织梦DEDECMS站群增强版 DedeCMS搭建站群首选
- DedeCMS Error:Tag disabled:php错误的完整处理方法
- dedecms编码转换方法 gbk转UTF-8,UTF-8转GBK
- 防XSS,sql注射,代码执行,文件包含的通用代码
- DedeCms教程:优化DedeCMS搜索结果
- DedeCms教程:Linux+Apache+PHP+MySQL服务器环境(CentOS篇)
- DedeCms教程:LuManager服务器管理软件安装DEDECMS软件
- DedeCms教程:Ubuntu/Debian上安装 PHP 5.3, Nginx 和 PHP-fpm
- DedeCms教程:windows server 2003 php 环境搭建

 AI灏忚仛 鑳藉啓浼氱敾
AI灏忚仛 鑳藉啓浼氱敾 鍩熷悕
鍩熷悕 鎺ㄨ崘
鎺ㄨ崘 。
。