展示SiteFactory分页采集图片教程案例_动易Cms教程
理论我就不多说了 可以看动易的手册教程 下面就用一个案例来说明分页采集的方法
采集网站案例地址:http://windows.chinaitlab.com/List_96.html

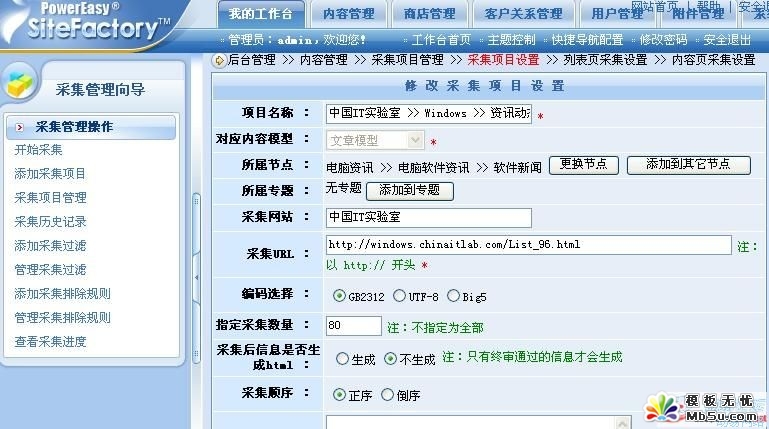
添加采集项目
建立项目:
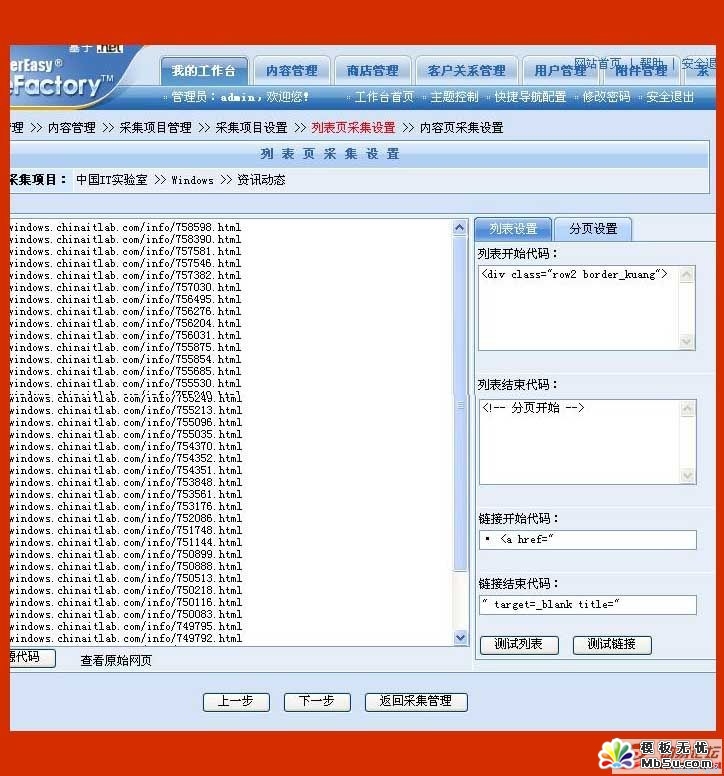
列表设置
列表开始代码:<div class="row2 border_kuang">
列表结束代码:<!-- 分页开始 -->
链接开始代码:· <a href="
链接结束代码:" target=_blank title="
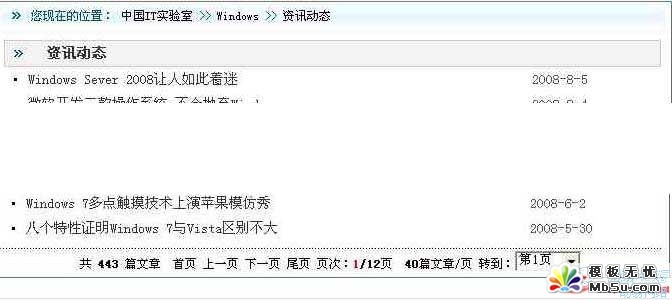
列表采集效果:
页面列表:
列表设置时注意 列表开始代码和列表结束代码 要取列表开始和结束的一些唯一的代码 可用测试列表来测试列表是否正确 如果不正确重新查找正确的代码 可用查找命令查找代码是否唯一
链接开始代码和链接结束代码 取列表中链接地址前和后的一些链接代码 可点测试链接进行链接测试 如果不正确 去掉"号前后的代码试试
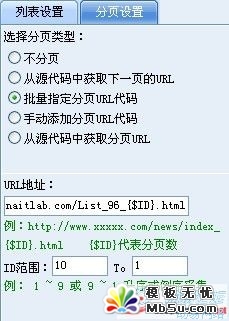
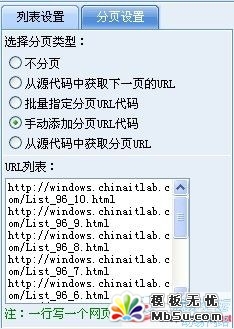
列表分页设置 (可以根据自己的需要选择是否有列表分页)

批量指定分页URL代码:
http://windows.chinaitlab.com/List_96_{$ID}.html
ID范围: 10 - 1

手动添加分页URL代码:
http://windows.chinaitlab.com/List_96_10.html
http://windows.chinaitlab.com/List_96_9.html
http://windows.chinaitlab.com/List_96_8.html
http://windows.chinaitlab.com/List_96_7.html
http://windows.chinaitlab.com/List_96_6.html
http://windows.chinaitlab.com/List_96_5.html
http://windows.chinaitlab.com/List_96_4.html
http://windows.chinaitlab.com/List_96_3.html
http://windows.chinaitlab.com/List_96_2.html
http://windows.chinaitlab.com/List_96_1.html
基本上现在的网站的列表分页还是比较规则的 大多可以用 批量指定分页URL代码 和手动添加分页URL代码 来解决

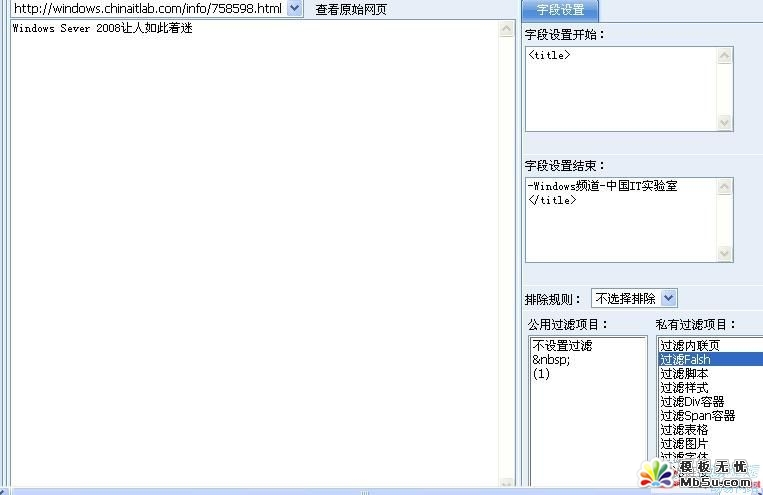
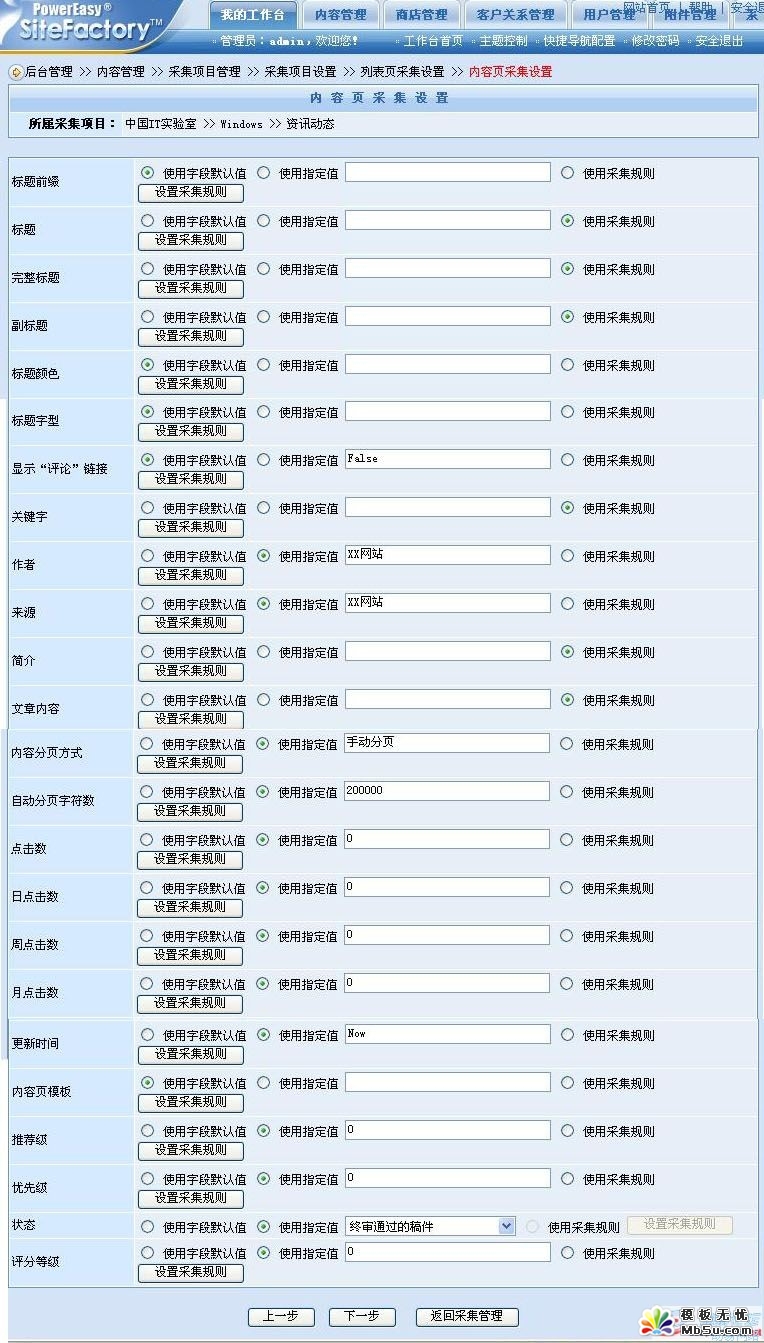
标题设置 (由于重点讲分页设置 所以在此 完整标题 副标题 关键字 和简介 设置成和标题一样的采集规则了 大家可以根据自己的需要自己设置 )
选中 使用采集规则
字段设置开始:
<title>
字段设置结束:-Windows频道-中国IT实验室</title>
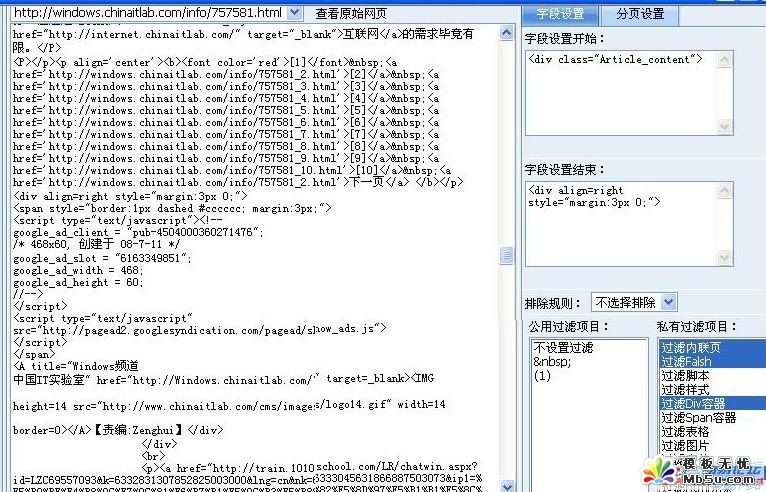
文章内容
采集内容效果图:
字段设置开始:<div class="Article_content">
字段设置结束:<div align=right style="margin:3px 0;">
文章内容采集规则设置中字段设置开始:和字段设置结束:也是找文章正文的开始和结束代码
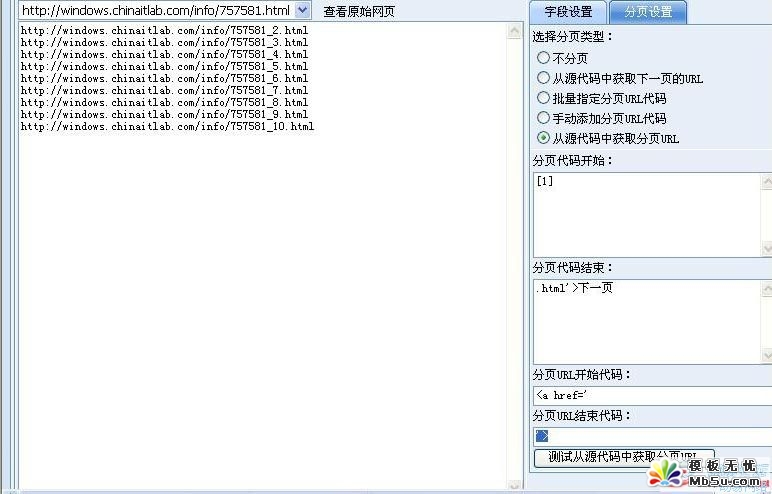
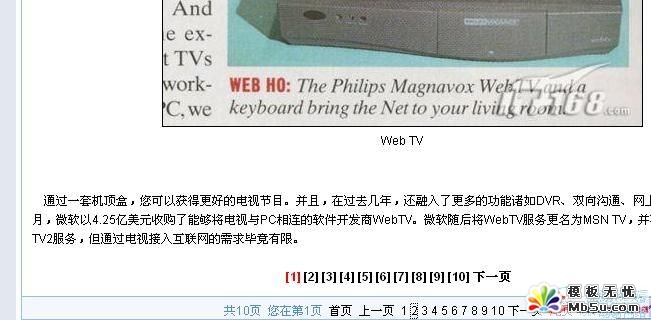
测试采集下一页效果:
分页设置
|
分页代码开始:[1]
分页代码开始一般找文章分页列表地址的开始和结束部分唯一代码 多尝试几次就明白 |
<P></p><p align='center'><b><font color='red'>[1]</font> <a href='http://windows.chinaitlab.com/info/757581_2.html'>[2]</a> <a href='http://windows.chinaitlab.com/info/757581_3.html'>[3]</a> <a href='http://windows.chinaitlab.com/info/757581_4.html'>[4]</a> <a href='http://windows.chinaitlab.com/info/757581_5.html'>[5]</a> <a href='http://windows.chinaitlab.com/info/757581_6.html'>[6]</a> <a href='http://windows.chinaitlab.com/info/757581_7.html'>[7]</a> <a href='http://windows.chinaitlab.com/info/757581_8.html'>[8]</a> <a href='http://windows.chinaitlab.com/info/757581_9.html'>[9]</a> <a href='http://windows.chinaitlab.com/info/757581_10.html'>[10]</a> <a href='http://windows.chinaitlab.com/info/757581_2.html'>下一页</a> </b></p>
是否保存远程图片 是否保存图片可以根据自己的需要 保存的话就保存到自己的网站服务器了 还有一点是相对链接的图片最好保存 要不也是显示不了图片的
字段采集页面效果:
正在采集中效果图:
采集后内容页显示效果:
然后保存测试就可以了 测试完可以采集一些看下效果 如果文章显示不正确说明采集规则设置有问题 可以重新设置或修改下就可以 由于每个网站的采集规则都不太一样 所以可以根据每个网站的规则自行设置 多测试多制作规则就了解其中的规律了,也由于一个网站的局限性只能说说采集的一些常用和实用的一些功能 其他的一些功能可以参考手册也可以自己研究哈 我也是用户所以难免有错误或疏忽的地方也请大家指正和包涵哦。
 评论加载中....
评论加载中....- MAC错误的解决方法
- 如何屏蔽动易后台导航里的某个功能菜单?
- 动易.NET版本留言自动选定栏目方法
- 动易SiteFactoty整合Discuz!NT3.0
- 在任意位置获取根节点ID标签
- 如何开启SiteWeaver6.8的支持,反对功能
- Windows 2008安装动易.NET系统之四----动易系统安装篇
- Windows 2008安装动易.NET系统之三----数据库篇
- Windows 2008安装动易.NET系统之二----IIS、目录环境配置篇
- 数据库修复,SQL Server 2005内部操作不一致的处理
- 如何安装动易.net程序权限配置
- 为什么提示对Windows系统文件夹下的Temp目录没有访问权限?
- 相关链接:
- 教程说明:
动易Cms教程-展示SiteFactory分页采集图片教程案例
 。
。

 AI闂佽绻愮换鎰崲濡や胶顩烽柨鐕傛嫹 闂備胶鍘ч悿鍥涢崟顖氱柈闁圭偓娼欓杈ㄦ叏濡潡鍝洪柡鍡嫹
AI闂佽绻愮换鎰崲濡や胶顩烽柨鐕傛嫹 闂備胶鍘ч悿鍥涢崟顖氱柈闁圭偓娼欓杈ㄦ叏濡潡鍝洪柡鍡嫹 闂備胶纭堕弲婵嬪窗鎼淬劌绠栭柨鐕傛嫹
闂備胶纭堕弲婵嬪窗鎼淬劌绠栭柨鐕傛嫹 闂備浇顫夋禍浠嬪礉韫囨挾鏆﹂柨鐕傛嫹
闂備浇顫夋禍浠嬪礉韫囨挾鏆﹂柨鐕傛嫹