浅谈模板引擎的进一步优化和完善_动易Cms教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
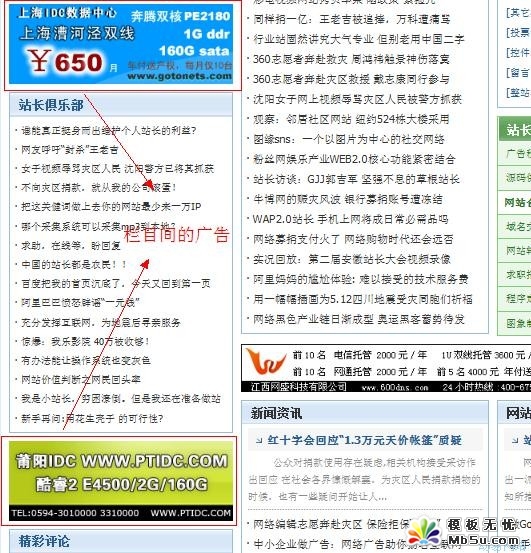
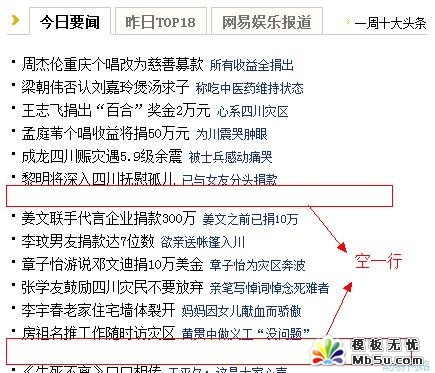
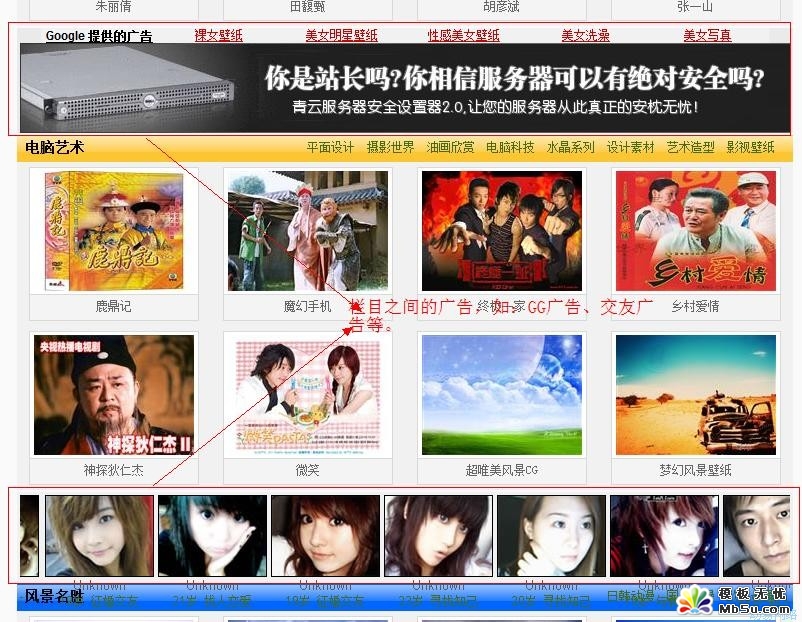
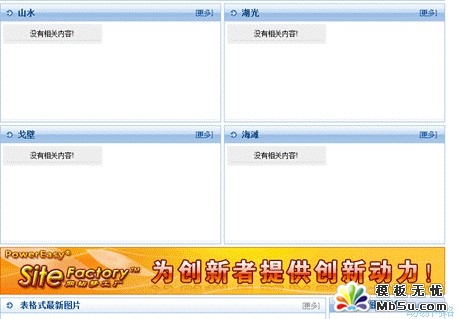
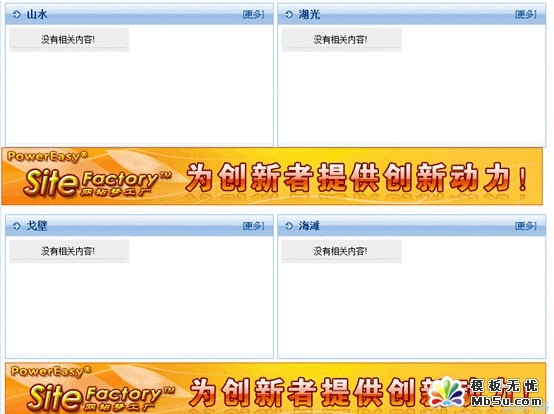
作为SiteFactory™CMS最重要的展示系统“模板引擎”在SiteFactory™1.1版本中进行了众多改进,如:经常性标签解析异常,分页错乱等。今天将要介绍到的就是非常实用的“PE.Repeat解析的隔行循环输出”功能。在介绍新功能之前,我们先来浏览几个网站的截图:


从上面几张图片中我们很容易就可以发现它们的相同之处:每隔相同的行数、列数就会出现一则广告banner或者一条分割线,这样就是整体效果看起来非常美观。那么,这样的效果SiteFactory™CMS可以实现吗?答案是肯定的。
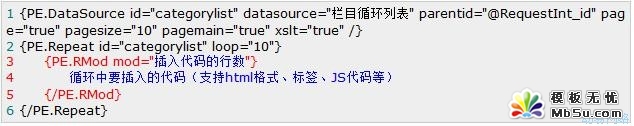
在SiteFactory™ CMS 1.1版本中,新增了PE.Repeat解析的隔行循环输出功能,通过这个功能就可以很简单的完成文章开头我们看到的那些效果了。先来看下面一段系统默认的标签代码片段,这是一段完整的“PE.Repeat”例子:

其中红色部分:

的作用就是在每隔2条数据就插入一段HTML代码实现特殊的效果果。
例:如图

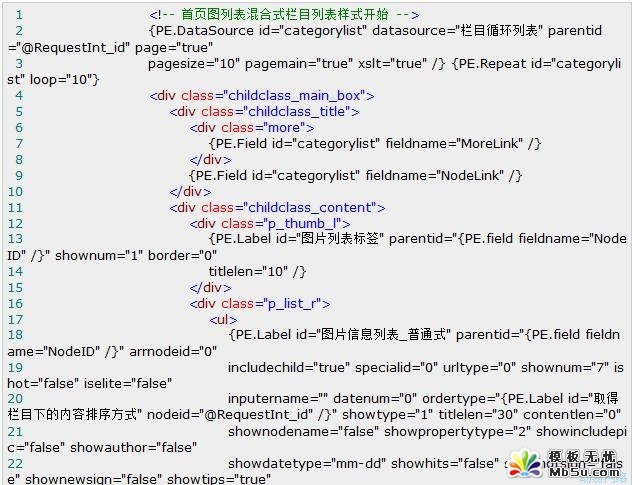
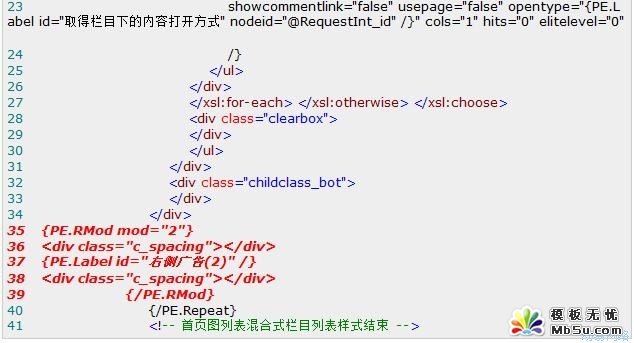
如上图我们要实现每两个栏目就加入一个广告图片,如何实现呢?首先我们打开SiteFactory™ CMS 1.1的“图片首页模板”,在代码中找到栏目循环开始的地方,代码如下

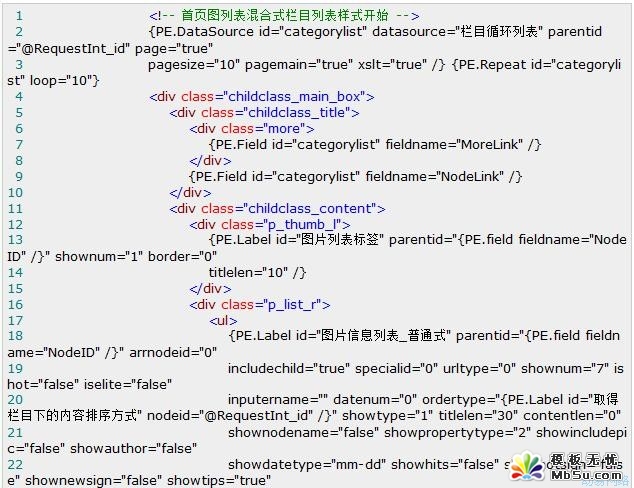
然后在第34和35行之间加入“PE.Repeat解析的隔行循环输出”代码,如下代码加粗倾斜代码:

上面加粗代码的作用是:每隔2个栏目就插入一段广告代码,我们保存模板后查看效果:

看了上面的图,可能有人就要问了:你这是每隔两个栏目就插入一个广告,那么广告都是相同的呀,可以做成不一样的或者指定的广告吗?答案依然是肯定的。
 评论加载中....
评论加载中....相关动易Cms教程:
- MAC错误的解决方法
- 如何屏蔽动易后台导航里的某个功能菜单?
- 动易.NET版本留言自动选定栏目方法
- 动易SiteFactoty整合Discuz!NT3.0
- 在任意位置获取根节点ID标签
- 如何开启SiteWeaver6.8的支持,反对功能
- Windows 2008安装动易.NET系统之四----动易系统安装篇
- Windows 2008安装动易.NET系统之三----数据库篇
- Windows 2008安装动易.NET系统之二----IIS、目录环境配置篇
- 数据库修复,SQL Server 2005内部操作不一致的处理
- 如何安装动易.net程序权限配置
- 为什么提示对Windows系统文件夹下的Temp目录没有访问权限?
- 相关链接:
- 教程说明:
动易Cms教程-浅谈模板引擎的进一步优化和完善
 。
。

 AI小聚 能写会画
AI小聚 能写会画 域名
域名 推荐
推荐