简析自定义表单使用教程_动易Cms教程
很多人说不会使用自定义表单的功能,下面以我的使用来说明一下具体使用方法。
什么是自定义表单?
自定义表单就是管理者自定义创建表单,让别人可以方便地在线填写表单数据。自定义表单的用途比较广泛,在OA的自定义工作流程中、CMS功能扩展、自定义调查中都将涉及到。
下面介绍一下自定义表单的使用流程:
首先进入后台-->信息管理-->自定义表单管理 
图1
表单数据管理:是管理用户提交的数据;
表单类别管理:是设置表单的分类,不同类别可能会有多个表单;
自定义表单管理:是创建表单和管理表单。
一、创建表单
要使用自定义表单,首先我们要创建表单。
选择“自定义表单管理”,
图 2
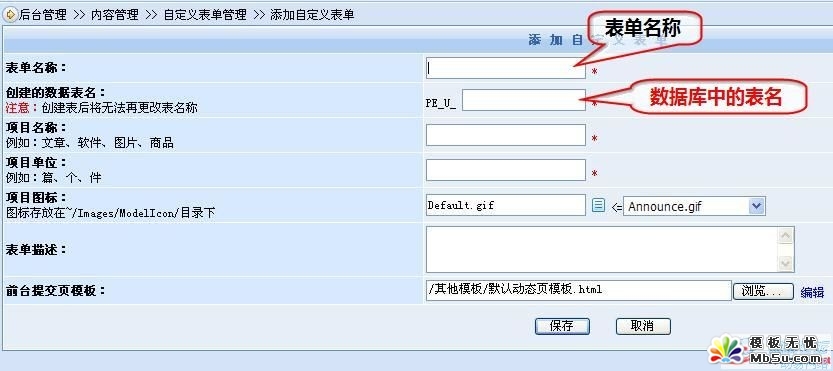
然后再“添加自定义表单”,
图 3
如:我想创建一个表单,用于收集某个活动报名人的资料的。
我们可以如下填写:
图4
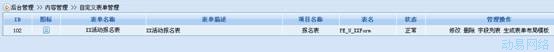
保存,然后我们就创建了一个表单。

图5
但我们只创建了这个表单的名称,还没创建这个表单的内容,表单是用于收集某活动的报名人资料,所以我们要收集的是报名人的姓名、姓别、Email、电话号码、地址、照片、备注等信息,当然还可以更多,这些大家可以自己定义,这里就只填写这么多内容。

图 6
点击“字段列表”,
图 7
目前是没有字段的(就是没有要填写的内容),我们来增加刚才要求填写的内容:
姓名、姓别、Email、电话号码、地址、照片、备注
先来增加:姓名
点击“添加字段”
图 8

图9
字段名称: 是在数据表中创建的字段名
字段别名: 是填写的内容
字段提示: 填写时的提示信息
字段描述: 描述信息
是否必填: 就是不能为空
是否在搜索表单显示: 在搜索表单时,是否能按这个搜索
是否显示在添加页面: 就是不以隐藏的形式
此字段的类型: 就是填写的内容的类型,如:图片类型
最大字符数: 所填写内容最大需要多长,如果过短,即会出现溢出。
文本框长度: 前台显示的文件框长度
验证规则: 用户验证用户填写内容是否合乎要求
默认值: 默认值
其他的就不说明了
开始添加一个姓名字段:xingming(姓名),
图 10
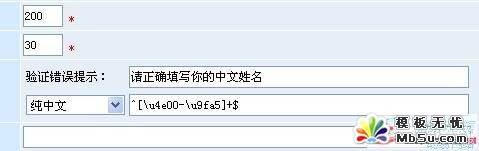
这里报名,姓名是必填的。

图11
验证是否为中文姓名。

图 12
我们继续添加其他字段,
图 13

图 14
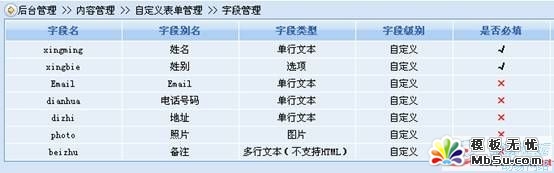
添加完成后,如图:
图15

图 16
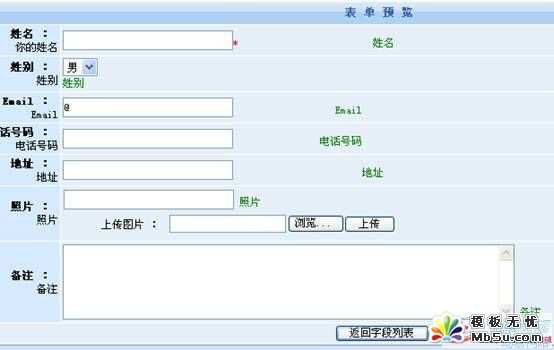
保存排序 用于保存现在的排列顺序,点击“表单预览”可以查看现在表单的情况。
图 17
要想表单在前台显示,还要经过几个步骤:

图 18
首先要“生成表单布局模板”,点击“生成表单布局模板”后,模板文件夹里将出现一个模板文件
图 19

图 20
你可以查看一下这个模板,或者自己修改一下,
| <!-- 姓名 -->
<tr class="tdbg"> <td class="tdbgleft"> <strong>{PE.ContentForm.Labelfor.xingming/}:</strong><br /> {PE.ContentForm.Tips.xingming/} </td> <td> {PE.ContentForm.Control.xingming/} </td> </tr> |
整合布局都是很有规律的。
{PE.ContentForm.Labelfor.xingming/} 显示 字段别名
{PE.ContentForm.Tips.xingming/} 显示 字段提示
{PE.ContentForm.Control.xingming/} 显示 填写控件
这里只生成简单排序的模板,用户可以自行修改,实现不同的样式。
- MAC错误的解决方法
- 如何屏蔽动易后台导航里的某个功能菜单?
- 动易.NET版本留言自动选定栏目方法
- 动易SiteFactoty整合Discuz!NT3.0
- 在任意位置获取根节点ID标签
- 如何开启SiteWeaver6.8的支持,反对功能
- Windows 2008安装动易.NET系统之四----动易系统安装篇
- Windows 2008安装动易.NET系统之三----数据库篇
- Windows 2008安装动易.NET系统之二----IIS、目录环境配置篇
- 数据库修复,SQL Server 2005内部操作不一致的处理
- 如何安装动易.net程序权限配置
- 为什么提示对Windows系统文件夹下的Temp目录没有访问权限?
- 相关链接:
- 教程说明:
动易Cms教程-简析自定义表单使用教程
 。
。

 AI闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳婀遍埀顒傛嚀鐎氼參宕崇壕瀣ㄤ汗闁圭儤鍨归崐鐐差渻閵堝棗绗掓い锔垮嵆瀵煡顢旈崼鐔蜂画濠电姴锕ら崯鎵不缂佹﹩娈介柣鎰綑閻忔潙鈹戦鐟颁壕闂備線娼ч悧鍡涘箠閹扮増鍋柍褜鍓氭穱濠囨倷椤忓嫧鍋撻弽顬稒鎷呴懖婵囩洴瀹曠喖顢楁担绋垮Τ濠电姷鏁告慨鏉懨洪敃鍌氱厱闁瑰濮甸崰鎰版煟濡も偓閻楀棛绮幒鎳ㄧ懓饪伴埀顒勫础閹惰棄钃熸繛鎴欏灪閸嬫劙鏌熸0浣哄妽闁伙絽鐖煎鐑樺濞嗘垶鍋ч梺绋跨箲閿氶柣锝囧厴閺佹劙宕卞Δ鍐嵁濠电姰鍨煎▔娑㈡儔婵傚憡鍋╁Δ锝呭暞閳锋帒銆掑锝呬壕濠电偘鍖犻崶銊ヤ罕闂佺硶鍓濋悷銏ゅ磻閹炬剚娼╅柣鎾虫捣娴犳悂鎮楃憴鍕妞ゃ劌鐗婄粋鎺楁晜閻e备鏀抽梺鍛婄懄宀e潡鎯勬惔銊︹拻濞达絿枪閺嗛亶鏌熺喊鍗炰喊鐎规洦鍨堕、鏇㈡晝閳ь剟宕掗妸鈺傜厵缂備降鍨归弸鐔兼煟閹惧娲撮柟顔斤耿閹瑦锛愬┑鍡橆唲濠电姵顔栭崰鏍磹閸ф钃熼柣鏃傗拡閺佸﹪鏌涘┑鍡楊仱闁稿鎸搁埞鎴﹀幢濞嗘劖顔曢梻浣告贡閸庛倝宕归悢鑲猴綁宕奸悢绋垮伎濠德板€愰崑鎾翠繆椤愶絾鈷掓俊鍙夊姍閺佹捇鏁撻敓锟� 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚敐澶婄闁挎繂鎲涢幘缁樼厱闁靛牆鎳庨顓㈡煛鐏炲墽娲存い銏℃礋閺佹劙宕卞▎妯恍氶梻鍌欒兌鏋悶姘煎亰瀹曟繃鎯旈妸銉х枀闂佸綊妫跨粈浣虹尵瀹ュ鐓曟い鎰剁悼缁犳﹢鏌i敐鍡樸仢婵﹨娅g划鏃堝幢濡も偓椤忓瓨绻涢崼鐔割棃闁哄矉缍侀獮鍥敆婵犲啯鏆伴梻渚€娼уú銈団偓姘嵆閵嗕礁螖娴e摜绐炴繝鐢靛Т閸嬪棗岣挎禒瀣拻濞达絽鎼崝锕傛煛閸涱亝娅婄€规洝顫夌€佃偐鈧稒锚娴犲ジ姊虹紒妯虹伇濠殿喓鍊濆畷鎴﹀礋椤撶姵锛忛梺鐟板槻閻倿宕ú顏呯厸闁告粈绀佹晶顕€鏌嶇憴鍕伌妞ゃ垺鐟ч幉鎾箳閺囥劍缍堥梺闈涙处濡啴鐛弽銊﹀闁荤喐澹嬮崑鎾诲垂椤斻儲妫冮弫鎰板川椤撶喐顔夐梻浣瑰▕閺€杈╂暜閹烘绠掗梻浣瑰缁诲倿骞婅箛娑樼柈闁绘劗鍎ら崑锝夋煙閺夊灝顣崇紒鈾€鍋撻梻浣告惈閺堫剛绮欓幘璇茬劦妞ゆ帒锕︾粔鐢告煕鐎n亝鍣藉ù婊勬倐椤㈡﹢鎮欓崹顐g暦闂備焦瀵х换鍌炲箠閹邦厾顩烽柕蹇嬪€栭悡鍐偣閸ャ劎鍙€闁告瑥瀚〃銉╂倷鐎靛憡鍣伴悗瑙勬礃閿曘垽宕洪敓鐘茬<婵炴垶鑹鹃崜鎴︽⒒閸屾艾鈧绮堟笟鈧獮鏍敃浣嶉崶顒夋晬闁绘劖娼欐禍閬嶆⒑閸涘﹥澶勯柛銊﹀缁牊寰勭仦绋夸壕妤犵偛鐏濋崝姘亜閿旇鐏﹂柟顖氳嫰铻栭柛娑卞灠瑜板嫰姊洪幖鐐插姌闁告柨绉归幃锟犳晲閸モ晝锛滈柣鐘叉搐瀵爼藟閻愮儤鐓忛柛銉戝喚浼冮悗娈垮枙缁瑦淇婂宀婃闂佸搫妫寸换婵嗩潖閾忓湱鐭欐繛鍡樺劤閸擃參姊虹粙鎸庢崳闁轰浇顕ч锝囨嫚濞村顫嶅┑鈽嗗灦閺€閬嶅棘閳ь剟姊绘担瑙勫仩闁稿寒鍨跺畷婵囩節閸愵亶娴勯梺闈涚箞閸婃牠鍩涢幋锔界厱婵犻潧妫楅顐︽煟閹烘洘纭剁紒杈ㄥ笧缁辨帒螣閼测晝鏆ら梻浣风串缁插潡宕楀鈧濠氬幢濡ゅ﹤鎮戦柟鍏肩暘閸ㄥ搫鈻嶅澶嬧拻濞达綀娅g敮娑㈡煛鐏炶濮傞柕鍡楀暞閹棃濮€閻欌偓閸ゃ倝姊虹捄銊ユ珢闁瑰嚖鎷�
AI闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳婀遍埀顒傛嚀鐎氼參宕崇壕瀣ㄤ汗闁圭儤鍨归崐鐐差渻閵堝棗绗掓い锔垮嵆瀵煡顢旈崼鐔蜂画濠电姴锕ら崯鎵不缂佹﹩娈介柣鎰綑閻忔潙鈹戦鐟颁壕闂備線娼ч悧鍡涘箠閹扮増鍋柍褜鍓氭穱濠囨倷椤忓嫧鍋撻弽顬稒鎷呴懖婵囩洴瀹曠喖顢楁担绋垮Τ濠电姷鏁告慨鏉懨洪敃鍌氱厱闁瑰濮甸崰鎰版煟濡も偓閻楀棛绮幒鎳ㄧ懓饪伴埀顒勫础閹惰棄钃熸繛鎴欏灪閸嬫劙鏌熸0浣哄妽闁伙絽鐖煎鐑樺濞嗘垶鍋ч梺绋跨箲閿氶柣锝囧厴閺佹劙宕卞Δ鍐嵁濠电姰鍨煎▔娑㈡儔婵傚憡鍋╁Δ锝呭暞閳锋帒銆掑锝呬壕濠电偘鍖犻崶銊ヤ罕闂佺硶鍓濋悷銏ゅ磻閹炬剚娼╅柣鎾虫捣娴犳悂鎮楃憴鍕妞ゃ劌鐗婄粋鎺楁晜閻e备鏀抽梺鍛婄懄宀e潡鎯勬惔銊︹拻濞达絿枪閺嗛亶鏌熺喊鍗炰喊鐎规洦鍨堕、鏇㈡晝閳ь剟宕掗妸鈺傜厵缂備降鍨归弸鐔兼煟閹惧娲撮柟顔斤耿閹瑦锛愬┑鍡橆唲濠电姵顔栭崰鏍磹閸ф钃熼柣鏃傗拡閺佸﹪鏌涘┑鍡楊仱闁稿鎸搁埞鎴﹀幢濞嗘劖顔曢梻浣告贡閸庛倝宕归悢鑲猴綁宕奸悢绋垮伎濠德板€愰崑鎾翠繆椤愶絾鈷掓俊鍙夊姍閺佹捇鏁撻敓锟� 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚敐澶婄闁挎繂鎲涢幘缁樼厱闁靛牆鎳庨顓㈡煛鐏炲墽娲存い銏℃礋閺佹劙宕卞▎妯恍氶梻鍌欒兌鏋悶姘煎亰瀹曟繃鎯旈妸銉х枀闂佸綊妫跨粈浣虹尵瀹ュ鐓曟い鎰剁悼缁犳﹢鏌i敐鍡樸仢婵﹨娅g划鏃堝幢濡も偓椤忓瓨绻涢崼鐔割棃闁哄矉缍侀獮鍥敆婵犲啯鏆伴梻渚€娼уú銈団偓姘嵆閵嗕礁螖娴e摜绐炴繝鐢靛Т閸嬪棗岣挎禒瀣拻濞达絽鎼崝锕傛煛閸涱亝娅婄€规洝顫夌€佃偐鈧稒锚娴犲ジ姊虹紒妯虹伇濠殿喓鍊濆畷鎴﹀礋椤撶姵锛忛梺鐟板槻閻倿宕ú顏呯厸闁告粈绀佹晶顕€鏌嶇憴鍕伌妞ゃ垺鐟ч幉鎾箳閺囥劍缍堥梺闈涙处濡啴鐛弽銊﹀闁荤喐澹嬮崑鎾诲垂椤斻儲妫冮弫鎰板川椤撶喐顔夐梻浣瑰▕閺€杈╂暜閹烘绠掗梻浣瑰缁诲倿骞婅箛娑樼柈闁绘劗鍎ら崑锝夋煙閺夊灝顣崇紒鈾€鍋撻梻浣告惈閺堫剛绮欓幘璇茬劦妞ゆ帒锕︾粔鐢告煕鐎n亝鍣藉ù婊勬倐椤㈡﹢鎮欓崹顐g暦闂備焦瀵х换鍌炲箠閹邦厾顩烽柕蹇嬪€栭悡鍐偣閸ャ劎鍙€闁告瑥瀚〃銉╂倷鐎靛憡鍣伴悗瑙勬礃閿曘垽宕洪敓鐘茬<婵炴垶鑹鹃崜鎴︽⒒閸屾艾鈧绮堟笟鈧獮鏍敃浣嶉崶顒夋晬闁绘劖娼欐禍閬嶆⒑閸涘﹥澶勯柛銊﹀缁牊寰勭仦绋夸壕妤犵偛鐏濋崝姘亜閿旇鐏﹂柟顖氳嫰铻栭柛娑卞灠瑜板嫰姊洪幖鐐插姌闁告柨绉归幃锟犳晲閸モ晝锛滈柣鐘叉搐瀵爼藟閻愮儤鐓忛柛銉戝喚浼冮悗娈垮枙缁瑦淇婂宀婃闂佸搫妫寸换婵嗩潖閾忓湱鐭欐繛鍡樺劤閸擃參姊虹粙鎸庢崳闁轰浇顕ч锝囨嫚濞村顫嶅┑鈽嗗灦閺€閬嶅棘閳ь剟姊绘担瑙勫仩闁稿寒鍨跺畷婵囩節閸愵亶娴勯梺闈涚箞閸婃牠鍩涢幋锔界厱婵犻潧妫楅顐︽煟閹烘洘纭剁紒杈ㄥ笧缁辨帒螣閼测晝鏆ら梻浣风串缁插潡宕楀鈧濠氬幢濡ゅ﹤鎮戦柟鍏肩暘閸ㄥ搫鈻嶅澶嬧拻濞达綀娅g敮娑㈡煛鐏炶濮傞柕鍡楀暞閹棃濮€閻欌偓閸ゃ倝姊虹捄銊ユ珢闁瑰嚖鎷� 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚敐澶婄闁挎繂鎲涢幘缁樼厱闁靛牆鎳庨顓㈡煛鐏炲墽娲存鐐达耿閹崇娀顢楅埀顒佷繆娴犲鈷戠紒瀣硶缁犺尙绱掗鑺ュ磳鐎殿喛顕ч埥澶愬閳哄倹娅囬梻浣瑰缁诲倸螞濞戔懞鍥Ψ閳哄倵鎷哄┑顔炬嚀濞层倝鍩€椤掍緡娈滅€规洘鍨块獮姗€鎳滈棃娑樼哎婵犵數濞€濞佳囶敄閸℃蛋澶愬醇閻旇櫣顔曢梺鐟扮摠缁诲倿鎳滆ぐ鎺撶厱闁圭偓娼欓ˉ瀣磼鏉堛劍灏伴柟宄版嚇閹兘寮跺▎鐐秾濠碉紕鍋戦崐鎴﹀礉瀹€鍕櫇妞ゅ繐鐗婇崑妯汇亜閺囨浜鹃悗娈垮枙缁瑩鍨鹃弽顓炍ㄩ柕澶嗘櫅瀵澘顪冮妶鍐ㄧ仾妞ゃ劌锕畷娲焵椤掍降浜滈柟鍝勭У椤﹂绱掔拠鍙夘棦闁哄被鍊曢湁閻庯綆鍋呴悵鏍磼閻愵剙鍔ら柕鍫熸倐瀵鏁愰崨鍌滃枛閹煎綊鎯傞崫銉ь槸婵犵數濮幏鍐川椤旇姤鐦撻梻浣告惈閻妲愰弴鐔侯浄闁挎梻鍋撶€氭岸鏌熺紒妯轰刊婵炵厧閰e缁樻媴缁涘娈愰梺鍝ュУ閹瑰洤鐣烽幇顑芥斀闁糕剝鐟﹀▓楣冩⒑閸︻厼鍔嬮柛銊у枎鍗遍柛顐ゅ枑閸欏繑淇婇妶鍌氫壕濠碘槅鍋呭璇参i幇鐗堟櫢闁跨噦鎷�
闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚敐澶婄闁挎繂鎲涢幘缁樼厱闁靛牆鎳庨顓㈡煛鐏炲墽娲存鐐达耿閹崇娀顢楅埀顒佷繆娴犲鈷戠紒瀣硶缁犺尙绱掗鑺ュ磳鐎殿喛顕ч埥澶愬閳哄倹娅囬梻浣瑰缁诲倸螞濞戔懞鍥Ψ閳哄倵鎷哄┑顔炬嚀濞层倝鍩€椤掍緡娈滅€规洘鍨块獮姗€鎳滈棃娑樼哎婵犵數濞€濞佳囶敄閸℃蛋澶愬醇閻旇櫣顔曢梺鐟扮摠缁诲倿鎳滆ぐ鎺撶厱闁圭偓娼欓ˉ瀣磼鏉堛劍灏伴柟宄版嚇閹兘寮跺▎鐐秾濠碉紕鍋戦崐鎴﹀礉瀹€鍕櫇妞ゅ繐鐗婇崑妯汇亜閺囨浜鹃悗娈垮枙缁瑩鍨鹃弽顓炍ㄩ柕澶嗘櫅瀵澘顪冮妶鍐ㄧ仾妞ゃ劌锕畷娲焵椤掍降浜滈柟鍝勭У椤﹂绱掔拠鍙夘棦闁哄被鍊曢湁閻庯綆鍋呴悵鏍磼閻愵剙鍔ら柕鍫熸倐瀵鏁愰崨鍌滃枛閹煎綊鎯傞崫銉ь槸婵犵數濮幏鍐川椤旇姤鐦撻梻浣告惈閻妲愰弴鐔侯浄闁挎梻鍋撶€氭岸鏌熺紒妯轰刊婵炵厧閰e缁樻媴缁涘娈愰梺鍝ュУ閹瑰洤鐣烽幇顑芥斀闁糕剝鐟﹀▓楣冩⒑閸︻厼鍔嬮柛銊у枎鍗遍柛顐ゅ枑閸欏繑淇婇妶鍌氫壕濠碘槅鍋呭璇参i幇鐗堟櫢闁跨噦鎷� 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤濠€閬嶅焵椤掑倹鍤€閻庢凹鍙冨畷宕囧鐎c劋姹楅梺鍦劋閸ㄥ綊宕愰悙宸富闁靛牆妫楃粭鎺楁煥閺囶亜顩紒顔界懆缁犳盯寮崒婊呮闂備線娼ф蹇曞緤閸撗勫厹闁绘劦鍏欐禍婊堟煙鐎涙ḿ绠栭柛鐘筹耿閺屾洟宕卞Δ浣告畻濡ょ姷鍋為幑鍥嵁閹存惊鏃堝焵椤掑倻绀婂┑鐘叉搐缁犳牠鏌嶆潪鎵窗闁哥喎鎳忛妵鍕籍閸屾艾浠樻繝銏㈡嚀閻楀繒妲愰幘璇茬<婵炲棙甯╅崬褰掓⒑缁嬫鍎愰柟鍛婃倐閳ワ箓宕稿Δ浣告疂闂傚倸鐗婄粙鎴︼綖鎼淬劍鈷戦柛娑橈功閹冲嫰鏌熼悷鐗堝枠鐎殿喛顕ч埥澶愬閻樻牓鍔戦弻銊モ攽閸℃ê娅e銈庡墮椤︾敻寮婚敐鍫㈢杸闁规儳澧庨濠囨⒑鏉炴壆顦︽い顓炲槻椤曪絾绻濆顓熸闂佺粯蓱瑜板啴鎳撻崹顕呮富闁靛牆妫欑亸闈涒攽椤旀儳鍘寸€殿喗濞婃俊鑸靛緞鐎Q勫闂備礁鎲$换鍌溾偓姘煎灦閿濈偤鏁冮崒娑氬幈闂佸搫鍟犻崑鎾绘煕閵娿儲鍋ラ柣娑卞櫍瀹曟﹢顢欓崲澹喚鐔嗛悹铏瑰皑閸旂喖鏌ㄥ☉娆戠煀闁宠鍨块幃娆撳级閹寸姳妗撻梻浣瑰濞插秹寮插⿰鍛亾闂堟稏鍋㈤柡浣规崌閺佹捇鏁撻敓锟�
闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤濠€閬嶅焵椤掑倹鍤€閻庢凹鍙冨畷宕囧鐎c劋姹楅梺鍦劋閸ㄥ綊宕愰悙宸富闁靛牆妫楃粭鎺楁煥閺囶亜顩紒顔界懆缁犳盯寮崒婊呮闂備線娼ф蹇曞緤閸撗勫厹闁绘劦鍏欐禍婊堟煙鐎涙ḿ绠栭柛鐘筹耿閺屾洟宕卞Δ浣告畻濡ょ姷鍋為幑鍥嵁閹存惊鏃堝焵椤掑倻绀婂┑鐘叉搐缁犳牠鏌嶆潪鎵窗闁哥喎鎳忛妵鍕籍閸屾艾浠樻繝銏㈡嚀閻楀繒妲愰幘璇茬<婵炲棙甯╅崬褰掓⒑缁嬫鍎愰柟鍛婃倐閳ワ箓宕稿Δ浣告疂闂傚倸鐗婄粙鎴︼綖鎼淬劍鈷戦柛娑橈功閹冲嫰鏌熼悷鐗堝枠鐎殿喛顕ч埥澶愬閻樻牓鍔戦弻銊モ攽閸℃ê娅e銈庡墮椤︾敻寮婚敐鍫㈢杸闁规儳澧庨濠囨⒑鏉炴壆顦︽い顓炲槻椤曪絾绻濆顓熸闂佺粯蓱瑜板啴鎳撻崹顕呮富闁靛牆妫欑亸闈涒攽椤旀儳鍘寸€殿喗濞婃俊鑸靛緞鐎Q勫闂備礁鎲$换鍌溾偓姘煎灦閿濈偤鏁冮崒娑氬幈闂佸搫鍟犻崑鎾绘煕閵娿儲鍋ラ柣娑卞櫍瀹曟﹢顢欓崲澹喚鐔嗛悹铏瑰皑閸旂喖鏌ㄥ☉娆戠煀闁宠鍨块幃娆撳级閹寸姳妗撻梻浣瑰濞插秹寮插⿰鍛亾闂堟稏鍋㈤柡浣规崌閺佹捇鏁撻敓锟�