SupeSite 7.0 缩略图设置教程_SupeSite教程
为在一定程度上加快网站速度,同时也可以保持内容页面的整洁,很多网站系统针对上传的图片都有缩略图的功能。SupeSite7.0 也不例外,在 SupeSite7.0 后台,您可以根据自己的需要来详细设置缩略图的生成样式。
SupeSite 后台首页 => 系统管理 => 系统设置,如下图所示:

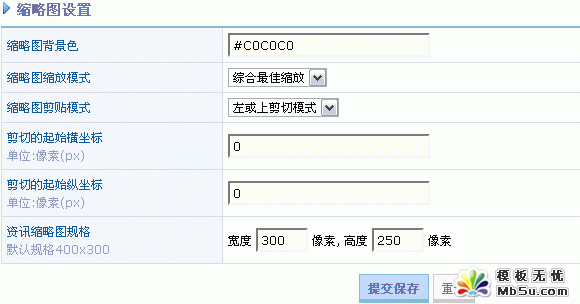
然后下拉页面,即可看到“缩略图设置”,如下图所示:

1、缩略图背景色:默认为 #C0C0C0,可以自定义。一般缩略图背景色会被图片本身色彩覆盖。
2、缩略图缩放模式,有三种选择:综合最佳缩放、宽度最佳缩放、高度最佳缩放。
1)综合最佳缩放:根据下面设置的“缩略图规格”和图片本身的大小计算一个最合适的缩略图的大小。该模式比较能保持图片本身的全貌。
2)宽度最佳缩放:根据下面设置的“缩略图规格”,以宽度优先来生成缩略图,高度放在一个次要的位置。
3)高度最佳缩放:根据下面设置的“缩略图规格”,以高度优先来生成缩略图,宽度放到一个次要的位置。
3、缩略图剪切模式,有四种选择:默认模式、左或上剪切模式、中间剪切模式、右或下剪切模式。
1)默认模式:根据图片本身大小,结合上面的“缩放模式”,进行不剪贴的全貌缩放。
2)左或上剪切模式:根据下面设置的剪切坐标和缩略图规格,结合图片本身的大小来从左或者上面进行剪切缩放得到缩略图。
3)中间剪切模式:根据下面设置的剪切坐标和缩略图规格,结合图片本身的大小来从中间进行剪切缩放得到缩略图。
4)右或下剪切模式:根据下面设置的剪切坐标和缩略图规格,结合图片本身的大小来从右或下面进行剪切缩放得到缩略图。
4、剪切的起始横坐标和剪切的起始纵坐标:
单位:像素(px),可以自定义。
该配置配合上面缩略图剪切模式来控制缩略图的生成。
5、资讯缩略图规格
该设置能灵活控制资讯频道缩略图的大小。默认规格为 400x300 ,单位是像素。可以自定义宽度和高度,当设置值小于 20 像素时,程序将自动校正为 100 像素,因此设置的宽度和高度值不要小于 20 像素。
如果图片本身的大小小于您所设置的值,那么缩略图将按照图片本身的大小来生成。
建议设置缩略图缩放模式为“综合最佳缩放”,缩略图剪切模式为“默认模式”。当然具体的还是需要根据您的实际需求来设置的。
查看更多 supesite教程 supesite模板
- SupeSite默认焦点轮转图简单美化方法
- SupeSite7.5 让资讯发布日期更加个性化
- SupeSite7.5 让会员中心拥有不同的title和提示信息
- SupeSite7.5 benbaHTML生成方案第一版
- SupeSite7.5发布评论后直接跳转回到文章页面的完美方法
- SupSite7.5单个页面频道编辑后无法访问
- SupSite7.5登陆后台先验证权限问题解决方案
- SupSite模型无权限评论修改方案
- SupSite模板里经常用到以下几个标签的说明
- SupSite页面文件与模块关系说明
- 升级SupeSite7.5出现Errno.: 1054的解决方法
- SupeSite7.5 非gbk版本程序,在回复某帖子时回复被截断修改方案
- 相关链接:
- 教程说明:
SupeSite教程-SupeSite 7.0 缩略图设置教程
 。
。