SupeSite 7.0 系统设置-模板编辑教程_SupeSite教程
许多站长在建站的时候需要对站点模板进行定制设计。这里给大家演示一种方便的模板修改方式。并教大家如何添加一个“站点模板”让其他站点模板引用。
此修改方法适用于简单修改及初级用户,需要具备 html 设计能力。高级用户及大量模板自定制的用户,请使用 Dreamweaver 等网页编辑工具修改后上传至服务器中SupeSite 中 templates 目录内的相关模板文件夹。
在线编辑实现方法:
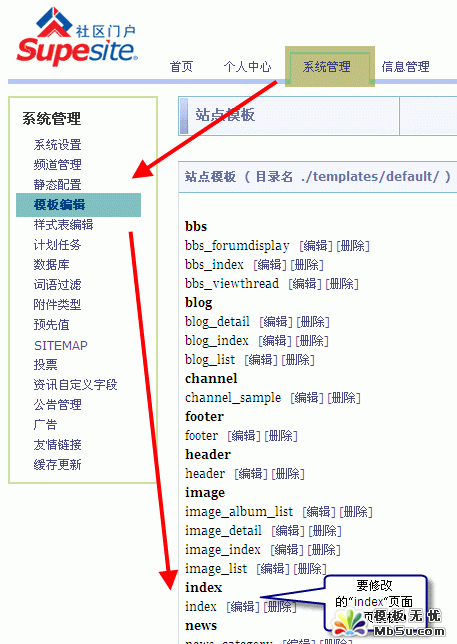
进入后台 => 系统管理 => 模板编辑,看到站点模板目录页面,下面要演示编辑的文件为"index"模板文件,如下图所示:

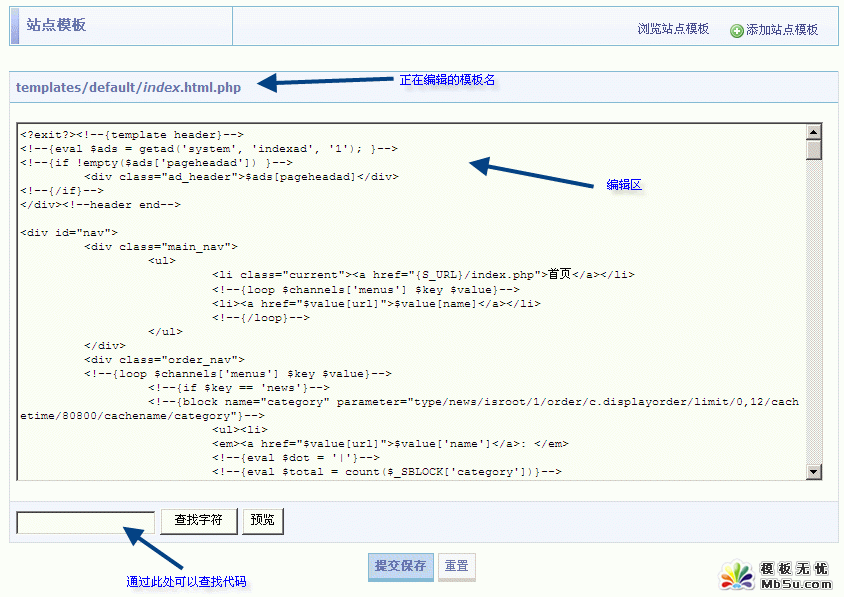
点击要编辑的"index"模板文件后,会出现在线编辑框,如下图所示:

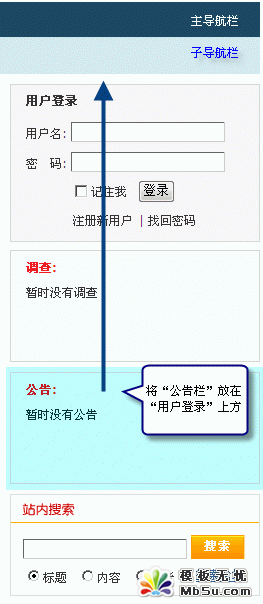
我们的目标:要把首页右侧“公告”放在“用户登录”上方的位置。原首页摆放位置,如下图所示:

具体操作:
1、找到源代码并剪切:
2、将剪切内容粘贴到
前面
3、然后点击“提交保存”,并进行“缓存更新”。
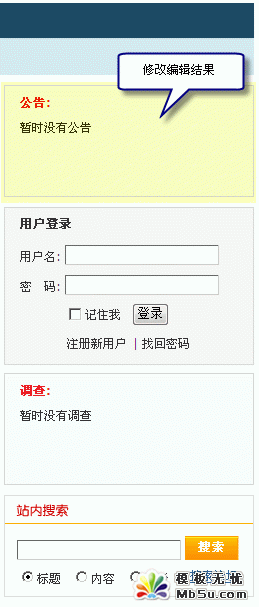
修改完毕后,刷新首页,会看到修改后的效果,如下图所示:

附添加站点模板的详细方法:
然后我们继续尝试添加一个“站点模板”并在首页加以引用,位置我们选在在首页导航栏的下方:
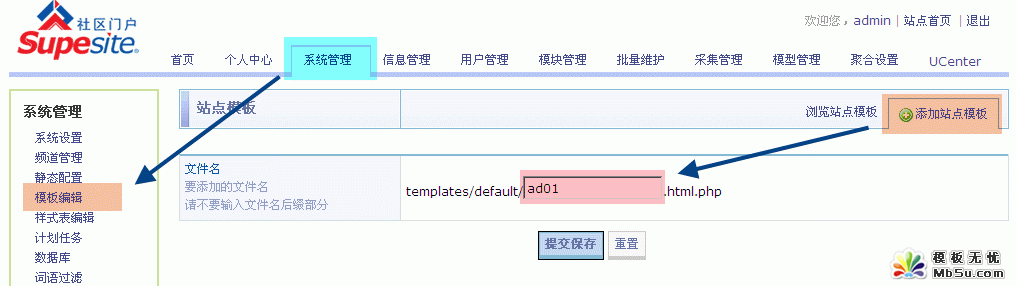
具体步骤:点击 系统管理 => 模板编辑 => 添加站点模板(右侧):
在文件命中输入:"ad01",如下图所示:

创建好 ad01.html.php 这个站点模板以后,可以尝试在在线编辑中填入如下内容,并保存:
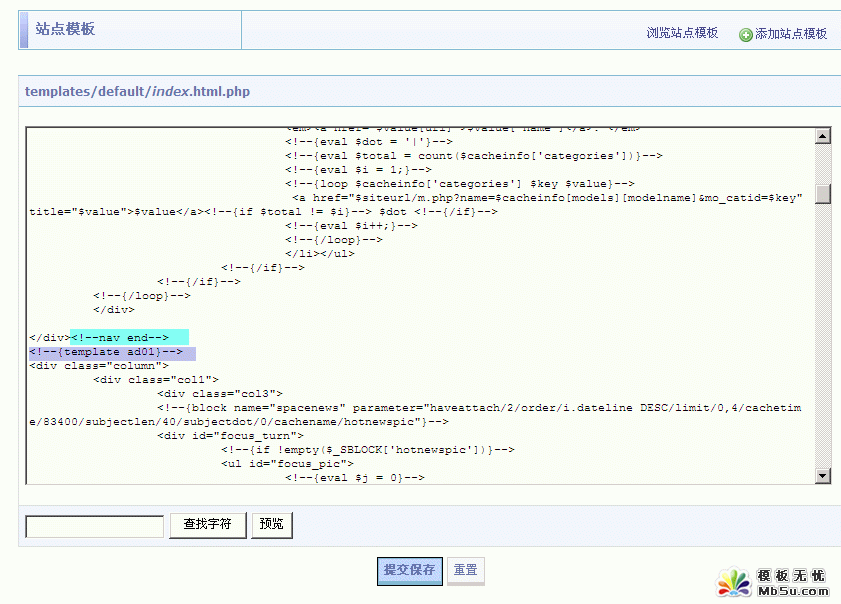
然后选择在线编辑"index"文件:
将
插入在下面代码的后面,并保存:
可以参考如下图的插入方法:

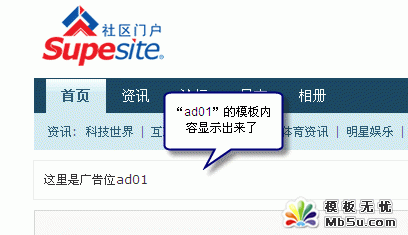
更新缓存后查看一下首页,会发现之前添加的站点模板已经可以运行了,如下图所示:

好了,这样一来,对 SupeSite 的初级在线编辑就已经演示完毕。
查看更多 supesite教程 supesite模板
 评论加载中....
评论加载中....- SupeSite默认焦点轮转图简单美化方法
- SupeSite7.5 让资讯发布日期更加个性化
- SupeSite7.5 让会员中心拥有不同的title和提示信息
- SupeSite7.5 benbaHTML生成方案第一版
- SupeSite7.5发布评论后直接跳转回到文章页面的完美方法
- SupSite7.5单个页面频道编辑后无法访问
- SupSite7.5登陆后台先验证权限问题解决方案
- SupSite模型无权限评论修改方案
- SupSite模板里经常用到以下几个标签的说明
- SupSite页面文件与模块关系说明
- 升级SupeSite7.5出现Errno.: 1054的解决方法
- SupeSite7.5 非gbk版本程序,在回复某帖子时回复被截断修改方案
- 相关链接:
- 教程说明:
SupeSite教程-SupeSite 7.0 系统设置-模板编辑教程
 。
。

 AI闂佽绻愮换鎰崲濡や胶顩烽柨鐕傛嫹 闂備胶鍘ч悿鍥涢崟顖氱柈闁圭偓娼欓杈ㄦ叏濡潡鍝洪柡鍡嫹
AI闂佽绻愮换鎰崲濡や胶顩烽柨鐕傛嫹 闂備胶鍘ч悿鍥涢崟顖氱柈闁圭偓娼欓杈ㄦ叏濡潡鍝洪柡鍡嫹 闂備胶纭堕弲婵嬪窗鎼淬劌绠栭柨鐕傛嫹
闂備胶纭堕弲婵嬪窗鎼淬劌绠栭柨鐕傛嫹 闂備浇顫夋禍浠嬪礉韫囨挾鏆﹂柨鐕傛嫹
闂備浇顫夋禍浠嬪礉韫囨挾鏆﹂柨鐕傛嫹