SupeSite 7.0 系统设置-样式表编辑教程_SupeSite教程
SupeSite 为了方便站长修改站点样式,在后台加入了样式表编辑功能,方便站长直接在后台针对站点已有的样式表进行编辑,而不需要通过 FTP 登录到空间修改。
说明一下,全新安装的 SupeSite 后台样式表编辑这里只包含 print.css 一个样式表文件,这个样式表是针对文章打印页面的样式控制,并不是浏览器的浏览页面样式表编辑,网站在浏览器里的所有样式都是在 ./templates/default/css/common.css(以默认模板举例)文件控制的,后台并没有修改的地方,直接修改该文件即可。下面详细为大家讲解一下如何修改文章打印样式表和 CSS 编辑助手的使用方法,以及简单讲解下如何添加站点 CSS。
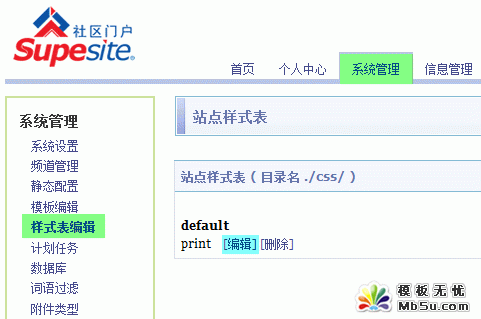
进入 SupeSite 7.0 后台 => 系统管理 => 样式表编辑:

一、浏览站点 CSS
1、编辑默认的样式表
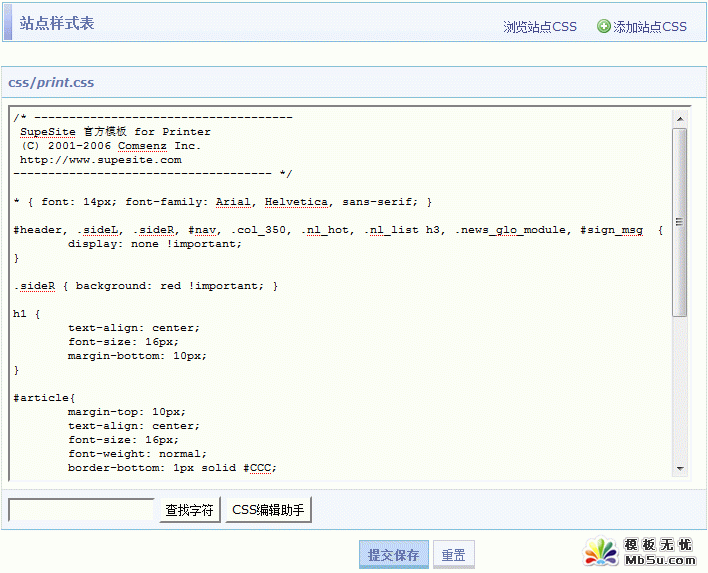
上图界面中可以看到系统默认自带的打印样式表只有一个 ./css/print.css,点击“删除”即可删掉该样式表,点击“编辑”修改该样式表,下面我们着重介绍下如何编辑该样式表。

我们将样式表代码摘录如下:
我们做一个小的修改为大家演示下修改效果,将上面样式表代码里的控制标题的 h1 的字号属性修改一下:
将 font-size: 16px; 修改为 font-size: 26px;
修改好了点击“提交保存”。
打开一篇资讯文章,点击文章右下方的“打印”链接,如下图所示:

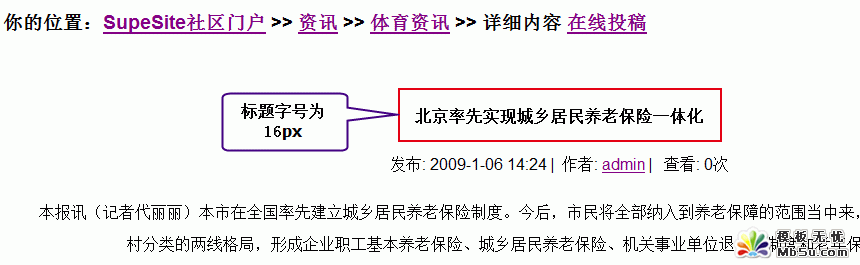
我们先看一下修改之前默认样式表下该文章的打印页面截图:

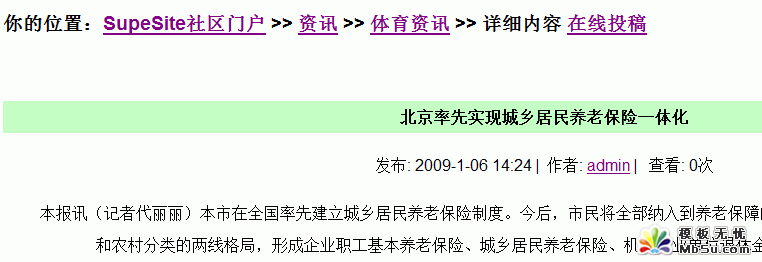
再看一下将标题字号从 16px 修改为 26px 后的效果截图:

通过上面简单的修改演示大家应该已经明白了如何针对文章打印页面做样式调整了,一般是针对文章字号的调整,因为打印页面没法加一些表格和绚丽的样式,主要就是针对文字的一些样式调整。
2、CSS 编辑助手
CSS 编辑助手其实就是一个简单的 CSS 生成工具,不会自己写 CSS 的朋友可以通过可视化的操作得到自己需要的 CSS 代码加入模板里面。
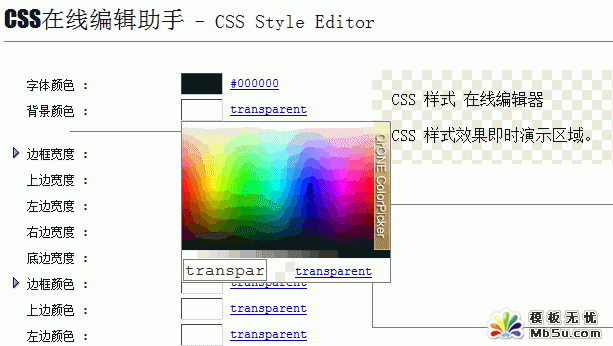
下面举例说明其使用方法,我们从 CSS 编辑助手里得到一个背景颜色的 CSS 代码,然后将其加入文章打印页面样式表 ./css/print.css 里,下面图示说明:

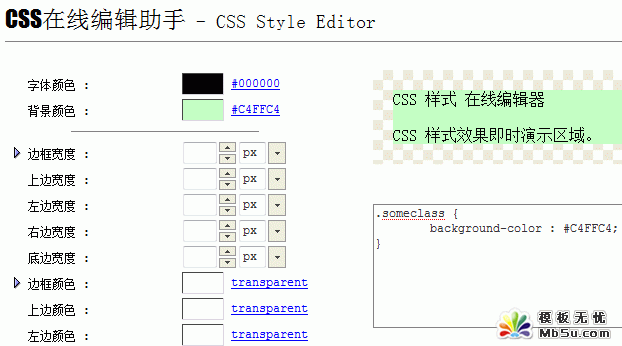
我们选中一个淡绿色的背景色,得到的 CSS 代码如图所示:

我们将得到的 background-color : #C4FFC4; 加入 ./css/print.css 的 h1 部分,修改后的 h1 部分的代码如下:
点击“提交保存”,到文章页面点击“打印”我们看下效果:

通过上面的演示大家应该看出来了,CSS 编辑助手就是一个方便大家写 CSS 的小工具,可以将其应用于所有需要写 CSS 的页面,不止是打印样式表里,模板 CSS 里同样可以,您自己做的页面需要 CSS 代码也可以在这里可视化的向导下得到您需要的 CSS 代码。
二、添加站点 CSS
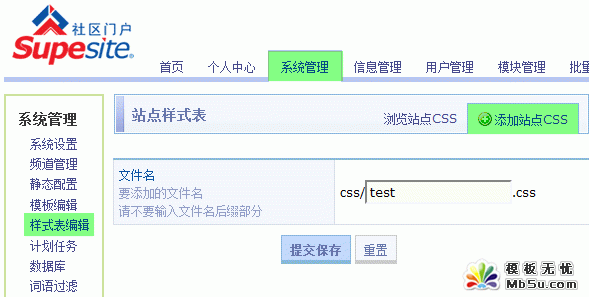
进入 SupeSite 7.0 后台 => 系统管理 => 样式表编辑 => 添加站点 CSS

我们添加一个名为 test.css 的站点 CSS 文件,“提交保存”后得到:

我们可以利用上面讲过的 CSS 编辑助手得到您需要的 CSS 代码,然后将其加入上面的输入框里“提交保存”,生成的 test.css 文件保存在 ./css 目录下。
有了 CSS 文件我们如何将其应用到某个模板里面呢?
我们随便举个例子看一下默认模板是如何调用 CSS 文件的,打开 ./templates/default/header.html.php 文件,搜索下面的代码:
主句代码就是调用 CSS 文件用的,您可以用自己写的 CSS 文件替换默认的 CSS 文件,比如我们用 test.css 替换 common.css
这样修改后 ./templates/default/header.html.php 页面就是 ./css/test.css 这个 CSS 控制的。
同理,其他模板修改 CSS 文件的外链方法是一样的。
查看更多 supesite教程 supesite模板
 评论加载中....
评论加载中....- SupeSite默认焦点轮转图简单美化方法
- SupeSite7.5 让资讯发布日期更加个性化
- SupeSite7.5 让会员中心拥有不同的title和提示信息
- SupeSite7.5 benbaHTML生成方案第一版
- SupeSite7.5发布评论后直接跳转回到文章页面的完美方法
- SupSite7.5单个页面频道编辑后无法访问
- SupSite7.5登陆后台先验证权限问题解决方案
- SupSite模型无权限评论修改方案
- SupSite模板里经常用到以下几个标签的说明
- SupSite页面文件与模块关系说明
- 升级SupeSite7.5出现Errno.: 1054的解决方法
- SupeSite7.5 非gbk版本程序,在回复某帖子时回复被截断修改方案
- 相关链接:
- 教程说明:
SupeSite教程-SupeSite 7.0 系统设置-样式表编辑教程
 。
。

 AI小聚 能写会画
AI小聚 能写会画 域名
域名 推荐
推荐