DivCSS布局实例:详解建立Flash上面浮动层_DIV+CSS实例
教程Tag:暂无Tag,欢迎添加,赚取U币!
版权声明:本文由九扎、MrJin共同完成,如需转载请联系作者。
最近群里有很多朋友在讨论,如何在Flash上面建立一个层,这个层位于Flash之上而不被Flash覆盖。这是一个比较常见的案例,在现实工作中有着很大的意义。
例如,我们在页面顶端设置一个Flash动画,但想在这个动画上面浮动一层,可以放置链接或说明文字等。这样的编码更加易于修改,也更轻易被搜索引擎收录;更重要的是,假如用户屏蔽了Flash,依然可以看到浮动层上的文字。
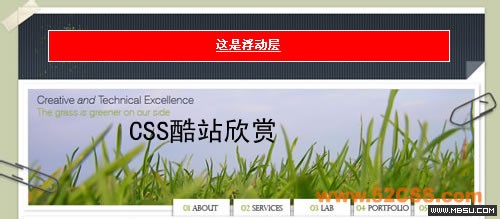
废话不多说,看这个实例的最终效果。

红色的区域即是浮于Flash之上的层。层内放了一个文字链接。
看下面的XHTML编码:
示例代码 [www.mb5u.com]
<div id="flash">
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,19,0" width="500" height="220">
<param name="movie" value="hehe.swf" />
<param name="quality" value="high" />
</object>
<div id="nav"><a href="http://www.mb5u.com/css_websites_showcase/" title="CSS酷站欣赏">这是浮动层</a></div>
</div>
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,19,0" width="500" height="220">
<param name="movie" value="hehe.swf" />
<param name="quality" value="high" />
</object>
<div id="nav"><a href="http://www.mb5u.com/css_websites_showcase/" title="CSS酷站欣赏">这是浮动层</a></div>
</div>
建立一个DIV,设置其ID为flash。插入一个flash动画hehe.swf。
在这个DIV内部,嵌套一个DIV,设置ID为nav。
下面我们开始CSS编码:
示例代码 [www.mb5u.com]
body {
margin:0;
padding:0;
font-size:12px;
}
#flash {
margin:20px auto 0 auto;
width:500px;
height:220px;
position:relative;
}
#nav {
position:absolute;
right:50px;
top:30px;
width:400px;
line-height:30px;
text-align:center;
font-weight:bold;
background:#f00;
border:1px solid #fff;
}
#nav a {
color:#fff;
}
#nav a:hover {
color:#ff0;
}
margin:0;
padding:0;
font-size:12px;
}
#flash {
margin:20px auto 0 auto;
width:500px;
height:220px;
position:relative;
}
#nav {
position:absolute;
right:50px;
top:30px;
width:400px;
line-height:30px;
text-align:center;
font-weight:bold;
background:#f00;
border:1px solid #fff;
}
#nav a {
color:#fff;
}
#nav a:hover {
color:#ff0;
}
body是整体布局声明。
ID为flash的层设置为,距离顶部20px并水平居中对齐,宽度与高度正好与FLASH文件相同,应用相对定位。
ID为nav的层设置为,绝对定位,距离左侧与顶部分别是50px、30px,宽度为400px,行高30px,文字居中对齐,文字加粗。层的背景色为#f00红色。设置边框为一象素的实线并设置成白色。
对nav层的链接进行设置,链接文字颜色为白色,悬停状态为浅黄色。
至此我们初步编码已经完成。看看是何效果:
代码调试框 [www.mb5u.com]
运行后我们发现,并没有出现想要的效果。nav层根本没有出现,不知道这个家伙跑到哪里去了。
我们在HTML代码中增加一条语句:
示例代码 [www.mb5u.com]
<param name="wmode" value="transparent" />
设置Flash为透明效果,看看运行效果:
代码调试框 [www.mb5u.com]
在IE中,已经达到了最终的效果,但是在FF中,我们发现动画不见了。
为了能兼容FF显示,我们在HTML中增加下面的代码:
示例代码 [www.mb5u.com]
<embed src="hehe.swf" quality="high" wmode="transparent" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" width="500" height="220"></embed>
现在我们看看是什么运行效果了:
代码调试框 [www.mb5u.com]
一切正常,在IE与FF中均实现了在Flash上面建立浮动层。
此案例最需要大家注重的有以下几个地方:
示例代码 [www.mb5u.com]
1、Flash的容器层用相对定位position:relative;
2、浮动在flash上面的层用绝对定位position:absolute;
3、Flash要设置成透明;
4、针对FF增加Flash的embed标签引用。
2、浮动在flash上面的层用绝对定位position:absolute;
3、Flash要设置成透明;
4、针对FF增加Flash的embed标签引用。
版权声明:本文由九扎、MrJin共同完成,如需转载请联系作者。
 评论加载中....
评论加载中....相关DIV+CSS实例:
- 相关链接:
- 教程说明:
DIV+CSS实例-DivCSS布局实例:详解建立Flash上面浮动层
 。
。

 聚设
聚设 AI小聚 能写会画
AI小聚 能写会画 域名
域名