CSS之margin属性由浅入深详解_CSS教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
缂傚倷绀佸ú锕傚焻缁€鎱筪eCMS闁荤喐鐟ュΛ婵嬨€傞崼鏇炴瀬婵炲棙鍨熼弻锟�婵炴垶姊规竟鍡涘煘閺嶎厽鈷掗柨鐕傛嫹 缂備礁顦遍崰鎰耿閸ヮ剙绀夐柍銉ㄦ珪閻濓拷 闂備緡鍋勯ˇ杈╃礊婢跺本鍏滈柡鍥ㄦ皑闂夊秹鏌ゆ潏銊︻棖缂佹唻鎷� 闂佸搫鍟版慨鎾椽閺嶎偆鍗氭繛鍡樻尰濮f劗鈧鎮堕崕閬嶅矗閿燂拷,闂佽皫鍕姢閻庤濞婂鍫曞礃椤斿吋顏熸繛鎴炴尨閸嬫捇姊哄▎鎯ф灈闁告瑥绻樺濠氭晸閿燂拷!
margin在中文中我们翻译成外边距或者外补白(本文中引用外边距)。他是元素盒模型(box model)的基础属性。
一、margin的基本特性
margin属性包括margin-top,margin-right,margin-bottom,margin-left,margin,可以用来设置box的margin area。属性margin可以用来同时设置box的四边外边距,而其他的margin属性只能设置其自各的外边距。
margin属性可以应用于几乎所有的元素,除了表格显示类型(不包括 table-caption, table and inline-table)的元素,而且垂直外边距对非置换内联元素(non-replaced inline element)不起作用。
或许有朋友对非置换元素(non-replaced element)有点迷惑,稍微帮助大家理解一下。非置换元素,W3C中没有给出明确的定义,但我们从字面可以理解到,非置换元素对应着置换元素(replaced element),也就是说我们搞懂了置换元素的含义,就懂了非置换元素。置换元素,W3C中给出了定义:
示例代码 [www.mb5u.com]
“An element that is outside the scope of the CSS formatter, such as an image, embedded document, or applet”
从定义中我们可以理解到,置换元素(replaced element)主要是指img,input,textarea,select,object等这类默认就有CSS格式化外表范围的元素。进而可知,非置换元素(non-replaced element)就是除了img,input,textarea,select,object等置换元素以外的元素。
margin始终是透明的。
二、margin的基本写法
外边距的margin-width的值类型有:auto | length | percentage
percentage:百分比是由被应用box的containing block(注:一个元素的containing block是该元素产生的box(es)在计算位置和大小时参考的一个矩形,具体阅读可看:《Containing Block》)的大小所决定。对于margin-top和margin-bottom也同样成立。
margin的默认值为0,并且margin支持负值。
上面我们曾提到属性margin可以用来同时指定box的四边外边距。假如属性margin有四个值,那么值将按照上-右-下-左的顺序作用于四边,即从元素的上边开始,按照顺时针的顺序围绕元素。表达式如下:
示例代码 [www.mb5u.com]
margin:top right bottom left;
并且规范还提供了margin省略的数值写法,基本原则如下:
示例代码 [www.mb5u.com]
1.假如没有left值,则使用right代替;
2.假如没有bottom值,则使用top代替;
3.假如没有right值,则使用top值代替。
2.假如没有bottom值,则使用top代替;
3.假如没有right值,则使用top值代替。
根据这些基本原则,我们可以有三种省略方式,但不管怎样省略margin的数值都会大于等于一个,而margin的默认数值是从top开始至left结束,那么对于省略的具体情况,我们可以从left反推理回去。
1.假如margin只有三个值,按照值的顺序为margin:top right bottom; 缺少了left,根据原则,则left的值有right来代替。
示例代码 [www.mb5u.com]
margin:10px 20px 30px;就等于margin:10px 20px 30px 20px;
2.假如margin只有两个值,按照值的顺序为margin:top right; 缺少了bottom和left,根据原则left的值由right来代替,bottm的值由top来代替。
示例代码 [www.mb5u.com]
margin:10px 20px;就等于margin:10px 20px 10px 20px;
3.假如margin只有一个值,按照值的顺序为margin:top; 缺少了bottom、left和right,根据原则left的值由right来代替,bottom的值由top来代替,right的值右top来代替,也就是说left的值也由top来代替。
示例代码 [www.mb5u.com]
margin:10px;就等于margin:10px 10px 10px 10px;
三、margin的解析逻辑
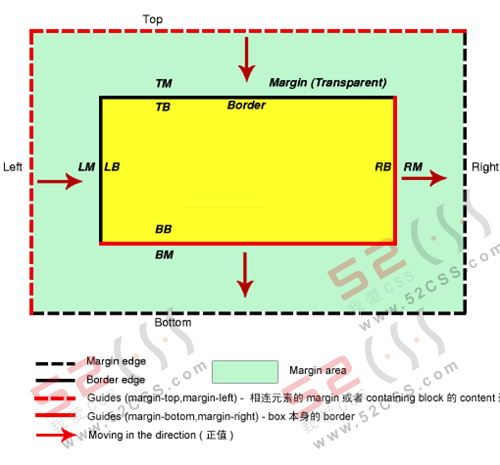
目前我们已经了解到了margin的基本特性和基本写法,但对元素margin的基本解析逻辑还是很模糊,到底margin的top、right、bottom、left都是以什么为基准来促使box model形成。为了形象,易懂的对margin的逻辑进行说明,下面讲解的过程中,将引入W3C上没有的参考线的说法。何谓参考线?参考线就是margin移动的基准点,此基准点相对于box是静止的。而margin的数值,就是box相对于参考线的位移量。
在margin中top、right、bottom、left的参考线并不一致为一类,而是分为了两类参考线,top和left的参考线属于一类,right和bottom的参考线属于另一类。那他们到底各以什么为参考线呢?top以containing block的content上边或者垂直上方相连元素margin的下边为参考线垂直向下位移;left以containing block的content左边或者水平左方相连元素margin的右边为参考线水平向右位移。right以元素本身的border右边为参考线水平向右位移;bottom以元素本身的border下边为参考线垂直向下位移。从上我们可以看到top和left都是以外元素为参考,而right和bottom以本元素为参考。上面的位移方向是指margin数值为正值时候的情形,假如是负值则位移方向相反。

或许理论听起来比较枯燥,我们举例说明一下:
示例代码 [www.mb5u.com]
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
div {width:200px; height:200px; background:#ccc;}
</style>
</head>
<body>
<div>外边距的margin-width的值类型有:auto | length | percentage</div>
</body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
div {width:200px; height:200px; background:#ccc;}
</style>
</head>
<body>
<div>外边距的margin-width的值类型有:auto | length | percentage</div>
</body>
</html>
如上代码,很简单,为了方便我们看到效果,我们给div设置了宽度和高度以及背景色。
现在我们给div的样式加上margin属性,比如:
示例代码 [www.mb5u.com]
margin:-10px 20px -30px 40px;
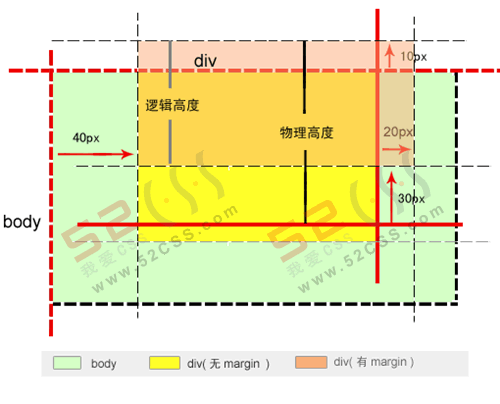
这时候margin的解析逻辑是怎样的呢?首先我们要搞清div的和周边元素的关系,div没有相连元素,而此时div的containing block是body产生的block box。则根据上面介绍的参考线原理,div的左外边距以containing block的content左边为参考线,及此时以body的content左边为参考线进行水平向右位移,位移的大小为40px,同理,上边距以body的content上边为参考线进行垂直向上位移10px(负值和正值的方向相反),下边距依照现在div的borer下边(此时的div已经经过上边距位移过了)垂直向上位移30px(此时,margin不会改变box的border内的物理大小,但会改变box的逻辑大小,即:以此box的margin的下边为参考的元素,不是从box的物理位置开始的,而是从逻辑位置开始),右边距依照现在div的borer右边(此时的div已经经过左边距位移过了)水平向右位移20px。或许有朋友问你分析的顺序怎么和margin表达式中出现的顺序不一样?假如按照margin表达式中出现的顺序来分析,结果是一样的,只是为了更好的方便大家的理解而没有按照表达式的顺序来分析。

用margin最后的显示大小到底是怎么样的,或许有朋友也比较迷惑,我暂时用逻辑大小和物理大小来区分(其实上面已用到此概念),到底什么是逻辑大小,什么是物理大小呢?!具体可以看图,物理大小指的是除去margin,也就是包含border以内的box大小,而逻辑大小,则是box通过margin解析规则解析后得到的大小(这或许可以解释为什么IE5会错误解析盒模型),当逻辑大小小于物理大小时,则不会影响实际box的显示,也就是说,此时显示的是box的物理大小,而当逻辑大小大于物理大小时,则此时显示逻辑大小。这仅对元素本身有效,对于其他相关元素,他们则只以margin的逻辑大小为准则,进行布局。
本文作者:blankzheng
 评论加载中....
评论加载中....相关CSS教程:
- 相关链接:
- 教程说明:
CSS教程-CSS之margin属性由浅入深详解
 。
。

 闂佽壈椴告穱娲敊閿燂拷
闂佽壈椴告穱娲敊閿燂拷 AI闁诲繐绻愮换妤佺閿燂拷 闂佺厧鐤囧Λ鍕疮閹炬潙顕辨慨妯块哺閺嗭拷
AI闁诲繐绻愮换妤佺閿燂拷 闂佺厧鐤囧Λ鍕疮閹炬潙顕辨慨妯块哺閺嗭拷 闂佺硶鏅濋崰搴ㄥ箖閿燂拷
闂佺硶鏅濋崰搴ㄥ箖閿燂拷