CSS中IE6浮动模型Bug详解_CSS教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
缂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁惧墽鎳撻—鍐偓锝庝簼閹癸綁鏌i鐐搭棞闂囧鏌ㄥ┑鍡欏⒈闁搞倕顦扮换娑橆啅椤旇崵鍑归梺鍝勬噺缁诲牓寮诲☉姘勃闁绘劦鍓涘▓銈夋⒑閸涘﹥鈷掗柡浣告憸濡叉劙骞樼€涙ê顎撻梺鍦帛鐢﹥绔熼弴銏♀拻濞达絼璀﹂弨鏉棵瑰⿰搴″⒋妞ゃ垺顨婅矾闁绘稓顧€S闂傚倸鍊搁崐鎼佸磹瀹勬噴褰掑炊瑜忛弳锕傛煟閵忊懚鍦玻濡ゅ懏鐓欓柟娈垮枛椤eジ鏌涚€e墎绡€闁哄本娲樺鍕醇濠靛棗顥欐繝鐢靛仦閸ㄦ儼褰滈梺琛″亾濞寸姴顑嗛崐鐢告煥濠靛棗鏆欏┑锛勫厴閺屾稓鈧綆鍋呭畷宀€鈧娲樼敮锟犲箖濞嗘挸钃熼柕澶堝劜閺嗩亪姊婚崒娆戭槮闁圭⒈鍋勭叅闁靛ň鏅涚壕濠氭煟閹邦喖鍔嬮柛濠傜仛閵囧嫰骞掗崱妞惧闂備礁鐤囬~澶愬垂閸ф绠栨繛鍡樻尭閻顭块懜鐬垿鏁嶆笟鈧缁樻媴鐟欏嫬浠╅梺鍛婃煥闁帮絽鐣锋导鏉戝唨鐟滄粓宕甸弴鐐╂斀闁绘ê纾。鏌ユ煛閸涱喗鍊愰柡灞诲姂閹倝宕掑☉姗嗕紦婵犵數濮烽弫鍛婃叏閻戣棄鏋侀柟闂寸绾惧鏌i幇顒佹儓闁搞劌鍊块幃瑙勬姜閹峰矈鍔呭┑鐐插悑閻楃娀骞冨畡鎵虫瀻闊洦鎼╂导鈧梻浣虹帛缁诲倿鎮ユ總绋胯摕婵炴垯鍨归悞娲煕閹板吀绨存俊鎻掔墦濮婅櫣绱掑Ο璇查瀺闂佹寧娲忛崹钘夘嚕婵犳艾鐏抽柟棰佺閹垿鏌熼懖鈺勊夐柍褜鍓欑壕顓㈩敊閹达附鈷掑ù锝囨嚀閳绘洟鏌¢埀顒佹綇閳哄倹娈伴梺璺ㄥ枔婵挳鎷戦悢鍏肩厪濠电偟鍋撳▍鍡涙煕鐎n亝顥㈤柡灞剧〒娴狅箓宕滆濡插牆顪冮妶鍛寸崪闁瑰嚖鎷� 缂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾剧懓顪冪€n亝鎹i柣顓炴閵嗘帒顫濋敐鍛闂佽姤蓱缁诲牆顫忓ú顏嶆晢闁逞屽墰缁梻鈧潧鎽滈悳缁樹繆閵堝懏鍣洪柣鎾寸懇濮婃椽顢橀妸褏鏆犳繝鈷€鍥╃暫闁哄被鍊濆鍫曞箰鎼粹€叉樊闂備礁鎼張顒勬儎椤栨稐绻嗛柣鎴犵摂閺佸﹪鏌i幘鍐茬槰婵炶壈宕电槐鎾诲磼濞嗘帩鍞归梺绋款儐閹告悂鈥﹂崸妤佸殝闂傚牊绋戦~宥夋⒑缂佹ɑ灏柛鐔告尦瀵寮撮悢椋庣獮闂佸壊鍋呯换鍌炩€栨径鎰拺缂備焦岣跨粻銉ッ瑰⿰搴濋偗鐎殿喖顭烽弫鎰板川椤忓懏鏉搁梻浣告贡閸嬫挸岣垮▎鎿冩晜闁跨噦鎷� 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾剧懓顪冪€n亜顒㈡い鎰矙閺屻劑鎮㈤崫鍕戙垻鐥幆褜鐓奸柡灞剧洴瀵挳濡搁妷褉鍋撻鍕厱闁靛绲芥俊鐣岀磽瀹ュ懏鍠橀柡灞界Ч瀹曨偊宕熼锝嗩啀婵$偑鍊х€靛矂宕规潏鈺傚床婵犻潧顑呴~鍛存煥濠靛棙顥犻柕鍡樺姍濮婃椽宕崟顓炩拡闂佸憡鎸鹃崰搴ㄦ偩瀹勬嫈鏃堝焵椤掑嫨鍋戝ù鍏兼綑闁卞洭鏌i弬鎸庢儓妤犵偞鍔欏缁樻媴鐟欏嫬浠╅梺绋垮瘨閸ㄨ泛鐣峰┑鍡╁悑濠㈣泛顑呴崜顓㈡⒑绾懏褰ч梻鍕閸╂盯骞掗幋顓犲數闁荤姾娅g亸銊╁礉閻旂厧鏋侀柛顐犲劜閳锋垿鏌涘┑鍡楊伂妞ゎ偓绠撻弻娑欑節閸愵亜鈪圭€光偓閿濆牆鍔电紒鐘崇☉閳藉螣濠х偓娅婇柡灞诲姂瀵噣宕掑⿰鍐偧婵$偑鍊戦崕鑼矙閹捐埖顫曢柟鎹愵嚙绾惧吋绻涢崱妯虹仴濠碘€茬矙濮婃椽宕妷銉ょ捕濡炪値鍘鹃崗姗€鎮伴璺ㄧ杸婵炴垶鐟﹀▍銏ゆ⒑鐠恒劌娅愰柟鍑ゆ嫹 闂傚倸鍊搁崐鎼佸磹閹间礁纾瑰瀣捣閻棗銆掑锝呬壕濡ょ姷鍋為悧鐘汇€侀弴銏℃櫇闁逞屽墴閹潡顢氶埀顒勫蓟閿濆憘鏃堝焵椤掑嫭鍋嬪┑鐘叉搐閻鐓崶銊р姇闁绘挻鐟х槐鎾存媴闂堟稓浠奸梺鍝勵儐缁嬫帗绌辨繝鍥ㄥ€烽柟娈垮枤閻撴捇姊洪崫鍕槵闁逞屽墯閸撴岸宕ョ€n喖绠圭紒顔煎帨閸嬫捇鎳犻浣规闂傚倸鍊风粈渚€骞夐敓鐘偓鍐幢濞嗗繑鐎抽悗骞垮劚濞诧箑鐣烽崣澶岀闁瑰瓨鐟ラ悘鈺傤殽閻愵亜鐏ǎ鍥э躬椤㈡稑鈹戦幇顒侇唲闂傚倸鍊搁ˇ顖滅矓閹绢喖鐓橀柟杈惧瘜閺佸鏌涢埄鍐噮閽冮亶姊绘担鍛婂暈婵﹤缍婇妴鍐╃節閸パ勬К闂侀€炲苯澧柕鍥у楠炴帡骞嬪┑鍥╀壕婵犵數鍋涢崥瀣礉濞嗘挸钃熼柣鏃傗拡閺佸﹪鏌ゅù瀣珔闁绘挾鍠栭幃妤冩喆閸曨剛顦ㄥ┑鐐跺皺閸犳牕顕f繝姘耿婵°倕锕ら幃鎴︽⒑閸涘﹣绶遍柛銊﹀▕瀹曘垽顢楅崟顑芥嫽婵炶揪缍€婵倗娑甸崼鏇熺厱闁挎繂绻掗悾鍨殽閻愯尙绠婚柡浣规崌閺佹捇鏁撻敓锟�,闂傚倸鍊搁崐鎼佸磹閹间礁纾圭€瑰嫭鍣磋ぐ鎺戠倞妞ゆ帊绀侀崜顓烆渻閵堝棗濮х紒鐘冲灩缁牏鈧綆鍋佹禍婊堟煙閹佃櫕娅呴柣蹇婃櫇閹喖顫滈埀顒€顫忕紒妯诲缂佹稑顑呭▓顓炩攽椤旀枻鍏紒鐘虫崌閺佹劙鎮欓弶鎴犵獮闁诲函缍嗛崜娑㈩敊閺囩喓绡€闁汇垽娼у瓭闂佺ǹ顑呭Λ婵嗙暦閻㈢ǹ鍗抽柕蹇ョ磿閸樺崬顪冮妶鍡楀Ё缂佹彃澧界划鍫ュ焵椤掑倻纾藉ù锝嗗絻娴滈箖姊洪崨濠傚闁哄倸鍊圭粋宥呪堪閸喓鍘搁梺绋挎湰濮樸劍绂掗姀銈嗙厵妞ゆ棁妫勯悘锕傛煏閸パ冾伂缂佺姵鐩鎾倷鐎电硶鍋撻崜褏纾藉ù锝堟鐢盯鏌i埡濠傜仸闁绘侗鍠氶埀顒婄秵閸犳宕愰悜鑺ョ厸濠㈣泛顑呴悘鈺傜箾閸稑鈧繂顫忕紒妯诲闁告盯娼х紞濠囥€侀弽顓炲耿婵炴垶岣块澶愭⒑閹肩偛鍔€閻忕偛澧界粙渚€姊绘担鍛婂暈缂佽鍊婚埀顒佺殰閸パ冨殤闁瑰吋鐣崝宥夋偂濞嗘劑浜滈柡宓嫷妫為柣搴㈠嚬閸犳绮嬪澶樻晜闁割偆鍟块幏缁樼箾鏉堝墽鍒伴柟璇х節瀹曨垶鎮欓悜妯煎幗闂佺粯姊瑰ḿ娆撳礉閵堝鐓欐鐐茬仢閻忊晠鎽堕敐鍛偓鎺戭潩閻撳海浠╁┑鐐茬墑閸斿秶鎹㈠┑瀣仺闂傚牊鍒€閿濆洨妫柡澶庢硶鏁堥悗娈垮枟閻擄繝鐛弽銊﹀闁革富鍘煎鎶芥⒒娴h櫣甯涙繛鍙夌墵瀹曟劙宕烽娑樹壕婵ḿ鍋撶€氾拷!
CSS浮动模型可以说是标准布局中不可或缺的组成部分,可是对于浮动模型在IE6的表现症状你是否已经完全了解或者把握呢?假如你的答案是肯定的,那恭喜你不用听我的啰嗦了,假如你的答案是模糊的,那么下面的讨论或许对你以后的学习有所帮助。首先看一下W3C对浮动模型部分解释(http://www.w3.org/TR/REC-CSS2/visuren.html):
示例代码 [www.mb5u.com]
Since a float is not in the flow, non-positioned block boxes created before and after the float box flow vertically as if the float didn't exist. However, line boxes created next to the float are shortened to make room for the floated box. Any content in the current line before a floated box is reflowed in the first available line on the other side of the float.
A float can overlap other boxes in the normal flow (e.g., when a normal flow box next to a float has negative margins). When an inline box overlaps with a float, the content, background, and borders of the inline box are rendered in front of the float. When a block box overlaps, the background and borders of the block box are rendered behind the float and are only be visible where the box is transparent. The content of the block box is rendered in front of the float.
A float can overlap other boxes in the normal flow (e.g., when a normal flow box next to a float has negative margins). When an inline box overlaps with a float, the content, background, and borders of the inline box are rendered in front of the float. When a block box overlaps, the background and borders of the block box are rendered behind the float and are only be visible where the box is transparent. The content of the block box is rendered in front of the float.
从中我们可以得到几个基本信息:
示例代码 [www.mb5u.com]
1、假如浮动元素在非浮动块元素之后,则浮动元素将会出现在非浮动块元素的下方;
2、假如浮动元素在非浮动块元素之前,则非浮动块元素内容将会显示浮动块元素行后。
3、在浮动元素之后的非浮动块元素会无视该浮动元素的存在,显示在与浮动元素开始的位置,浮动元素显示在非浮动块元素之上。
2、假如浮动元素在非浮动块元素之前,则非浮动块元素内容将会显示浮动块元素行后。
3、在浮动元素之后的非浮动块元素会无视该浮动元素的存在,显示在与浮动元素开始的位置,浮动元素显示在非浮动块元素之上。
那么让我们看看IE6是否也是按照这个原则来解析的呢。实际情况是,IE6又开始了“个人英雄主义”,和标准解析有所出入。
那具体出入在那里,出入大小如何,下面,我们用例子来分析(为了书写的方便,所有代码将把CSS直接带入到XHTML中):
示例代码 [www.mb5u.com]
<div style="float:left;">这是浮动区块内容。</div>
<p>这是非浮动的段落</p>
<p>这是非浮动的段落</p>
假如对浮动的div不设置宽度,div的宽度将按照实际内容的宽度自适应,为了后面的直观表现和实验的方便,我们给浮动div设置宽度100px和高度100px,并且为了更好的区分元素的区域,我们分别给浮动div和非浮动的p设置背景色,给浮动div设置margin-top值,修改如下:
示例代码 [www.mb5u.com]
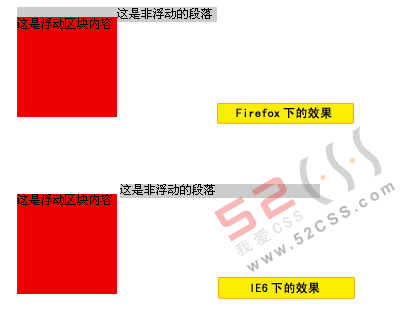
<div style="float:left; width:100px; height:100px; background:#e00; margin-top:10px;">这是浮动区块内容</div>
<p style="background:#ccc;">这是非浮动的段落</p>
<p style="background:#ccc;">这是非浮动的段落</p>
测试IE6和Firefox浏览器,我们会发现非浮动块元素p在没有设置宽度的情况下,占据整个显示区域的宽度(或者准确点说,是占据所在的容器的整个宽度)。

下面我们将对非浮动元素p设置宽度非auto值,比如width:200px或者width:20%,这时我们会发现IE6和Firefox下,发生了变化。

Firefox还是按照上面的解析方式来解析,而IE却不再是,开始解析为从浮动元素的右侧边开始计算宽度。或许有人问这是为什么呢,其实这个是有根源的,是IE的layout问题,假如你对layout还不熟悉,依然推荐阅读old9翻译的《On having layout》。
最后建议对浮动元素后的非浮动块元素,尽量不要制定其宽度或高度,以便引起IE6的“个人英雄主义”,而改换使用margin来定位。注重:假如浮动元素不是图片,则在IE下,两个元素之间会产生 3个像素的间隙BUG.
相关CSS教程:
- 相关链接:
- 教程说明:
CSS教程-CSS中IE6浮动模型Bug详解
 。
。

 AI闂傚倸鍊搁崐鎼佸磹瀹勬噴褰掑炊椤掑鏅悷婊冪箻楠炴垿濮€閵堝懐鐤€濡炪倖妫佸Λ鍕償婵犲洦鈷戠憸鐗堝笒娴滀即鏌涢悩鎰佹當闁伙絿鍏樺畷锝嗗緞婢跺瞼鐣鹃梻渚€娼ч悧鍡欌偓姘煎灦瀹曟浠︽穱鍙樼盎闂佸啿鎼崯顐﹀储閹绢喗鐓涢悘鐐额嚙婵倿鏌熼鍝勨偓婵嗙暦閹烘垟妲堟慨妤€妫旂槐锟� 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柣鎴eГ閸ゅ嫰鏌涢锝嗙闁稿被鍔庨幉鎼佸籍閸繄鐣洪梺绉嗗嫷娈旈柣鎰攻閵囧嫰顢楁径濠傤潽闂佺儵鏅╅崹浼存偩閻戣姤鍋勭痪鎷岄哺閺咁剙鈹戦瑙掕銇旈幖浣瑰€垮Δ锝呭暞閳锋帒霉閿濆懏鍟為悹鎰剁節閺屾稓鈧綆鍋呯亸顓炵暆閿濆懐浠㈤柍璇查叄楠炴瑩宕橀埡鍌涚彣闂備礁鎼ˇ顖炴偋閸曨垰绀夌€广儱顦惌妤呯叓閸ャ劍鐓g紒璇叉閵囧嫰寮介妸褜鏆¢梺绋款儍閸庣敻寮诲☉妯锋斀闁搞儯鍔婃禒銏ゆ⒑閸濆嫮鐒跨紒缁樼箓閻g兘鏌嗗搴㈡櫍闂佺粯鏌ㄩ〃搴㈠閿燂拷
AI闂傚倸鍊搁崐鎼佸磹瀹勬噴褰掑炊椤掑鏅悷婊冪箻楠炴垿濮€閵堝懐鐤€濡炪倖妫佸Λ鍕償婵犲洦鈷戠憸鐗堝笒娴滀即鏌涢悩鎰佹當闁伙絿鍏樺畷锝嗗緞婢跺瞼鐣鹃梻渚€娼ч悧鍡欌偓姘煎灦瀹曟浠︽穱鍙樼盎闂佸啿鎼崯顐﹀储閹绢喗鐓涢悘鐐额嚙婵倿鏌熼鍝勨偓婵嗙暦閹烘垟妲堟慨妤€妫旂槐锟� 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柣鎴eГ閸ゅ嫰鏌涢锝嗙闁稿被鍔庨幉鎼佸籍閸繄鐣洪梺绉嗗嫷娈旈柣鎰攻閵囧嫰顢楁径濠傤潽闂佺儵鏅╅崹浼存偩閻戣姤鍋勭痪鎷岄哺閺咁剙鈹戦瑙掕銇旈幖浣瑰€垮Δ锝呭暞閳锋帒霉閿濆懏鍟為悹鎰剁節閺屾稓鈧綆鍋呯亸顓炵暆閿濆懐浠㈤柍璇查叄楠炴瑩宕橀埡鍌涚彣闂備礁鎼ˇ顖炴偋閸曨垰绀夌€广儱顦惌妤呯叓閸ャ劍鐓g紒璇叉閵囧嫰寮介妸褜鏆¢梺绋款儍閸庣敻寮诲☉妯锋斀闁搞儯鍔婃禒銏ゆ⒑閸濆嫮鐒跨紒缁樼箓閻g兘鏌嗗搴㈡櫍闂佺粯鏌ㄩ〃搴㈠閿燂拷 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柣鎴eГ閸ゅ嫰鏌涢幘鑼妽闁稿繑绮撻弻娑㈩敃閿濆棛顦ラ梺姹囧€楅崑鎾舵崲濠靛顥堟繛鎴濆船閸撴壆绱撴担鐟板妞ゃ劌锕悰顕€寮介‖銉ラ叄椤㈡鍩€椤掍椒绻嗛柤娴嬫櫇绾惧ジ鏌eΟ铏癸紞濠⒀呮暬閺岋紕浠︾拠鎻掝潎闂佽鍠撻崐婵嗙暦閹烘垟妲堟慨妤€妫旂槐锟�
闂傚倸鍊搁崐鎼佸磹閹间礁纾归柣鎴eГ閸ゅ嫰鏌涢幘鑼妽闁稿繑绮撻弻娑㈩敃閿濆棛顦ラ梺姹囧€楅崑鎾舵崲濠靛顥堟繛鎴濆船閸撴壆绱撴担鐟板妞ゃ劌锕悰顕€寮介‖銉ラ叄椤㈡鍩€椤掍椒绻嗛柤娴嬫櫇绾惧ジ鏌eΟ铏癸紞濠⒀呮暬閺岋紕浠︾拠鎻掝潎闂佽鍠撻崐婵嗙暦閹烘垟妲堟慨妤€妫旂槐锟� 闂傚倸鍊搁崐鎼佸磹閹间礁纾圭€瑰嫭鍣磋ぐ鎺戠倞妞ゆ帒锕︾粙蹇旂節閵忥絾纭炬い鎴濇喘閵嗗懘骞撻幑妤€缍婇幃鈺侇啅椤旂厧澹堢紓鍌欒閸嬫挸顭块懜闈涘闁告瑦鎹囬弻娑㈠Ψ閿濆懎顬夐柣蹇撶箳閺佸寮婚敓鐘插耿妞ゆ挾濮烽弳銈夋⒑閸濆嫯顫﹂柛鏃€鍨块獮鍐Χ婢跺﹦锛滃┑鐐村灦閿曗晜瀵奸敓锟�
闂傚倸鍊搁崐鎼佸磹閹间礁纾圭€瑰嫭鍣磋ぐ鎺戠倞妞ゆ帒锕︾粙蹇旂節閵忥絾纭炬い鎴濇喘閵嗗懘骞撻幑妤€缍婇幃鈺侇啅椤旂厧澹堢紓鍌欒閸嬫挸顭块懜闈涘闁告瑦鎹囬弻娑㈠Ψ閿濆懎顬夐柣蹇撶箳閺佸寮婚敓鐘插耿妞ゆ挾濮烽弳銈夋⒑閸濆嫯顫﹂柛鏃€鍨块獮鍐Χ婢跺﹦锛滃┑鐐村灦閿曗晜瀵奸敓锟�