用PhotoShop两分钟完成一个xhtml css首页_Div+CSS教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
这是一个非常便捷的方法,但我们需要提醒你注重:这只是一种PhotoShop所提供的附带功能。并不能以此来完成xhtml css网站的开发,此文仅作为消遣娱乐。因为PhotoShop所生成的代码是很不规范与科学的,有很多冗余而且并未优化。
知道了这些,就让我们开始吧:
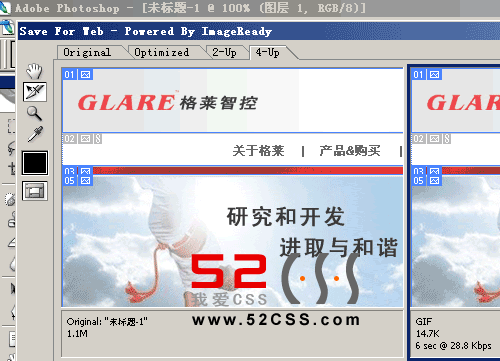
1、打开photoshop cs2 ,打开设计出的网站首页。用切片工具切好。

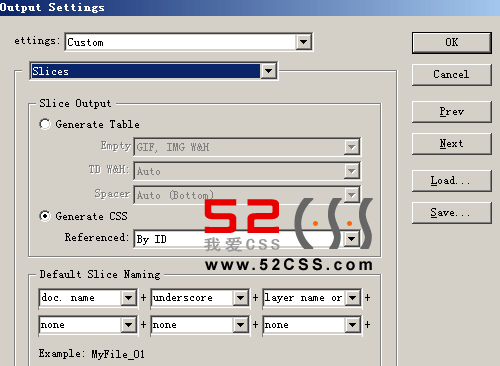
2、点 文件-》存储为web所用格式 快捷键为ctrl alt shift s ,点右上倒三角的小图片,选择Edit output settings

3、见图,在第二个下拉中选择 Slices,选择Generate CSS ,然后在后面的下拉中选By ID

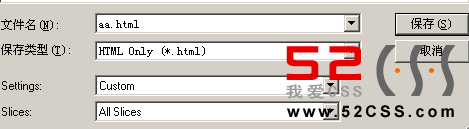
4、点OK保存并关闭设置窗口,在Save for Web窗口中点Save按扭,在保存类型中选择Html and Images,随便输入一个文件名,点保存。

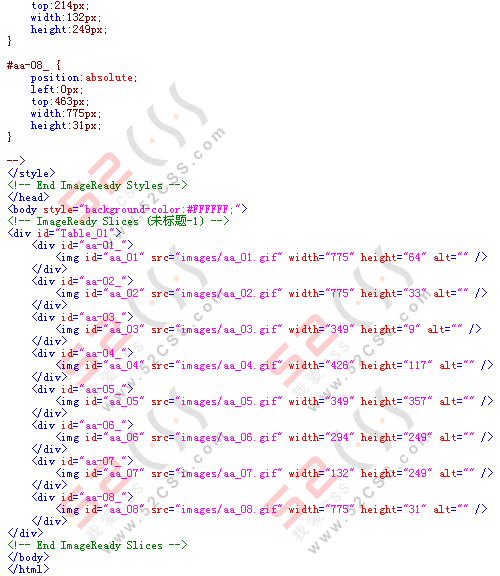
5、完成任务。看一下代码,是不是xhtml css

呵呵,这么简单,就做出了个xhtml css的页面。当然实际应用中,这种自动生成的页面还是不太好的。这只是一种PhotoShop所提供的附带功能。并不能以此来完成xhtml css网站的开发,此文仅作为消遣娱乐。因为PhotoShop所生成的代码是很不规范与科学的,有很多冗余而且并未优化。
 评论加载中....
评论加载中....相关Div+CSS教程:
- 相关链接:
- 教程说明:
Div+CSS教程-用PhotoShop两分钟完成一个xhtml css首页
 。
。

 聚设
聚设 AI小聚 能写会画
AI小聚 能写会画 域名
域名