为什么在DreamWeaver编辑环境中CSS没有效果?_Div+CSS教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
缂傚倷绀佸ú锕傚焻缁€鎱筪eCMS闁荤喐鐟ュΛ婵嬨€傞崼鏇炴瀬婵炲棙鍨熼弻锟�婵炴垶姊规竟鍡涘煘閺嶎厽鈷掗柨鐕傛嫹 缂備礁顦遍崰鎰耿閸ヮ剙绀夐柍銉ㄦ珪閻濓拷 闂備緡鍋勯ˇ杈╃礊婢跺本鍏滈柡鍥ㄦ皑闂夊秹鏌ゆ潏銊︻棖缂佹唻鎷� 闂佸搫鍟版慨鎾椽閺嶎偆鍗氭繛鍡樻尰濮f劗鈧鎮堕崕閬嶅矗閿燂拷,闂佽皫鍕姢閻庤濞婂鍫曞礃椤斿吋顏熸繛鎴炴尨閸嬫捇姊哄▎鎯ф灈闁告瑥绻樺濠氭晸閿燂拷!
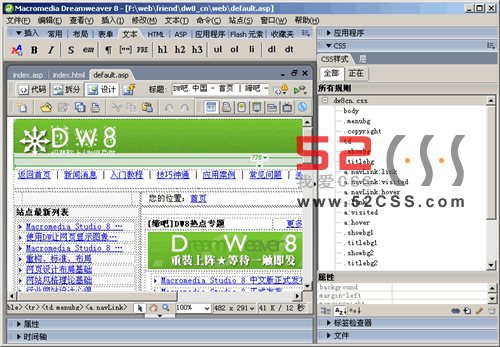
很多朋友在使用DreamWeaver的时候都会碰到这样的情况,如下图。 给当前编辑的文档链接了CSS文件,并对页面元素应用了定义的CSS样式,但在DreamWeaver中却看不到任何效果。

主要原因就是DreamWeaver多出了一个样式呈现工具栏,该工具栏答应你轻易的为不同的媒体类型,例如屏幕、手持设备和打印输出进行设计。其他的支持媒体类型有投影设备, TTY(Television Type Devices),以及TV媒体类型。同时还提供了通过开关CSS显示按钮来打开或关闭所有样式呈现的能力。
打开该工具栏的方法是:打开DreamWeaver的“查看”菜单,选择“工具栏”的下级子菜单“样式呈现”,即可在DreamWeaver环境内打开该工具栏面板。

示例代码 [www.mb5u.com]
1、屏幕
2、打印
3、手持设备
4、投影设备
5、TTY
6、TV
7、打开/关闭CSS
2、打印
3、手持设备
4、投影设备
5、TTY
6、TV
7、打开/关闭CSS
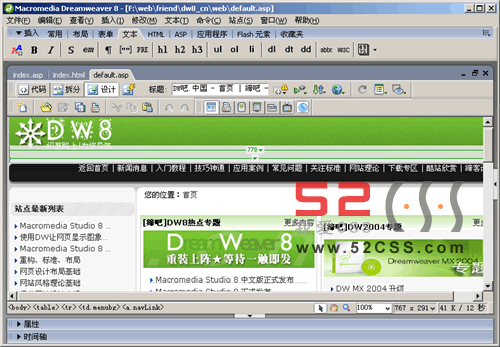
此时,单击“打开/关闭CSS”激活按钮,则页面的CSS样式加载成功了。

 评论加载中....
评论加载中....相关Div+CSS教程:
- 相关链接:
- 教程说明:
Div+CSS教程-为什么在DreamWeaver编辑环境中CSS没有效果?
 。
。

 AI闁诲繐绻愮换妤佺閿燂拷 闂佺厧鐤囧Λ鍕疮閹炬潙顕辨慨妯块哺閺嗭拷
AI闁诲繐绻愮换妤佺閿燂拷 闂佺厧鐤囧Λ鍕疮閹炬潙顕辨慨妯块哺閺嗭拷 闂佺硶鏅濋崰搴ㄥ箖閿燂拷
闂佺硶鏅濋崰搴ㄥ箖閿燂拷 闂佽浜介崝蹇撶暦閿燂拷
闂佽浜介崝蹇撶暦閿燂拷