CSS画三角形的方法及应用实例_Div+CSS教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
用DIV CSS可以作出很多不同外形的角形;以下我只写了几个;CSS没有优化;是为了让大家看得更清一些;
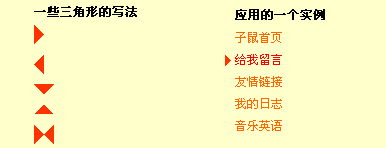
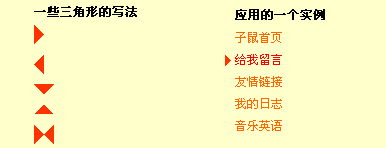
以下是一些小三角的外形:

这是第一个小三角的写法:
以下是一些小三角;可以举一反三;做出更多的小三角:
以下是一个应用的实例:
在IE6、IE7、FF、OPERA都测试过!IE6更低的版本没有测试!
本文作者:zishu
以下是一些小三角的外形:

这是第一个小三角的写法:
示例代码 [www.mb5u.com]
#com_a{ border-top:10px solid #FFFFCC;border-left:10px solid #FF3300;border-bottom:10px solid #FFFFCC;}
以下是一些小三角;可以举一反三;做出更多的小三角:
代码调试框 [www.mb5u.com]
以下是一个应用的实例:
代码调试框 [www.mb5u.com]
在IE6、IE7、FF、OPERA都测试过!IE6更低的版本没有测试!
本文作者:zishu
 评论加载中....
评论加载中....相关Div+CSS教程:
- 相关链接:
- 教程说明:
Div+CSS教程-CSS画三角形的方法及应用实例
 。
。

 AI鐏忓繗浠� 閼宠棄鍟撴导姘辨暰
AI鐏忓繗浠� 閼宠棄鍟撴导姘辨暰 閸╃喎鎮�
閸╃喎鎮� 閹恒劏宕�
閹恒劏宕�