正确的使用margin:0auto与body{text-align:center;}实现元素居中_Div+CSS教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
缂傚倷绀佸ú锕傚焻缁€鎱筪eCMS闁荤喐鐟ュΛ婵嬨€傞崼鏇炴瀬婵炲棙鍨熼弻锟�婵炴垶姊规竟鍡涘煘閺嶎厽鈷掗柨鐕傛嫹 缂備礁顦遍崰鎰耿閸ヮ剙绀夐柍銉ㄦ珪閻濓拷 闂備緡鍋勯ˇ杈╃礊婢跺本鍏滈柡鍥ㄦ皑闂夊秹鏌ゆ潏銊︻棖缂佹唻鎷� 闂佸搫鍟版慨鎾椽閺嶎偆鍗氭繛鍡樻尰濮f劗鈧鎮堕崕閬嶅矗閿燂拷,闂佽皫鍕姢閻庤濞婂鍫曞礃椤斿吋顏熸繛鎴炴尨閸嬫捇姊哄▎鎯ф灈闁告瑥绻樺濠氭晸閿燂拷!
昨天深夜的时候,有朋友在MB5U.com/ask提出一个问题:body{text-align:center}与margin:0 auto的异同?这是一个对齐上的迷惑,刚开始的时候或许大家对它们都不是很理解。我们通过下面的一些小例子来了解他们到底有什么区别,应该在什么样的情形下正确的使用body{text-align:center}与margin:0 auto。我们首先了解一下它们的基本概念:
text-align是用于设置或对象中文本的对齐方式。一般情况下我们设置文本对齐方式的时候需要用此属性进行设置,如:
示例代码 [www.mb5u.com]
div { text-align: left; } 表示文本居左对齐。
margin是设置对象四边的外延边距,被称为外补丁或外边距。如:
示例代码 [www.mb5u.com]
div { margin: 20px 10px 30px 40px; }
表示对象外边距,顶20px、右10px、下30px、左40px。
表示对象外边距,顶20px、右10px、下30px、左40px。
我们设置某个对象水平方向居中的时候,经常将左右的外边距设置为auto来实现。如:
示例代码 [www.mb5u.com]
div { margin: 0 auto; }
现在的问题是:body{text-align:center}与margin:0 auto的异同。text-align:center设置为文本或img标签等一些内联对象(或与之类似的元素)的居中。margin:0 auto是设置块元素(或与之类似的元素)的居中。但这两个属性IE与FF的理解也有所不同。
我们设置一个段落P,在段落内存在一个图片img标签。
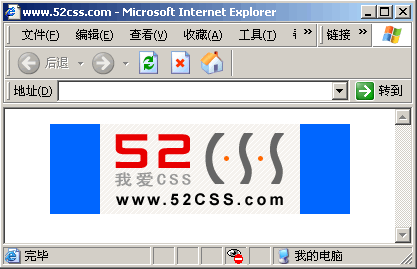
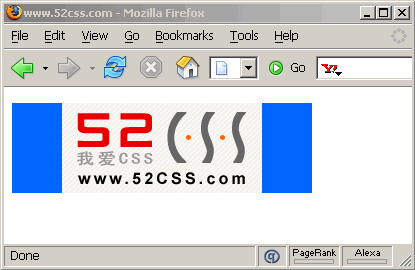
我们设置body{text-align:center;}。得到下面的图片:


在IE中,段落P,图片img同时实现了居中对齐,也就是说text-align:center;同时作用于元素p与元素img。
在FF中,段落P,没有能实现居中对齐,而图片img实现了居中对齐,也就是说text-align:center;作用于img标签,而段落p标签没有起到居中的作用。
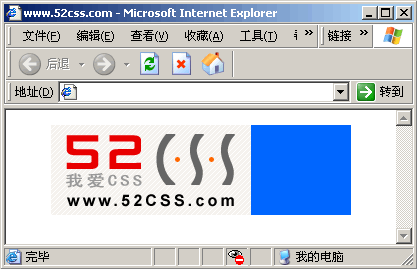
我们设置段落 p {margin:0 auto;}。得到下面的图片:


我们发现在IE与FF中,段落P均实现了居中对齐。图片img由于不是作用对象,所以不会居中对齐。
有三种情况需要说明:
一、有朋友在操作的时候,将margin:0 auto;的选择器混淆了,应该是作用对象,如div,p,而不是body。假如设置:body { margin:0 auto; }将不会达到任何效果,除非你定义body的宽度,那将会让body内的元素产生位置变化。如我们设置body宽度为500px。对p段落不作任何设置,我们最大化窗口将会看到段落并非处于窗口的最左上角。
二,我们设置段落 p {text-align:center;} 将要实现的并不是段落本身的对齐方式,而是段落内元素居中对齐。
三,我们设置图片标签img {margin:0 auto;} ,我们就犯了一个小错误,img类于内联对象,不可以设置图片img标签的margin属性,假如你一定想要设置,那么首先要将它的属性转变为块元素,如下面的代码:img {display:block; margin:0 auto;}
有朋友产生疑问了,那该如何使用呢?说说我的建议:
假如页面中的元素,均位于div标签或其它块元素内,进行了合理的嵌套,我们不必设置body{text-align:center}。只需要设置相应的div元素margin:0 auto;即可。如上面的代码所讲述,页面中的元素均位于段落p标签中,只需要将段落居中即可。
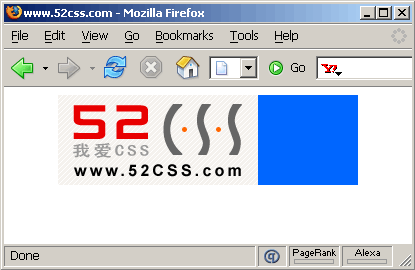
假如页面中的元素,有一部分不是在div标签或其它块元素内,我们需要设置body{text-align:center}。但也会碰到问题,这样设置以后,大部分内联元素,都居中对齐了,包括页面中其它的一些文本,还需要进行相应的调整才能适应设计的需要。如:我们设置body内有一个段落P,在段落内有一个图片img及一段文本,在body内还存在一个独立的图片img,看下面的图片:

我们实现了段落p的居中,同时也让位于段落外的图片实现了居中,但段落中的图片与文本居中对齐了。如下是运行代码:
 代码调试框 [www.mb5u.com]
代码调试框 [www.mb5u.com] 评论加载中....
评论加载中....相关Div+CSS教程:
- 相关链接:
- 教程说明:
Div+CSS教程-正确的使用margin:0auto与body{text-align:center;}实现元素居中
 。
。

 AI闁诲繐绻愮换妤佺閿燂拷 闂佺厧鐤囧Λ鍕疮閹炬潙顕辨慨妯块哺閺嗭拷
AI闁诲繐绻愮换妤佺閿燂拷 闂佺厧鐤囧Λ鍕疮閹炬潙顕辨慨妯块哺閺嗭拷 闂佺硶鏅濋崰搴ㄥ箖閿燂拷
闂佺硶鏅濋崰搴ㄥ箖閿燂拷 闂佽浜介崝蹇撶暦閿燂拷
闂佽浜介崝蹇撶暦閿燂拷