DIV CSS的XHTML代码结构浅谈-不要真DIV CSS了_Div+CSS教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
接触web标准很久了,但是真正开始实践时间并不长,今天和跟狼一样的新手分享一下关于代码结构的一些心得。本文为入门级读物。
看到这个标题可能有些朋友会感觉有点摸不到头脑,那让狼来为大家解释。
首先,要说说狼对“DIV CSS”的词性的理解,狼认为她是形容词。她形容采的是用DIV(其实是XHTML)作为结构、采用css作为表现的一种网页设计技术。当web标准传入中国时很多人为了让大家更轻易理解把采用web标准设计形容成“DIV CSS"!但是,问题也随之而来了。很多刚刚接触web标准的设计师简单的认为就是用DIV来替换我们原来的表格布局。他们设计出来的网页的结构也有DIV和CSS。
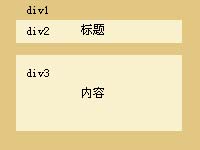
出现的错误如图,所有元素采用DIV布局。

错误简单分析,由于错误的理解很多新手会完全采用DIV来布局,在这样的结构里DIV2和3完全没有语义。而我们采用web标准的一个原因就是让代码的结构更有意义。记得以为高手说过乱用DIV和用表格布局一样糟糕。
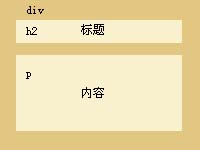
其实我们可以将代码修改成这样。让我们的网页结构变的更好。

这里将DIV2和3,用与页面内容更相符的 h2 和 p替换。使页面的代码结构更加清楚更具有意义。
相信看来狼的例子大家应该明白“DIV CSS别真DIV CSS了”的意思了。
看到这个标题可能有些朋友会感觉有点摸不到头脑,那让狼来为大家解释。
首先,要说说狼对“DIV CSS”的词性的理解,狼认为她是形容词。她形容采的是用DIV(其实是XHTML)作为结构、采用css作为表现的一种网页设计技术。当web标准传入中国时很多人为了让大家更轻易理解把采用web标准设计形容成“DIV CSS"!但是,问题也随之而来了。很多刚刚接触web标准的设计师简单的认为就是用DIV来替换我们原来的表格布局。他们设计出来的网页的结构也有DIV和CSS。
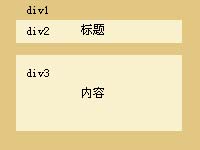
出现的错误如图,所有元素采用DIV布局。

错误简单分析,由于错误的理解很多新手会完全采用DIV来布局,在这样的结构里DIV2和3完全没有语义。而我们采用web标准的一个原因就是让代码的结构更有意义。记得以为高手说过乱用DIV和用表格布局一样糟糕。
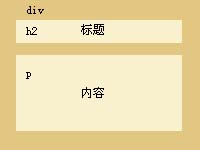
其实我们可以将代码修改成这样。让我们的网页结构变的更好。

这里将DIV2和3,用与页面内容更相符的 h2 和 p替换。使页面的代码结构更加清楚更具有意义。
相信看来狼的例子大家应该明白“DIV CSS别真DIV CSS了”的意思了。
 评论加载中....
评论加载中....相关Div+CSS教程:
- 相关链接:
- 教程说明:
Div+CSS教程-DIV CSS的XHTML代码结构浅谈-不要真DIV CSS了
 。
。

 AI鐏忓繗浠� 閼宠棄鍟撴导姘辨暰
AI鐏忓繗浠� 閼宠棄鍟撴导姘辨暰 閸╃喎鎮�
閸╃喎鎮� 閹恒劏宕�
閹恒劏宕�