DIVCSS实例教程:利用一张背景图片实现的简单CSS导航菜单_Div+CSS教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
缂傚倸鍊风粈浣该洪敃鍌氱劵缂佲偓閹辩eCMS闂佽崵鍠愰悷銉ノ涘┑瀣ㄢ偓鍌炲醇閺囩偞鐎┑鐐叉閸ㄧ喖寮婚敓锟�濠电偞鍨跺瑙勭珶閸℃稑鐓橀柡宥庡幗閳锋帡鏌ㄩ悤鍌涘 缂傚倷绀侀ˇ閬嶅窗閹邦剨鑰块柛銉墮缁€澶愭煃閵夈劍鐝柣婵撴嫹 闂傚倷绶¢崑鍕囨潏鈺冪濠㈣泛鏈崗婊堟煛閸ャ劍鐨戦梻澶婄Ч閺屻倖娼忛妸锔绘缂備焦鍞婚幏锟� 闂備礁鎼崯鐗堟叏閹绢喖妞介柡宥庡亞閸楁碍绻涢崱妯诲鞍婵絾鍔楅埀顒冾潐閹爼宕曢柆宥呯煑闁跨噦鎷�,闂備浇鐨崟顐㈠Б闁诲氦顫夋繛濠傤嚕閸洖绀冩い鏂垮悑椤忕喐绻涢幋鐐村皑闁稿鎹囧鍝勨枎閹勭亪闂佸憡鐟ョ换妯侯嚕婵犳碍鏅搁柨鐕傛嫹!
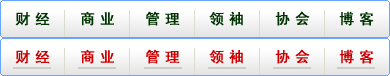
今天介绍的这款简单非常简单,利用一张背景图片来实现菜单的悬停状态。我们看下面的图片:

仅这一张图片,我们实现一个横行CSS菜单。并设置它们的悬停效果。我们该如何做呢?看下面的图片:

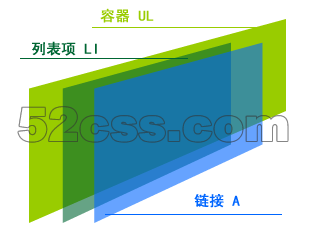
这是一个示意图。最底层是ul,这是一个容器,我们将列表项li全部置入其中。为了方便说明,示意图中仅画了一个li。实际此例中有六个li,全部向左浮动,实现横行排列。在li上面还有链接a标签。
我们首先整理XHTML代码:
示例代码 [www.mb5u.com]
<ul id="mini_nav">
<li class="nav1"><a href="http://www.mb5u.com/" title="财经">财经</a></li>
<li class="nav2"><a href="http://www.mb5u.com/" title="商业">商业</a></li>
<li class="nav3"><a href="http://www.mb5u.com/" title="治理">治理</a></li>
<li class="nav4"><a href="http://www.mb5u.com/" title="领袖">领袖</a></li>
<li class="nav5"><a href="http://www.mb5u.com/" title="协会">协会</a></li>
<li class="nav6"><a href="http://www.mb5u.com/" title="博客">博客</a></li>
</ul>
<li class="nav1"><a href="http://www.mb5u.com/" title="财经">财经</a></li>
<li class="nav2"><a href="http://www.mb5u.com/" title="商业">商业</a></li>
<li class="nav3"><a href="http://www.mb5u.com/" title="治理">治理</a></li>
<li class="nav4"><a href="http://www.mb5u.com/" title="领袖">领袖</a></li>
<li class="nav5"><a href="http://www.mb5u.com/" title="协会">协会</a></li>
<li class="nav6"><a href="http://www.mb5u.com/" title="博客">博客</a></li>
</ul>
我们着手写CSS前,先结合上面的示意图整理一下思路:
1、首先需要让ul居中,然后让nav成为ul的背景图片。这样就可以简化编码,不必给每一个li或a再定义不同的背景图片及其定位。
2、定义列表项li的宽度与高度,并向左浮动。实现列表项的横向排列,组成一个横向的菜单格局。
3、定义列表项内部的链接a元素为块元素。并给a:hover一个背景图片,但不给他任何定位信息。
4、根据nav1~nav6分别定义a:hover状态下,背景图片的定位。
5、利用padding移除链接a元素的文字。使得在CSS有效时文字不可见,若出现CSS加载失败或其它设备浏览时,链接同样有效。
我们开始着手CSS编写:
示例代码 [www.mb5u.com]
* {margin:0; padding:0; font-size:12; list-style-type:none; }
#mini_nav {width:390px; height:38px; margin:50px auto; background:url(nav.png) no-repeat 0 0;}
#mini_nav li {width:65px; height:38px; float:left;}
#mini_nav li a {display:block; width:65px; height:38px;}
#mini_nav li a:hover {background:url(nav.png) no-repeat;}
#mini_nav {width:390px; height:38px; margin:50px auto; background:url(nav.png) no-repeat 0 0;}
#mini_nav li {width:65px; height:38px; float:left;}
#mini_nav li a {display:block; width:65px; height:38px;}
#mini_nav li a:hover {background:url(nav.png) no-repeat;}
设置总体布局声明,外边距与内边距均为零,文字大小为12px,列表项预调标记为无(去掉列表项前面的小黑点)。
设置ID为mini_nav的UL宽度与高度,上下边距为50px,左右边距为auto,实现水平居中对齐。设计背景图片为nav.png,定位于:0 0。
设置UL中的LI的样式,宽度与高度,向左浮动。
设置LI中链接A元素的样式,首先将A元素转换为块元素,并设置其宽与高。
设置链接A元素的县停样式,定义背景图片nav.png,重复方式为不重复,不给出背景图片的定位信息。
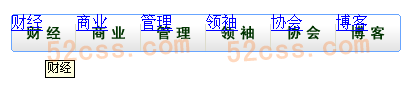
此时我们可以看到的页面效果如下:

但这时候还不能实现任何悬停交互效果,而且链接文字而位于我们的神觉范围内。我们继续编写CSS代码:
示例代码 [www.mb5u.com]
#mini_nav li.nav1 a:hover {background-position:0 -38px;}
#mini_nav li.nav2 a:hover {background-position:-65px -38px;}
#mini_nav li.nav3 a:hover {background-position:-130px -38px;}
#mini_nav li.nav4 a:hover {background-position:-195px -38px;}
#mini_nav li.nav5 a:hover {background-position:-260px -38px;}
#mini_nav li.nav6 a:hover {background-position:-325px -38px;}
#mini_nav li.nav2 a:hover {background-position:-65px -38px;}
#mini_nav li.nav3 a:hover {background-position:-130px -38px;}
#mini_nav li.nav4 a:hover {background-position:-195px -38px;}
#mini_nav li.nav5 a:hover {background-position:-260px -38px;}
#mini_nav li.nav6 a:hover {background-position:-325px -38px;}
这一段很相类,我们给不同的链接(即nav1~nav6)设置了鼠标悬停时的定位坐标。
我们给前面的LI中链接A元素增加以下代码:
示例代码 [www.mb5u.com]
padding-top:40px; overflow:hidden;
上部的内边距为40px。溢出为隐藏。我们将链接文字增加上部的内边距,从而推到了下面,不可见的地方,为了使这样的方法成功,我们必须设置溢出为隐藏。
 评论加载中....
评论加载中....相关Div+CSS教程:
- 相关链接:
- 教程说明:
Div+CSS教程-DIVCSS实例教程:利用一张背景图片实现的简单CSS导航菜单
 。
。

 AI闂佽绻愮换鎰崲濡や胶顩烽柨鐕傛嫹 闂備胶鍘ч悿鍥涢崟顖氱柈闁圭偓娼欓杈ㄦ叏濡潡鍝洪柡鍡嫹
AI闂佽绻愮换鎰崲濡や胶顩烽柨鐕傛嫹 闂備胶鍘ч悿鍥涢崟顖氱柈闁圭偓娼欓杈ㄦ叏濡潡鍝洪柡鍡嫹 闂備胶纭堕弲婵嬪窗鎼淬劌绠栭柨鐕傛嫹
闂備胶纭堕弲婵嬪窗鎼淬劌绠栭柨鐕傛嫹 闂備浇顫夋禍浠嬪礉韫囨挾鏆﹂柨鐕傛嫹
闂備浇顫夋禍浠嬪礉韫囨挾鏆﹂柨鐕傛嫹