CSS的margin边界叠加深度剖析_Div+CSS教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
缂傚倸鍊风粈浣该洪敃鍌氱劵缂佲偓閹辩eCMS闂佽崵鍠愰悷銉ノ涘┑瀣ㄢ偓鍌炲醇閺囩偞鐎┑鐐叉閸ㄧ喖寮婚敓锟�濠电偞鍨跺瑙勭珶閸℃稑鐓橀柡宥庡幗閳锋帡鏌ㄩ悤鍌涘 缂傚倷绀侀ˇ閬嶅窗閹邦剨鑰块柛銉墮缁€澶愭煃閵夈劍鐝柣婵撴嫹 闂傚倷绶¢崑鍕囨潏鈺冪濠㈣泛鏈崗婊堟煛閸ャ劍鐨戦梻澶婄Ч閺屻倖娼忛妸锔绘缂備焦鍞婚幏锟� 闂備礁鎼崯鐗堟叏閹绢喖妞介柡宥庡亞閸楁碍绻涢崱妯诲鞍婵絾鍔楅埀顒冾潐閹爼宕曢柆宥呯煑闁跨噦鎷�,闂備浇鐨崟顐㈠Б闁诲氦顫夋繛濠傤嚕閸洖绀冩い鏂垮悑椤忕喐绻涢幋鐐村皑闁稿鎹囧鍝勨枎閹勭亪闂佸憡鐟ョ换妯侯嚕婵犳碍鏅搁柨鐕傛嫹!
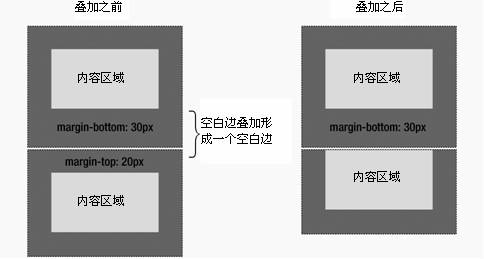
边界叠加是一个相当简单的概念。但是,在实践中对网页进行布局时,它会造成许多混淆。简单地说,当两个垂直边界相遇时,它们将形成一个边界。这个边界的高度等于两个发生叠加的边界的高度中的较大者。当一个元素出现在另一个元素上面时,第一个元素的底边界与第二个元素的顶边界发生叠加,见图:

元素的顶边界与前面元素的底边界发生叠加
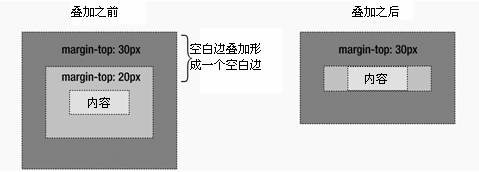
当一个元素包含在另一个元素中时(假设没有填充或边框将边界分隔开),它们的顶和/或底边界也发生叠加,见图:

元素的顶边界与父元素的顶边界发生叠加
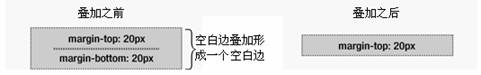
尽管初看上去有点儿希奇,但是边界甚至可以与本身发生叠加。假设有一个空元素,它有边界,但是没有边框或填充。在这种情况下,顶边界与底边界就碰到了一起,它们会发生叠加,见图:

元素的顶边界与底边界发生叠加
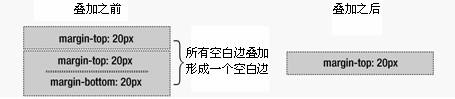
假如这个边界碰到另一个元素的边界,它还会发生叠加,见图:

空元素中已经叠加的边界与另一个空元素的边界发生叠加
这就是一系列空的段落元素占用的空间非常小的原因,因为它们的所有边界都叠加到一起,形成一个小的边界。
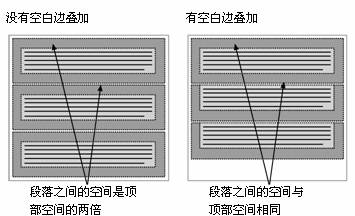
边界叠加初看上去可能有点儿希奇,但是它实际上是有意义的。以由几个段落组成的典型文本页面为例(见图2-8)。第一个段落上面的空间等于段落的顶边界。假如没有边界叠加,后续所有段落之间的边界将是相邻顶边界和底边界的和。这意味着段落之间的空间是页面顶部的两倍。假如发生边界叠加,段落之间的顶边界和底边界就叠加在一起,这样各处的距离就一致了

边界叠加在元素之间维护了一致的距离
只有普通文档流中块框的垂直边界才会发生边界叠加。行内框、浮动框或绝对定位框之间的边界不会叠加。
边界叠加的问题
边办叠加是一个假如误解就会导致许多麻烦的CSS特性。请参考div元素内嵌套段落的简单示例:
示例代码 [www.mb5u.com]
<div id="box">
<p>This paragraph has a 20px margin.</p>
</div>
<p>This paragraph has a 20px margin.</p>
</div>
div 框设置了10像素边界,段落设置了20像素的边界:
示例代码 [www.mb5u.com]
#box{
margin:10px;
background-color:#d5d5d5;
}
p{
margin:20px;
background-color:#6699ff;
}
margin:10px;
background-color:#d5d5d5;
}
p{
margin:20px;
background-color:#6699ff;
}
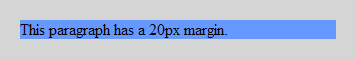
你会自然地认为产生的样式会像图1-1那样,在段落和div之间有20像素的距离,在div外边围绕着10像素的边界。

图1-1
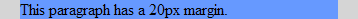
但是,产生的样式实际上像图1-2。

图1-2
代码调试框 [www.mb5u.com]
这里发生了两个情况。首先,段落的20像素上边界和上边界与div的10像素边界叠加,形成一个单一的20像素垂直边界。其次,这些边界不是被DIV包围,而是突出到DIV的顶部和底部的外边。出现这种情况是由于具有块级子元素的元素计算其高度方式造成的。
假如元素没有垂直边框和填充,那么它的高度就是它包含的子元素的顶部和底部边框边缘之间的距离。因此,包含的子元素的顶部和底部空白边就突出到容器元素的外边。但是,有一个简单的解决方案。通过添加一个垂直边框或填充,空白边就不再叠了,而且元素的高度就是它包含的子元素的顶部和底部空白边边缘之间的距离。
为了让前面的示例看起来像图1-1这样,只需在div四周添加补白或边框:
示例代码 [www.mb5u.com]
#box{
margin:10px;
padding:1px;/*或者border:1px solid color;*/
background-color:#d5d5d5;
}
p{
margin:20px;
background-color:#6699ff;
}
margin:10px;
padding:1px;/*或者border:1px solid color;*/
background-color:#d5d5d5;
}
p{
margin:20px;
background-color:#6699ff;
}
边l界叠加的大多数问题可以通过添加透明边框或1px的补白来修复。
补充解决方案:
示例代码 [www.mb5u.com]
1.外层 padding
2.透明边框 border:1px solid transparent;
3.绝对定位 postion:absolute:
4.外层DIV overflow:hidden;
5.内层DIV 加float:left; display:inline;
6.外层DIV有时会用到zoom:1;
2.透明边框 border:1px solid transparent;
3.绝对定位 postion:absolute:
4.外层DIV overflow:hidden;
5.内层DIV 加float:left; display:inline;
6.外层DIV有时会用到zoom:1;
 评论加载中....
评论加载中....相关Div+CSS教程:
- 相关链接:
- 教程说明:
Div+CSS教程-CSS的margin边界叠加深度剖析
 。
。

 AI闂佽绻愮换鎰崲濡や胶顩烽柨鐕傛嫹 闂備胶鍘ч悿鍥涢崟顖氱柈闁圭偓娼欓杈ㄦ叏濡潡鍝洪柡鍡嫹
AI闂佽绻愮换鎰崲濡や胶顩烽柨鐕傛嫹 闂備胶鍘ч悿鍥涢崟顖氱柈闁圭偓娼欓杈ㄦ叏濡潡鍝洪柡鍡嫹 闂備胶纭堕弲婵嬪窗鎼淬劌绠栭柨鐕傛嫹
闂備胶纭堕弲婵嬪窗鎼淬劌绠栭柨鐕傛嫹 闂備浇顫夋禍浠嬪礉韫囨挾鏆﹂柨鐕傛嫹
闂備浇顫夋禍浠嬪礉韫囨挾鏆﹂柨鐕傛嫹