Web2.0网站十五个显著的流行风格_Web标准教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
缂備礁娲﹂埅绀慹deCMS閻熸瑥妫濋。鍫曞极濞嗘垟鏌�濞戞梹澹嗛埞鏍⒒閿燂拷 缂佸鍠愬﹢鍥礉閳ヨ櫕鐝� 闂侇偄顦辩紞澶屾兜閺囨氨闉嶉柤杈ㄦ缁憋拷 闁哄啰濮撮崪鏍博濞嗘挻姣愮€规悶鍎遍崣锟�,闁谎勫劤鐎规娊寮堕崘顔兼濞戞挴鍋撻梺娆惧枛閸欏繘寮婚敓锟�!

示例代码 [www.mb5u.com]
1.简约
2.居中布局
3.不要过多使用竖列布局
4.页面头部和主体有所分离
5.明显的区域分界
6.简约的导航栏
7.粗体字的LOGO
8.文本大些
9.更大的内容主题和简介文字
10.明亮、强烈的颜色
11.3D质感
12.使用渐变色
13.高光和投影
14.精美的ICON
15.多角星标签
2.居中布局
3.不要过多使用竖列布局
4.页面头部和主体有所分离
5.明显的区域分界
6.简约的导航栏
7.粗体字的LOGO
8.文本大些
9.更大的内容主题和简介文字
10.明亮、强烈的颜色
11.3D质感
12.使用渐变色
13.高光和投影
14.精美的ICON
15.多角星标签
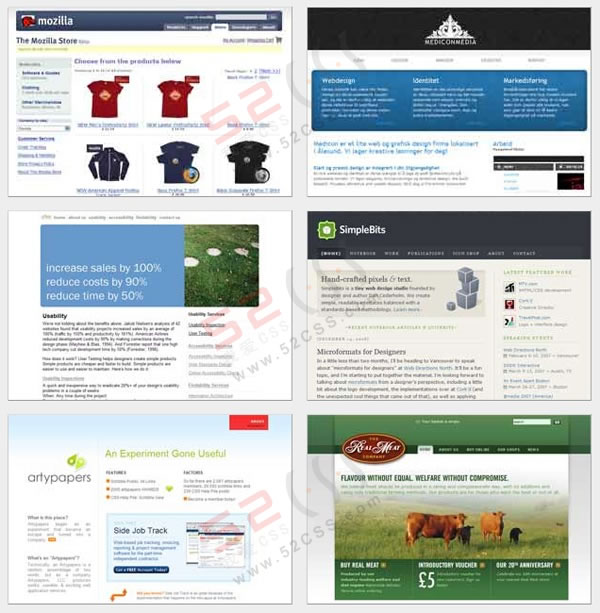
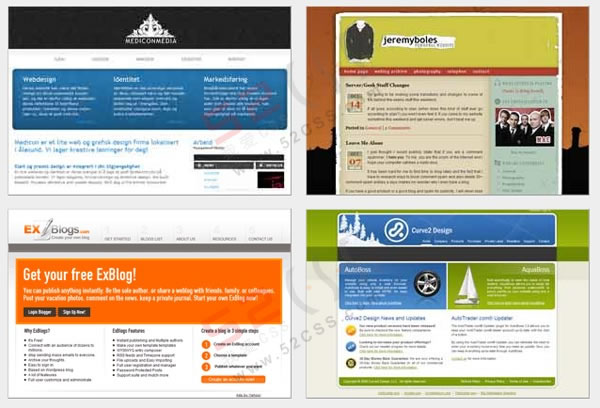
简短的介绍和图片,列举出Web2.0网站十五个显著的流行风格要素。不必在一个设计中应用下列所有的元素,把握何时用和如何使用才是要害。希望此文对你的设计有参考意义。
1.简约:
至于简约的风格,对于我们来说不是必要的一种推行,需要根据网站的目地进行定位。设计师如何协调网站的定位和客户需求之间的关系,完成工作是最要害。

2.居中布局
居中布局很轻易做到,而且已经成为了默认模式。
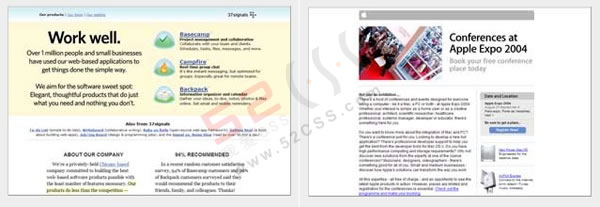
3.不要过多使用竖列布局
几年前,3、4列的布局盛行,如今2列布局比较普遍,3列已是最大限度了。

4.页面头部和主体有所分离
将页面的Top/Header在设计上与主体内容部分有所区分,可以在视觉、颜色等诸方面。这样可以让用户更清楚页面是从哪里开始的。让其简约一些,加入粗体LOGO会看起来非常"2.0"。


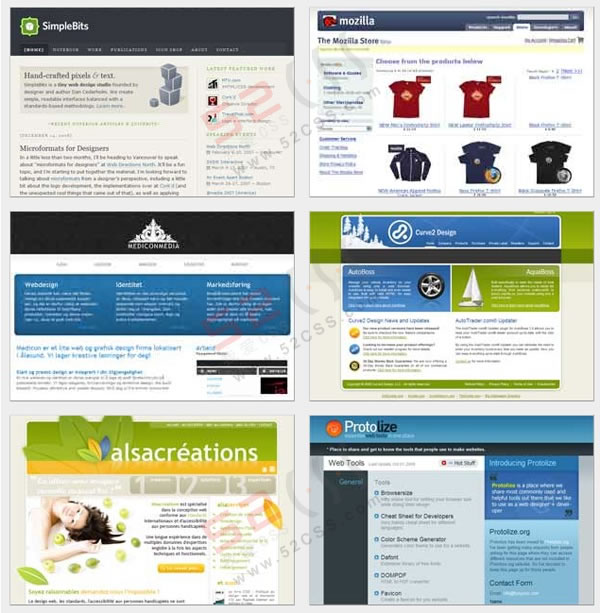
5.明显的区域分界
让Header,Content,Banner.....这些区域分界明显一些,颜色区块、留白、表格、边线都是手段。

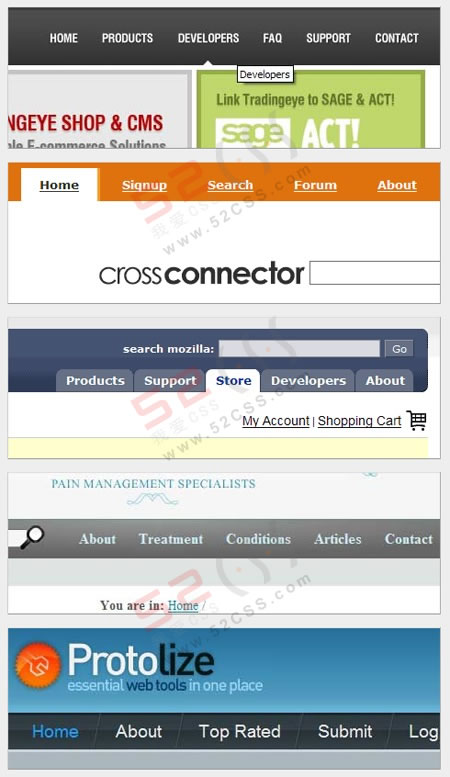
6.简约的导航栏
做一个简约的条状全站航栏放在每一个页面上,最好用区别与正文的颜色和字体。让用户知道:这里有什么、这是什么地方、我还可以去什么地方。

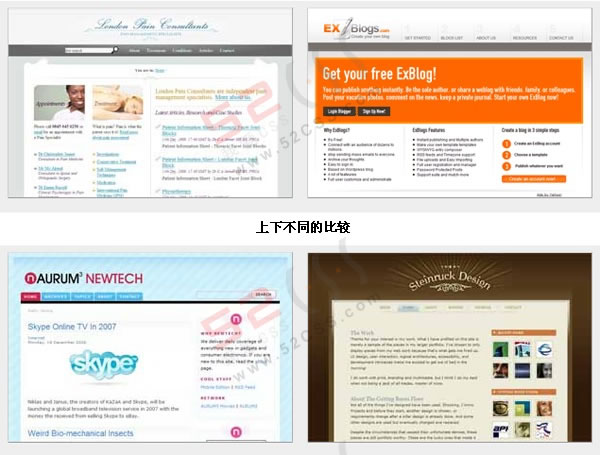
7.粗体字的LOGO
用一个清楚的大LOGO,来传递你是谁或主题。

 评论加载中....
评论加载中....相关Web标准教程:
- 相关链接:
- 教程说明:
Web标准教程-Web2.0网站十五个显著的流行风格
 。
。

 闂佽壈椴告穱娲敊閿燂拷
闂佽壈椴告穱娲敊閿燂拷 AI闁诲繐绻愮换妤佺閿燂拷 闂佺厧鐤囧Λ鍕疮閹炬潙顕辨慨妯块哺閺嗭拷
AI闁诲繐绻愮换妤佺閿燂拷 闂佺厧鐤囧Λ鍕疮閹炬潙顕辨慨妯块哺閺嗭拷 闂佺硶鏅濋崰搴ㄥ箖閿燂拷
闂佺硶鏅濋崰搴ㄥ箖閿燂拷