HTML5的结构和语义——语义性的块级元素(三)_XHTML教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
HTML 5 还增加了一些纯语义性的块级元素:
aside figure dialog
我在文章和书中一直使用前两个元素。第三个元素我不经常用,它主要用于书面文本。
aside
aside 元素代表说明、提示、边栏、引用、附加注释等,也就是叙述主线之外的内容。例如,在 developerWorks 文章中,经常会看到用表格形式编写的边栏,见代码3 用 HTML 4 编写的 developerWorks 边栏。
在 HTML 5 中,可以按照更有意义的方式编写这个边栏,见代码4 用 HTML 5 编写的 developerWorks 边栏。
浏览器可以决定把这个边栏放在哪里(可能需要用一点儿 CSS 代码)。
figure
figure 元素代表一个块级图像,还可以包含说明。例如,在许多 developerWorks 文章中,可以看到代码5 用 HTML 4 编写的 developerWorks 图 这样的标记其结果见图1。
在 HTML 5 中,可以按照更有语义性的方式编写这个图,见代码6 用 HTML 5 编写的 developerWorks 图。
最重要的是,浏览器(尤其是屏幕阅读器)可以明确地将图和说明联系在一起。
figure 元素不只可以显示图片。还可以使用它给 audio、video、iframe、object 和 embed 元素加说明。
dialog
dialog 元素表示几个人之间的对话。HTML 5 dt 元素可以表示讲话者,HTML 5 dd 元素可以表示讲话内容。所以,在老式浏览器中也可以以合理的方式显示对话。代码7 显示在 Galileo 的 “Dialogue Concerning the Two Chief World Systems” 上的一段闻名对话。
代码7. 用 HTML 5 编写的 Galilean 对话
对于这个元素的准确语法还有争议。一些人希望在 dialog 元素中嵌入非对话文本(比如剧本中的舞台说明),还有人不喜欢扩展 dt 和 dd 元素的作用。尽管在具体语法方面有争议,但是大多数人都认为以这样的语义性方式表达对话是好事情。
(待续)
aside figure dialog
我在文章和书中一直使用前两个元素。第三个元素我不经常用,它主要用于书面文本。
aside
aside 元素代表说明、提示、边栏、引用、附加注释等,也就是叙述主线之外的内容。例如,在 developerWorks 文章中,经常会看到用表格形式编写的边栏,见代码3 用 HTML 4 编写的 developerWorks 边栏。
示例代码 [www.mb5u.com]
<table align="right" border="0" cellpadding="0" cellspacing="0" width="40%">
<tbody><tr><td width="10">
<img alt="" src="//www.ibm.com/i/c.gif" height="1" width="10"></td>
<td>
<table border="1" cellpadding="5" cellspacing="0" width="100%">
<tbody><tr><td bgcolor="#eeeeee">
<p><a name="xf-value"><span class="smalltitle">.xf-value</span></a></p>
<p>
The <code type="inline">.xf-value</code> selector used here styles the input
field value but not its label. This is actually inconsistent
with the current CSS3 draft. The example really should use the
<code type="inline">::value</code> pseudo-class instead like so:
</p>
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody><tr><td class="code-outline">
<pre class="displaycode">input::value { width: 20em; }
#ccnumber::value { width: 18em }
#zip::value { width: 12em }
#state::value { width: 3em }</pre>
</td></tr></tbody></table><br>
<p>
However, Firefox doesn't yet support this syntax.
</p>
</td></tr></table>
<tbody><tr><td width="10">
<img alt="" src="//www.ibm.com/i/c.gif" height="1" width="10"></td>
<td>
<table border="1" cellpadding="5" cellspacing="0" width="100%">
<tbody><tr><td bgcolor="#eeeeee">
<p><a name="xf-value"><span class="smalltitle">.xf-value</span></a></p>
<p>
The <code type="inline">.xf-value</code> selector used here styles the input
field value but not its label. This is actually inconsistent
with the current CSS3 draft. The example really should use the
<code type="inline">::value</code> pseudo-class instead like so:
</p>
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody><tr><td class="code-outline">
<pre class="displaycode">input::value { width: 20em; }
#ccnumber::value { width: 18em }
#zip::value { width: 12em }
#state::value { width: 3em }</pre>
</td></tr></tbody></table><br>
<p>
However, Firefox doesn't yet support this syntax.
</p>
</td></tr></table>
在 HTML 5 中,可以按照更有意义的方式编写这个边栏,见代码4 用 HTML 5 编写的 developerWorks 边栏。
示例代码 [www.mb5u.com]
<aside>
<h3>.xf-value</h3>
<p>
The <code type="inline">.xf-value</code> selector used here styles the input
field value but not its label. This is actually inconsistent
with the current CSS3 draft. The example really should use the
<code type="inline">::value</code> pseudo-class instead like so:
</p>
<pre class="displaycode">input::value { width: 20em; }
#ccnumber::value { width: 18em }
#zip::value { width: 12em }
#state::value { width: 3em }</pre>
<p>
However, Firefox doesn't yet support this syntax.
</p>
</aside>
<h3>.xf-value</h3>
<p>
The <code type="inline">.xf-value</code> selector used here styles the input
field value but not its label. This is actually inconsistent
with the current CSS3 draft. The example really should use the
<code type="inline">::value</code> pseudo-class instead like so:
</p>
<pre class="displaycode">input::value { width: 20em; }
#ccnumber::value { width: 18em }
#zip::value { width: 12em }
#state::value { width: 3em }</pre>
<p>
However, Firefox doesn't yet support this syntax.
</p>
</aside>
浏览器可以决定把这个边栏放在哪里(可能需要用一点儿 CSS 代码)。
figure
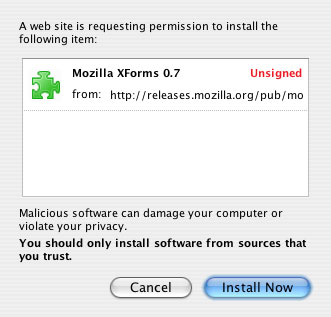
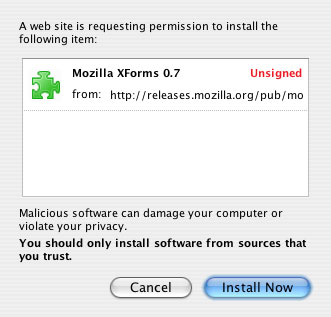
figure 元素代表一个块级图像,还可以包含说明。例如,在许多 developerWorks 文章中,可以看到代码5 用 HTML 4 编写的 developerWorks 图 这样的标记其结果见图1。
示例代码 [www.mb5u.com]
<a name="fig2"><b>Figure 2. Install Mozilla XForms dialog</b></a><br />
<img alt="A Web site is requesting permission to install the following item:
Mozilla XForms 0.7 Unsigned"
src="installdialog.jpg" border="0" height="317" hspace="5" vspace="5" width="331" />
<br />
<img alt="A Web site is requesting permission to install the following item:
Mozilla XForms 0.7 Unsigned"
src="installdialog.jpg" border="0" height="317" hspace="5" vspace="5" width="331" />
<br />
图 1. Install Mozilla XForms dialog


在 HTML 5 中,可以按照更有语义性的方式编写这个图,见代码6 用 HTML 5 编写的 developerWorks 图。
示例代码 [www.mb5u.com]
<figure id="fig2">
<legend>Figure 2. Install Mozilla XForms dialog</legend>
<img alt="A Web site is requesting permission to install the following item:
Mozilla XForms 0.7 Unsigned"
src="installdialog.jpg" border="0" height="317" hspace="5" vspace="5" width="331" />
</figure>
<legend>Figure 2. Install Mozilla XForms dialog</legend>
<img alt="A Web site is requesting permission to install the following item:
Mozilla XForms 0.7 Unsigned"
src="installdialog.jpg" border="0" height="317" hspace="5" vspace="5" width="331" />
</figure>
最重要的是,浏览器(尤其是屏幕阅读器)可以明确地将图和说明联系在一起。
figure 元素不只可以显示图片。还可以使用它给 audio、video、iframe、object 和 embed 元素加说明。
dialog
dialog 元素表示几个人之间的对话。HTML 5 dt 元素可以表示讲话者,HTML 5 dd 元素可以表示讲话内容。所以,在老式浏览器中也可以以合理的方式显示对话。代码7 显示在 Galileo 的 “Dialogue Concerning the Two Chief World Systems” 上的一段闻名对话。
代码7. 用 HTML 5 编写的 Galilean 对话
示例代码 [www.mb5u.com]
<dialog>
<dt>Simplicius </dt>
<dd>According to the straight line AF,
and not according to the curve, such being already excluded
for such a use.</dd>
<dt>Sagredo </dt>
<dd>But I should take neither of them,
seeing that the straight line AF runs obliquely. I should
draw a line perpendicular to CD, for this would seem to me
to be the shortest, as well as being unique among the
infinite number of longer and unequal ones which may be
drawn from the point A to every other point of the opposite
line CD. </dd>
<dt>Salviati </dt>
<dd><p> Your choice and the reason you
adduce for it seem to me most excellent. So now we have it
that the first dimension is determined by a straight line;
the second (namely, breadth) by another straight line, and
not only straight, but at right angles to that which
determines the length. Thus we have defined the two
dimensions of a surface; that is, length and breadth. </p>
<p> But suppose you had to determine a height—for
example, how high this platform is from the pavement down
below there. Seeing that from any point in the platform we
may draw infinite lines, curved or straight, and all of
different lengths, to the infinite points of the pavement
below, which of all these lines would you make use of? </p>
</dd>
</dialog>
<dt>Simplicius </dt>
<dd>According to the straight line AF,
and not according to the curve, such being already excluded
for such a use.</dd>
<dt>Sagredo </dt>
<dd>But I should take neither of them,
seeing that the straight line AF runs obliquely. I should
draw a line perpendicular to CD, for this would seem to me
to be the shortest, as well as being unique among the
infinite number of longer and unequal ones which may be
drawn from the point A to every other point of the opposite
line CD. </dd>
<dt>Salviati </dt>
<dd><p> Your choice and the reason you
adduce for it seem to me most excellent. So now we have it
that the first dimension is determined by a straight line;
the second (namely, breadth) by another straight line, and
not only straight, but at right angles to that which
determines the length. Thus we have defined the two
dimensions of a surface; that is, length and breadth. </p>
<p> But suppose you had to determine a height—for
example, how high this platform is from the pavement down
below there. Seeing that from any point in the platform we
may draw infinite lines, curved or straight, and all of
different lengths, to the infinite points of the pavement
below, which of all these lines would you make use of? </p>
</dd>
</dialog>
对于这个元素的准确语法还有争议。一些人希望在 dialog 元素中嵌入非对话文本(比如剧本中的舞台说明),还有人不喜欢扩展 dt 和 dd 元素的作用。尽管在具体语法方面有争议,但是大多数人都认为以这样的语义性方式表达对话是好事情。
(待续)
 评论加载中....
评论加载中....相关XHTML教程:
- 相关链接:
- 教程说明:
XHTML教程-HTML5的结构和语义——语义性的块级元素(三)
 。
。

 AI小聚 能写会画
AI小聚 能写会画 域名
域名 推荐
推荐