网页设计制作之改进超级链接效果(6)_XHTML教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
缂傚倸鍊风粈浣该洪敃鍌氱劵缂佲偓閹辩eCMS闂佽崵鍠愰悷銉ノ涘┑瀣ㄢ偓鍌炲醇閺囩偞鐎┑鐐叉閸ㄧ喖寮婚敓锟�濠电偞鍨跺瑙勭珶閸℃稑鐓橀柡宥庡幗閳锋帡鏌ㄩ悤鍌涘 缂傚倷绀侀ˇ閬嶅窗閹邦剨鑰块柛銉墮缁€澶愭煃閵夈劍鐝柣婵撴嫹 闂傚倷绶¢崑鍕囨潏鈺冪濠㈣泛鏈崗婊堟煛閸ャ劍鐨戦梻澶婄Ч閺屻倖娼忛妸锔绘缂備焦鍞婚幏锟� 闂備礁鎼崯鐗堟叏閹绢喖妞介柡宥庡亞閸楁碍绻涢崱妯诲鞍婵絾鍔楅埀顒冾潐閹爼宕曢柆宥呯煑闁跨噦鎷�,闂備浇鐨崟顐㈠Б闁诲氦顫夋繛濠傤嚕閸洖绀冩い鏂垮悑椤忕喐绻涢幋鐐村皑闁稿鎹囧鍝勨枎閹勭亪闂佸憡鐟ョ换妯侯嚕婵犳碍鏅搁柨鐕傛嫹!
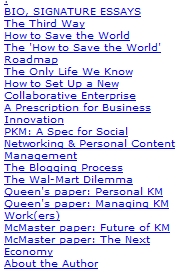
对于不经常使用的内置超链接可以加上下划线。
It makes the link stand out a little more than colour alone.
通过对超链接使用下划线(与仅对超链接进行颜色变化)更能起到突出超链接的作用。
In this example, the underlining works well to distinguish article titles from the sub-title.
在这个案例中,下划线可以清楚地区分主标题和二级标题。
I think underlining becomes unhelpful when there are numerous inline links in paragraphs, in lists of links, and when there are lots of sets of links on a page.
假如段落中、链接列表中或页面中的超链接过多,那对这些链接使用下划线将起不到任何突出作用。
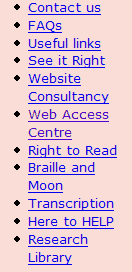
下面两组超链接效果的对比。左边的超链接包含下划线,右边则不包含下划线,具体如下:




Notice how it's quicker and easier to read the non-underlined blocks of text.
请注重:假如像上面这样的链接列表,那么不使用下划线将更有助于快速、简便地阅读。
In this second example, I have also adjusted the line spacing to make the related words clearer.
在第二个案例中,我还调整了单词之间的间距以使其看上去更加清楚。
 评论加载中....
评论加载中....相关XHTML教程:
- 相关链接:
- 教程说明:
XHTML教程-网页设计制作之改进超级链接效果(6)
 。
。

 AI闂備浇顕х换鎰崲閹邦喗宕叉俊銈勮兌椤╃兘鏌ㄩ悤鍌涘 闂傚倷鑳堕崢褔鎮块崶顬盯宕熼姘辨焾闂佸湱鍋撳ḿ娆擃敋鏉堛劍鍙忔俊顖氭健閸濇椽鏌¢崱顓熷
AI闂備浇顕х换鎰崲閹邦喗宕叉俊銈勮兌椤╃兘鏌ㄩ悤鍌涘 闂傚倷鑳堕崢褔鎮块崶顬盯宕熼姘辨焾闂佸湱鍋撳ḿ娆擃敋鏉堛劍鍙忔俊顖氭健閸濇椽鏌¢崱顓熷 闂傚倷鑳剁涵鍫曞疾濠靛绐楅幖娣妼缁犳牠鏌ㄩ悤鍌涘
闂傚倷鑳剁涵鍫曞疾濠靛绐楅幖娣妼缁犳牠鏌ㄩ悤鍌涘 闂傚倷娴囬~澶嬬娴犲绀夐煫鍥ㄦ尵閺嗭箓鏌ㄩ悤鍌涘
闂傚倷娴囬~澶嬬娴犲绀夐煫鍥ㄦ尵閺嗭箓鏌ㄩ悤鍌涘