Firefox和IE通用的三则网站重构实用技巧_CSS教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
缂備礁娲﹂埅绀慹deCMS閻熸瑥妫濋。鍫曞极濞嗘垟鏌�濞戞梹澹嗛埞鏍⒒閿燂拷 缂佸鍠愬﹢鍥礉閳ヨ櫕鐝� 闂侇偄顦辩紞澶屾兜閺囨氨闉嶉柤杈ㄦ缁憋拷 闁哄啰濮撮崪鏍博濞嗘挻姣愮€规悶鍎遍崣锟�,闁谎勫劤鐎规娊寮堕崘顔兼濞戞挴鍋撻梺娆惧枛閸欏繘寮婚敓锟�!
使用zoom、overflow解决IE6、IE7、FF下嵌套容器清除浮动问题我们经常碰到一个容器外面套一个边框,边框高度随容器高度变化,但是当边框内容器设置了浮动属性后,外框就不跟随变化,这时就需要清除浮动。给外边框容器加上overflow:auto的属性,可以解决IE7和FF下的清除浮动问题,但是IE6下不生效,我们需要使用IE的一个私有属性zoom使IE5.5 的浏览器达到外框跟随变化的效果。
需要注重的几个细节问题,例如我们建立一个样式为text的容器,宽200象素,高度自适应,外面包一个样式为content的10象素的外框。(如图1)

代码如下:
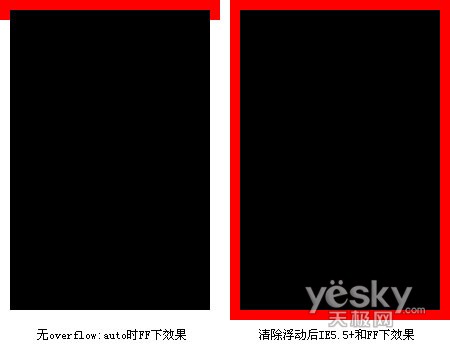
| <style type="text/css"> .content{ border:10px solid #F00;} .text{ width:200px; height:300px; background:#000;} </style> <body bgcolor="#FFFFFF"> <div class="content"> <div class="text"></div> </div> </body> 假如我们为text容器设置了左浮动的属性,并将content容器定义了200象素的宽,就需要为content容器增加overflow:auto属性,以清除text容器的浮动。否则FF下则会出现问题。(如图2)
代码如下:
|

 AI閻忓繐绻楁禒锟� 闁煎疇妫勯崯鎾村濮樿鲸鏆�
AI閻忓繐绻楁禒锟� 闁煎疇妫勯崯鎾村濮樿鲸鏆� 闁糕晝鍠庨幃锟�
闁糕晝鍠庨幃锟� 闁规亽鍔忓畷锟�
闁规亽鍔忓畷锟�
 评论加载中....
评论加载中.... 。
。