Web Developer插件 CSS工具组教程_Div+CSS教程
Web Developer 插件强大的功能超乎你的想象,用于CSS网页布局开发调试只是它强大功能的一部分,对于网络程序的开发也提供了非常强大的辅助设计功能,我们不将它完全的展开探讨,我们仅针对CSS网页布局开发调试对它进行了解,有兴趣的朋友可以详细的研究一下它的强大功能。
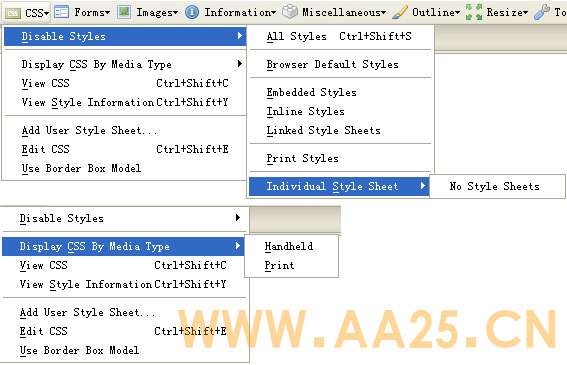
CSS工具 是我们需要了解的重点,它提供了许多功能来辅助我们查看网页,废话少说,我们往下深入,看图片先:

1、Disable Style 禁用样式 可以用来禁用当前页面的某些或全部样式的显示。
·All Style 禁用所有样式,页面中将没有任何样式效果。
·Browser Default Styles 应用浏览器默认样式,意义不大的功能。
·Embedded Styles 禁用放置在页面中 的内部样式表,其它无影响。
·Inline Styles 禁用行间样式表,即使用style=""形式的将不显示。
·Linked Style Sheets 禁用以link标签链接外部样式表。
·Print Sytles 禁用打印样式表。
·Individual Style Sheet 单独设置所链接的外部样式表是否显示。例如:当前页面链接了三个外部样式表,1.css、2.css、3.css我们可以通过此功能将某一个样式表禁用。请你注意这个功能其实是非常有用的,可以帮助我们在调试时找到问题是出在哪里,我们禁用某个样式,看引发的问题是不是依然存在。如果禁用了某一个样式,问题消失了,那一样是这个被禁用的样式表文件中的某些设置出现了问题。
2、Display CSS By Media Type 按媒体的类型显示样式。此功能与此类似。不过目前只支持两种媒体类型:掌上设备、打印。
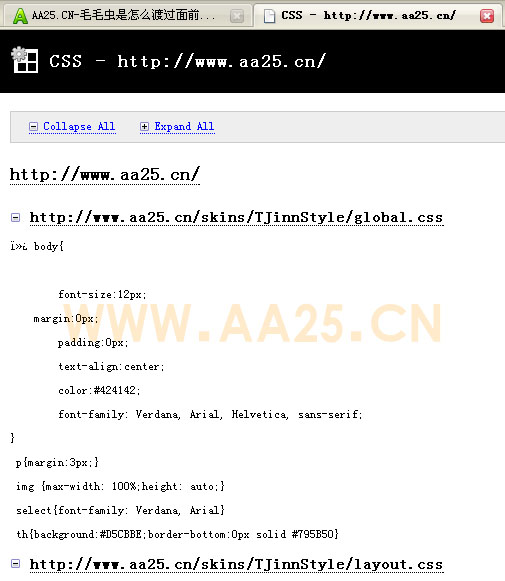
3、View CSS 用来查看CSS文件代码,点击该命令会打开一个新的FF标签页,显示当前页面的CSS,如果当前页面Link有多个CSS文件,会给出该文件的URL,或者显示出此样式为行间样式或内部样式。如下图:

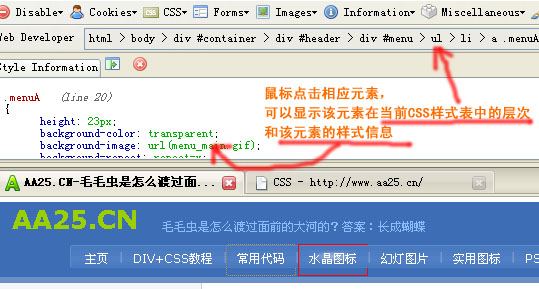
4、View Style Information 查看样式信息。非常实用的学习与辅助设计功能,在点击开启这个选项以后,在FF的状态栏,会给我当前鼠标所在位置的样式信息。鼠标停留在某一个元素上时,也会显示出该元素在当前CSS样式表中的层次。这个功能可以非常方便的学习别人的CSS网页布局设计,我们在浏览他人的作品里,对某一效果不知道如何实现,我们可以应用这一功能立刻找到所应用的样式,知道它的层次关系,可以在CSS文件中找到相应的编码。此功能的效果如下图:

5、Add User Style Sheet 增加用户样式。我们可以对当前页面的样式设置自己浏览时的样式,网站的当前页面能够按自己编写的样式来显示。我们在学习他人的作品时,可以进行举一反三的改进,或进行其它的优化。我们在设计自己的页面时,这也可以使我们对文件进行临时修改,立即查看效果。进行细节的微调与设计。
6、Edit CSS 编辑CSS。这是Web Developer 插件最大的亮点之一,是我们最常用到的功能。点击这个命令,FF左侧打开一个编辑窗口,将已有的CSS样式已经放置其中了,如果有N个CSS文件组成,会列出标签式的选项卡,我们可以随意的切换。显示出的CSS编辑,我们可以在这个窗口中随意的更改与编辑,并且右侧的网页将按修改后的样式实时显示出来。如果我们改变了h1的样式,则在右侧的网页窗口中立即可以看到编辑后的效果!如下图:

Web Developer插件的这个功能,我不用多说,大家也可以明白它可以干什么了。我们可以在开发网站时,在查看效果的同时,可以用此功能直接打开CSS文件进行编辑,并随时掌握修改后的成效,修改满意了,点击窗口上方的保存按钮,可以将当面样式表保存到指定的位置。真正实现了便捷的辅助设计与开发。我们学习别人的作品,可以用它来查看网页上的CSS文件,查看别人的编码,试着修改别人的编码并可以立即查看到变化后的效果,思考别人为什么这样写,为什么这样进行设置,有什么道理。以此来学习,我们可以更方便的学习优秀网站的CSS技术应用。
7、Use Border Box Model 使用边框式盒模型,这是一个并不常用的功能,你可以点选此命令查看一下页面的变化。
- 相关链接:
- 教程说明:
Div+CSS教程-Web Developer插件 CSS工具组教程
 。
。

 AI闁诲繐绻愮换妤佺閿燂拷 闂佺厧鐤囧Λ鍕疮閹炬潙顕辨慨妯块哺閺嗭拷
AI闁诲繐绻愮换妤佺閿燂拷 闂佺厧鐤囧Λ鍕疮閹炬潙顕辨慨妯块哺閺嗭拷 闂佺硶鏅濋崰搴ㄥ箖閿燂拷
闂佺硶鏅濋崰搴ㄥ箖閿燂拷 闂佽浜介崝蹇撶暦閿燂拷
闂佽浜介崝蹇撶暦閿燂拷