CSS一列固定宽度居中_Div+CSS教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
页面整体居中是网页设计中最普遍应用的形式,在传统表格布局中,我们使用表格的align="center"属性来实现。div本身也支持align="center"属性,也可以让div呈现居中状态,但css布局是为了实现表现和内容的分离,而align对齐属性是一种样式代码,书写在XHTML的div属性之中,有违背分享原则(分离可以使你的网站更加利于管理),因此应当用css实现内容的居中,我们以固定宽度一列布局代码为例,为其增加居中的css样式:
#layout {
border: 2px solid #A9C9E2;
background-color: #E8F5FE;
height: 200px;
width: 300px;
margin:0px auto;
}
margin属性用于控制对象的上、右、下、左四个方向的外边距,当margin使用两个参数时,第一个参数表示上下边距,第二个参数表示左右边距。除了直接使用数值之外,margin还支持一个值叫auto,auto值是让浏览器自动判断边距,在这里,我们给当前div的左右边距设置为auto,浏览器就会将div的左右边距设为相当,并呈现为居中状态,从而实现了局中效果。
注:此方法居中对于IE6以下浏览器不支持。
本文来源与模板无忧_www.mb5u.com 模板无忧_www.mb5u.com
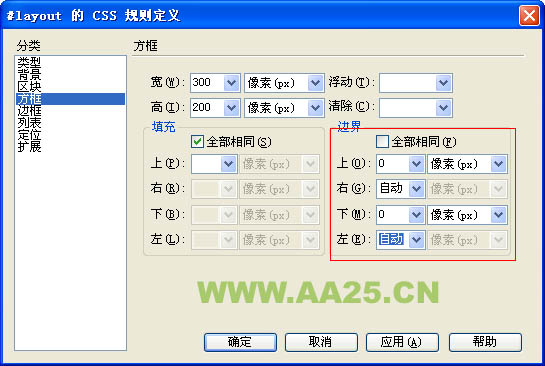
操作步骤和一列固定宽度相同,只是在CSS边框设置项将边界的上、右、下、左分别设置为0、auto、0、auto即可。

 评论加载中....
评论加载中....相关Div+CSS教程:
- 相关链接:
- 教程说明:
Div+CSS教程-CSS一列固定宽度居中
 。
。

 AI小聚 能写会画
AI小聚 能写会画 域名
域名 推荐
推荐