dreamweaver套用源格式,将混乱无序的代码变得整洁_Div+CSS教程
不知你是否注意到dreamweaver的套用源格式功能,这个功能可以将混乱的代码格式套用成标准的DOM模型的整洁结构。
比如当我们在制作网页时,有时手写代码会使用代码的结构变得混乱,不利于修改和维护,利用套用源格式的功能,可以让HTML代码和CSS变得整洁有序,遗憾的是此功能对JS和ASP之类的程序没用。

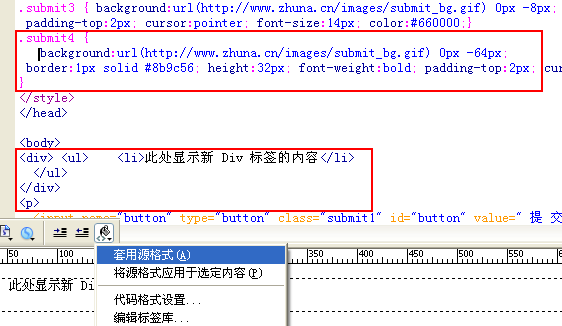
上图中红框内的css和div代码混乱无序,下面我们用套用源格式命令一下

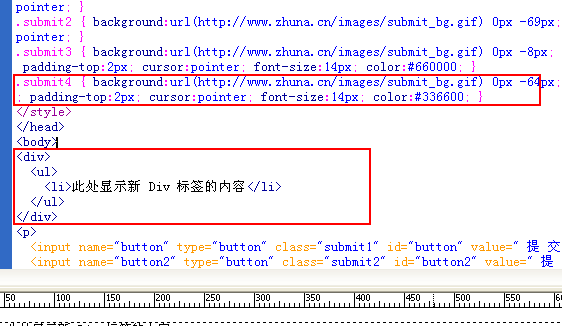
看看,css和div源码已经变得非常整洁有序了。
 评论加载中....
评论加载中....相关Div+CSS教程:
- 相关链接:
- 教程说明:
Div+CSS教程-dreamweaver套用源格式,将混乱无序的代码变得整洁
 。
。

 AI灏忚仛 鑳藉啓浼氱敾
AI灏忚仛 鑳藉啓浼氱敾 鍩熷悕
鍩熷悕 鎺ㄨ崘
鎺ㄨ崘