网页中表单常见问题解决办法_Div+CSS教程
最先起草本文时,命的名字叫:“谈谈网页布局中表单元素的几宗罪”接下来的内容如下:
当您看到这个标题时,可能会觉得有点夸大其词了吧!表单为我们和服务器交互提供了很好的接口,怎么说是有罪呢?
当然,表单的强大功能我们不可否认,但它在布局上的棘手问题也是让许多人头疼的,尤其是新手。看看论坛上的提问,与表单相关的举不胜举。后来觉得这个名字不太太明了,所以就改为“网页布局中表单常见问题及解决办法”。下面我就网页布局中常用表单及常见问题总结一下:
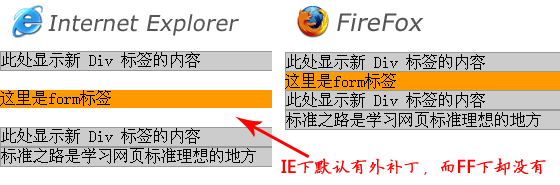
1、form 如果您需要提交数据,那个form标签是必不可少的。它标记了数据提交的方式及处理页面。但form默认外补丁的问题也使许多人找不着北了。如下图,在IE6和IE7下,默认form是有上下外补丁的。这样就造成了本来想和上下内容贴近显示的,结果却离的很远,有可能造成页面错乱。而在火狐下却没有外补丁的。解决的办法是在样式表中加入form {margin:0px;},这样在IE和火狐下显示都一致了。

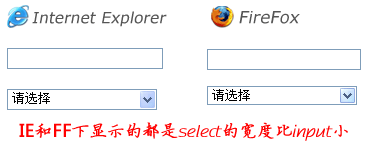
2、宽度 当用css定义文本框和下拉列表框的宽度相同时,文本框的宽度更大一些。
目前,本人的解决办法是把select的宽度定义大一样,一点一点调整至一样为止。如果您还有什么更好的办法,欢迎贴出来。
另外一个问题就是按钮的宽度在IE和火狐下显示一样,解决这个办法就是用css定义按钮的宽度。
3、美化和层级 这个主要针对常用的select。当用css对表单进行美化时,select对边框和高度设置不起作用,这也是select让人头疼的一个地方。要想美化select,只能用其它办法,高度可以采用把字体变大变小的方法来实现。不过可以参考本站的div css模拟美化的Select样式,超经典这篇文章,可以把select美化成任何你想要的样式。
层级问题是select是让人更头疼的一个地方。指的是当有div设置居于其上时,在IE6下不能将其遮挡,select还显示在最上层,这个问题的解决办法其一就是采用此例div css模拟美化的Select样式,超经典美化后即可(它采用隐藏真实select,用div模拟成的)。还有就是采用iframe方法。在IE6看来,如果只有div和select,无论你的z-index怎么设置,div的层永远被会被select标签踩在脚底,而iframe则可以爬到select头上,所以,下面的方法之所以能解决问题,是因为iframe在select上方,而div搭着iframe的顺风车也爬到了select的头上。这个问题可以详细参考如何让层盖住下拉列表框? 问题解决方案
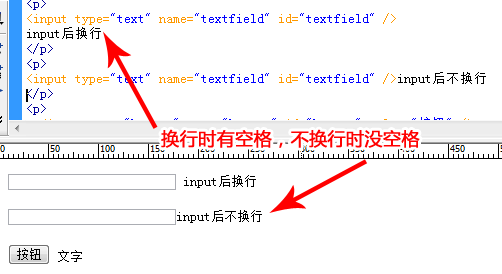
4、表单和文字间的换行 此问题出现在源代码方面,当表单后来跟的文字和表单的源代码不在一行时,预览时表单和文字中间会有个空格,不换行时没有空格。但用dreamweaver默认的代码格式是分行显示的,这也是出现表单和文字挨不着的原因。

5、文件域按钮没法美化 文件域在前台制作时比较少用,在后台制作时较长用。它的美化也是难点,因为它是一个文本框和按钮的组合。在设置背景时能同时应用到文本框和按钮上,边框也是同时应用。其它的倒没法设置,本人暂时没有其它设置的办法,期待高人解决提供方法。
本站更多和表单相关的文章
DIV层被Flash或表单遮盖的解决方法
div css表单布局的五个小技巧
JS表单提交验证类
有图片预览功能的上传表单
怎么把表单内输入的中文逗号自动转换为英文逗号?
超强大的JS表单验证及使用方法教程(我是佛山人)
让文本框textarea自动适应内容的高度
文本框提示样式,鼠标点击获得焦点时提示内容消失
只有下边框的文本输入框样式
如何垂直居中对齐文本与文本输入框
绿色下载站用div模拟select下拉菜单美化效果实例
一个不错的带下拉菜单的DIV搜索条
本人用css制作的一组立体感很强的按钮样式
按钮onClick事件新窗口打开和在本窗口打开的方法
表格复选和复选变色效果
 评论加载中....
评论加载中....- 相关链接:
- 教程说明:
Div+CSS教程-网页中表单常见问题解决办法
 。
。

 聚设
聚设 AI小聚 能写会画
AI小聚 能写会画 域名
域名