网页图片如何选择使用GIF格式或JPG格式_Div+CSS教程
缂傚倷绀佸ú锕傚焻缁€鎱筪eCMS闁荤喐鐟ュΛ婵嬨€傞崼鏇炴瀬婵炲棙鍨熼弻锟�婵炴垶姊规竟鍡涘煘閺嶎厽鈷掗柨鐕傛嫹 缂備礁顦遍崰鎰耿閸ヮ剙绀夐柍銉ㄦ珪閻濓拷 闂備緡鍋勯ˇ杈╃礊婢跺本鍏滈柡鍥ㄦ皑闂夊秹鏌ゆ潏銊︻棖缂佹唻鎷� 闂佸搫鍟版慨鎾椽閺嶎偆鍗氭繛鍡樻尰濮f劗鈧鎮堕崕閬嶅矗閿燂拷,闂佽皫鍕姢閻庤濞婂鍫曞礃椤斿吋顏熸繛鎴炴尨閸嬫捇姊哄▎鎯ф灈闁告瑥绻樺濠氭晸閿燂拷!
网页设计中,保证图片清晰的前提下,图片越小越好。因为这样可以减少带宽占用,加快网页打开速度。尤其对于门户网站和访问量很高的网站,如果图片都能比原来小10K的话,那么节省的带宽相当明显。那么就要求设计师在制作或生成图像时,选择合适的格式和质量,尽量把图片体积压缩的更小。下面就网上常用的两种格式gif和jpg该如何选择阐述下本人的看法。
何时选择gif格式?何时选择jpg格式?
对于gif和jpg格式的选择,没有固定的限制,但要把握好一点。图片色彩单一、由色块或文字组成,较少渐变色的尽量采用gif格式,这样可以减少很大体积;当图片色彩丰富,过渡色较多时建议采用jpg,下面看看两个例子。

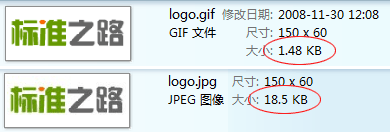
看看本站的logo,同样尺寸的图片,保存成gif格式要比jpg格式小多了,把图片放大时会发现jpg格式会产生噪点,质量还不如gif,那当然要选择gif了,因为这个logo色彩非常单一。


看看上边这两张图片,从百度上搜索后截取了一部分,同时保存成两种格式,左边的是gif格式,右边的是jpg格式。从图片的属性看,gif格式大小为63.1KB,jpg格式大小为46.4KB,如果质量要求不高的话还可以再压缩。但从目前就可以明显看出,jpg格式要比gif清晰多了,gif格式自动把相似色彩改变成一种色彩,这也是上个例子中gif格式不产生噪点的原因。
通过这两个例子,相信你对网页设计中选择gif格式和jpg格式有所了解了吧,不过在实际应用当中,建议保存成两种格式,多对比,慢慢就会发现什么时候该用gif,什么时候该用jpg了。
 评论加载中....
评论加载中....相关Div+CSS教程:
- 相关链接:
- 教程说明:
Div+CSS教程-网页图片如何选择使用GIF格式或JPG格式
 。
。

 闂佽壈椴告穱娲敊閿燂拷
闂佽壈椴告穱娲敊閿燂拷 AI闁诲繐绻愮换妤佺閿燂拷 闂佺厧鐤囧Λ鍕疮閹炬潙顕辨慨妯块哺閺嗭拷
AI闁诲繐绻愮换妤佺閿燂拷 闂佺厧鐤囧Λ鍕疮閹炬潙顕辨慨妯块哺閺嗭拷 闂佺硶鏅濋崰搴ㄥ箖閿燂拷
闂佺硶鏅濋崰搴ㄥ箖閿燂拷