Flash制作漫天飞雪的视觉效果_Flash教程
推荐:鼠标感应发光的文字旋转效果
这篇教程是向我们介绍利用Flash AS3.0制作鼠标感应发光的文字旋转效果,教程比较基础,在这篇教程里,我们将学会用发光滤镜使对象产生发光的效果,教程很实用,转发过来,希望对大家有所帮助 注意:这个实例需要 TweenMax 类,请把附件中的gs类库保存在fla同一目录下。
本例讲解的是Flash制作漫天飞雪的视觉效果方法。教程制作出来的效果如鹅毛般的雪花悠悠而落,相当逼真。实例中通过简单的AS复制雪花并控制它们的运动,形成大雪纷飞的效果。下面我们先来看看效果图吧:
效果图:

1.新建一个Flash文档,单击“属性”面板中的“尺寸”按钮,打开“文档属性”面板设置场景大小为450px x 180px,背景为#00105A,帧频为18fps。
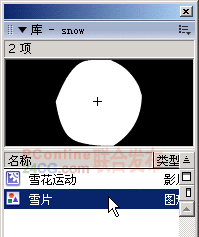
2.按快捷键Ctrl+F8打开“创建新元件”面板新建一个名为“雪片”的图形元件,点选“椭圆”工具![]() ,在“雪片”元件的编辑场景中按Shift键拉出一个直径为5像素的圆,再用“箭头”工具
,在“雪片”元件的编辑场景中按Shift键拉出一个直径为5像素的圆,再用“箭头”工具![]() 稍微调整一下,最后形状大概如图1所示。
稍微调整一下,最后形状大概如图1所示。

图1
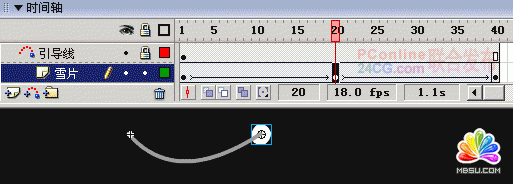
3.新建一个名为“雪花运动”的影片剪辑元件,将其场景中的“图层 1”改名为“雪片”,将“库”面板中的“雪片”元件拖入该层的场景中。点选“雪片”层的第40帧按下F6键插入关键帧,接着右键单击第1帧选择“创建补间动画”命令,再点选第20帧再插入一个关键帧。
4.右键单击“雪片”层,在弹出的菜单中选择“添加引导层”命令为“雪片”层建立一个引导层,如图2所示。在引导层里画一条曲线,将第1和第40帧的“雪片”元件吸附在曲线的左端,第20帧的“雪片”元件吸附在曲线的右端。如图3所示(此图为400%显示![]() )。
)。

图2

图3
5.回到“场景1”,把库中的“雪花运动”元件拖入到场景中,点选第3帧按下F5键插入帧。点选场景中的“雪花运动”元件,在“属性”面板里给影片剪辑“雪花影片”取个实例名“雪花”,如图4所示。

图4
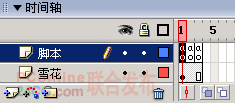
6.在“场景1”中新建一个“脚本”层,分别点选层中的第1、2、3帧按F7键插入空白关键帧,如图5所示,按F9键打开“动作”面板,输入如下代码:

图5
第1帧中的代码如下:
代码如下:// 变量flakes用来控制雪花的数量,即密度
// _visible属性隐藏母本
n = 1;
flakes = 100;
雪花._visible = 0;
第2帧中的代码如下:
代码如下:i = 1;
while (i<=flakes) {
//控制雪花飘落速度
this["雪花" add i]._y += Math.random()*2+2;
i++;
}
if (n == flakes) {
n = 1;
} else {
// Math.random()方法取0到1之间的随机数
ssize = Math.random()*50+30;
// 复制雪花
duplicateMovieClip("雪花", "雪花" add n, n);
// 控制雪花飘落范围
this["雪花" add n]._x = Math.random()*500;
// 雪花随机变换大小
this["雪花" add n]._xscale = ssize;
this["雪花" add n]._yscale = ssize;
n++;
}
第3帧中的代码如下:
代码如下:// 返回到第2帧播放
gotoAndPlay(2);
效果到这里就完成了。代码中的this对象的作用是引用影片剪辑实例。
以上就是Flash制作漫天飞雪的视觉效果,希望大家喜欢本教程!
分享:Flash AS3制作茶杯震动gif动画效果
下面小编就为大家介绍Flash AS3制作茶杯震动gif动画效果,教程很不错哦,也很简单,一起来学习吧! 效果如下:(用鼠标指向右侧的茶壶可以看到震动效果) 制作过程如下: 首先准备一个图片当做背景,如下: 然后再建立一个新图层,导入一个茶壶素材,然后把它转变为影
- 相关链接:
- 教程说明:
Flash教程-Flash制作漫天飞雪的视觉效果
 。
。

 AI闂佽绻愮换鎰崲濡や胶顩烽柨鐕傛嫹 闂備胶鍘ч悿鍥涢崟顖氱柈闁圭偓娼欓杈ㄦ叏濡潡鍝洪柡鍡嫹
AI闂佽绻愮换鎰崲濡や胶顩烽柨鐕傛嫹 闂備胶鍘ч悿鍥涢崟顖氱柈闁圭偓娼欓杈ㄦ叏濡潡鍝洪柡鍡嫹 闂備胶纭堕弲婵嬪窗鎼淬劌绠栭柨鐕傛嫹
闂備胶纭堕弲婵嬪窗鎼淬劌绠栭柨鐕傛嫹 闂備浇顫夋禍浠嬪礉韫囨挾鏆﹂柨鐕傛嫹
闂備浇顫夋禍浠嬪礉韫囨挾鏆﹂柨鐕傛嫹